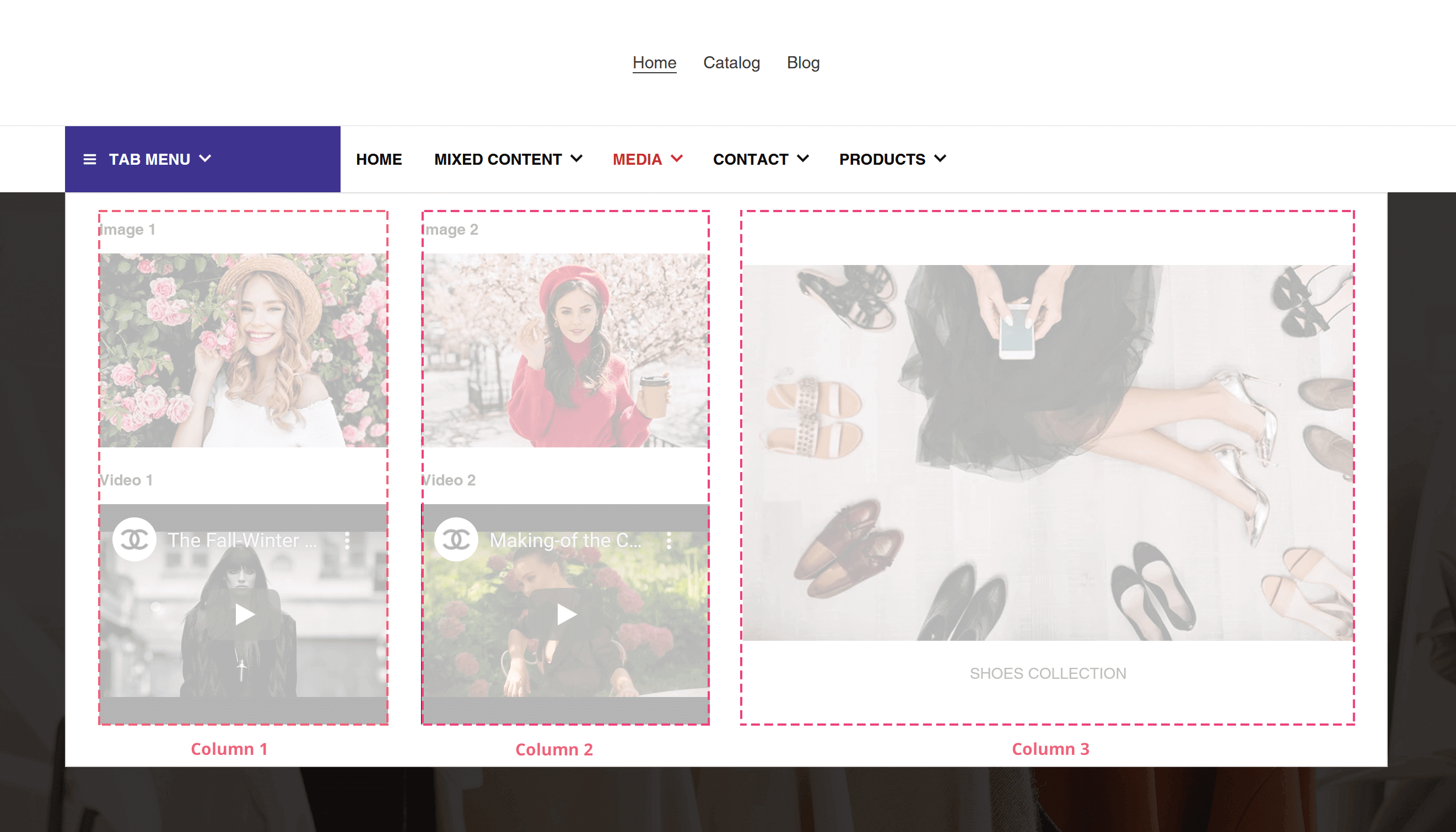
Until now we have added blank columns for our new menu. Next, let’s fill different contents into your menu.
Each content will be contained in a block. Mega Menu Pro allows you to add 8 types of block into your mega menu:
- Text/Html
- Image
- Collections
- Pages
- Blog
- Blog posts
- Products
- Contact form

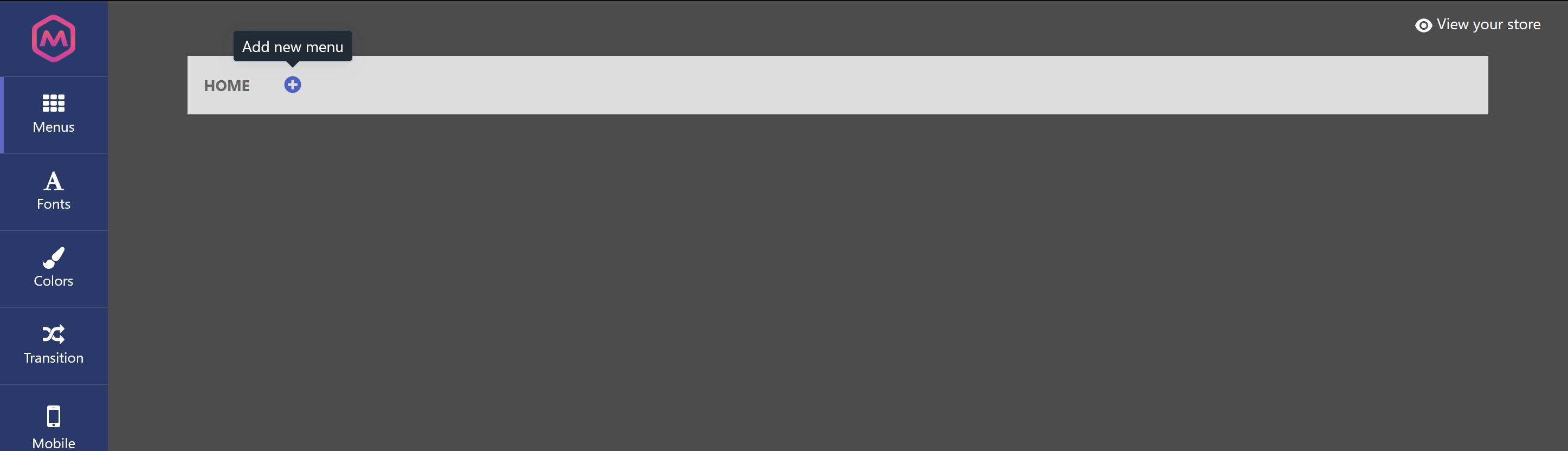
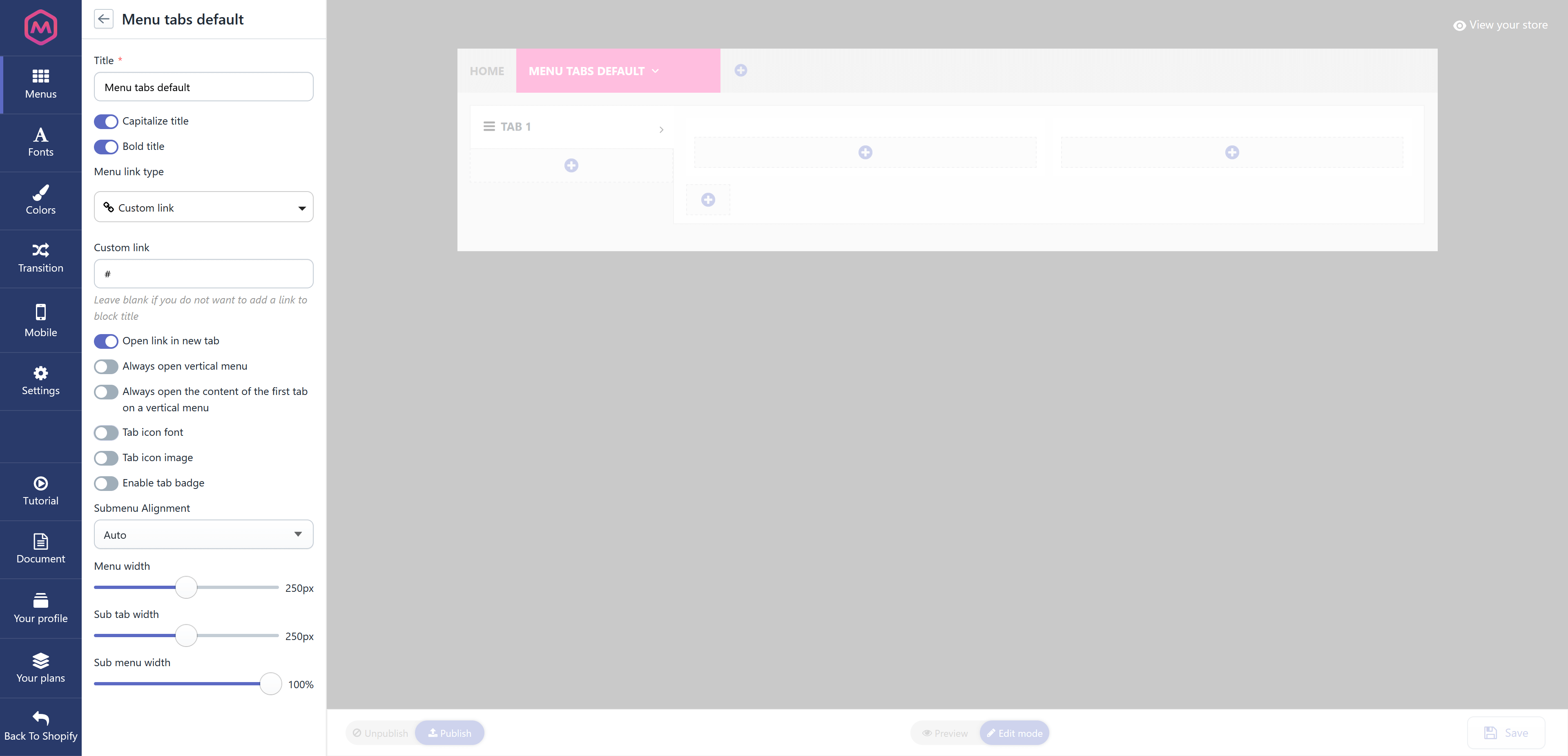
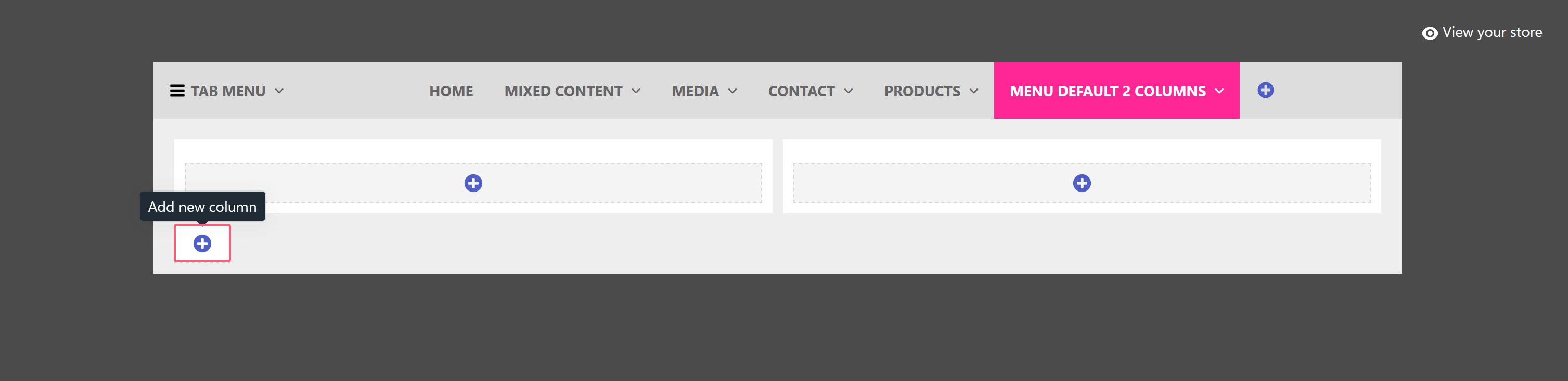
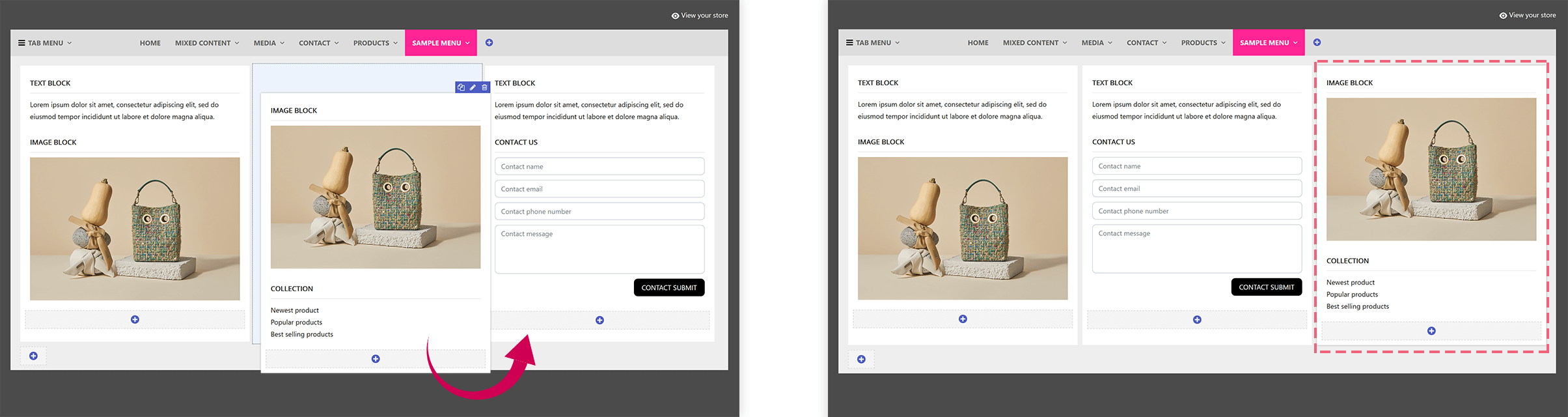
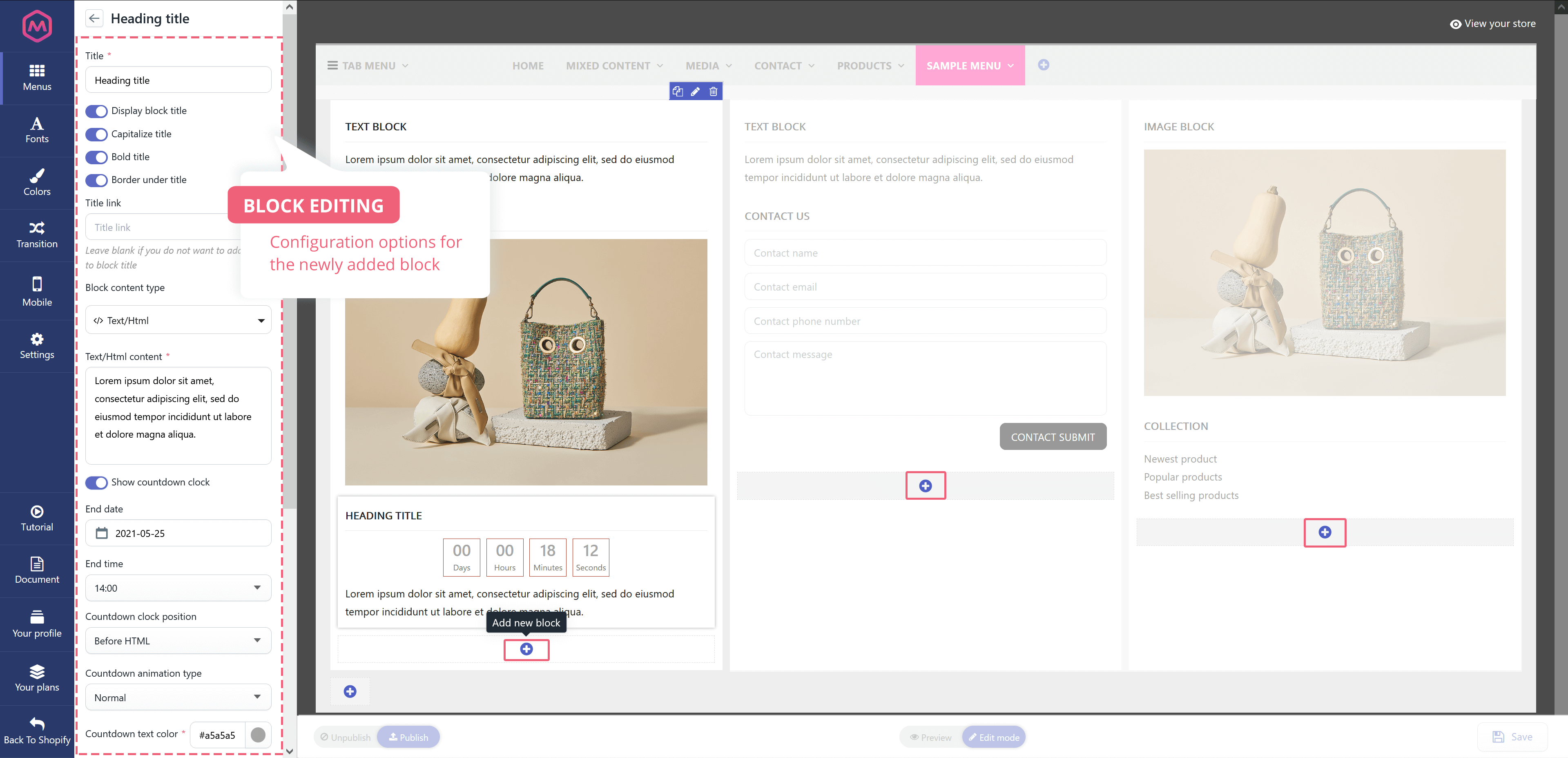
Click “Add block” button on each column to add a new block. You can duplicate, edit or delete a block. You can drag and drop any block to your preferred position.

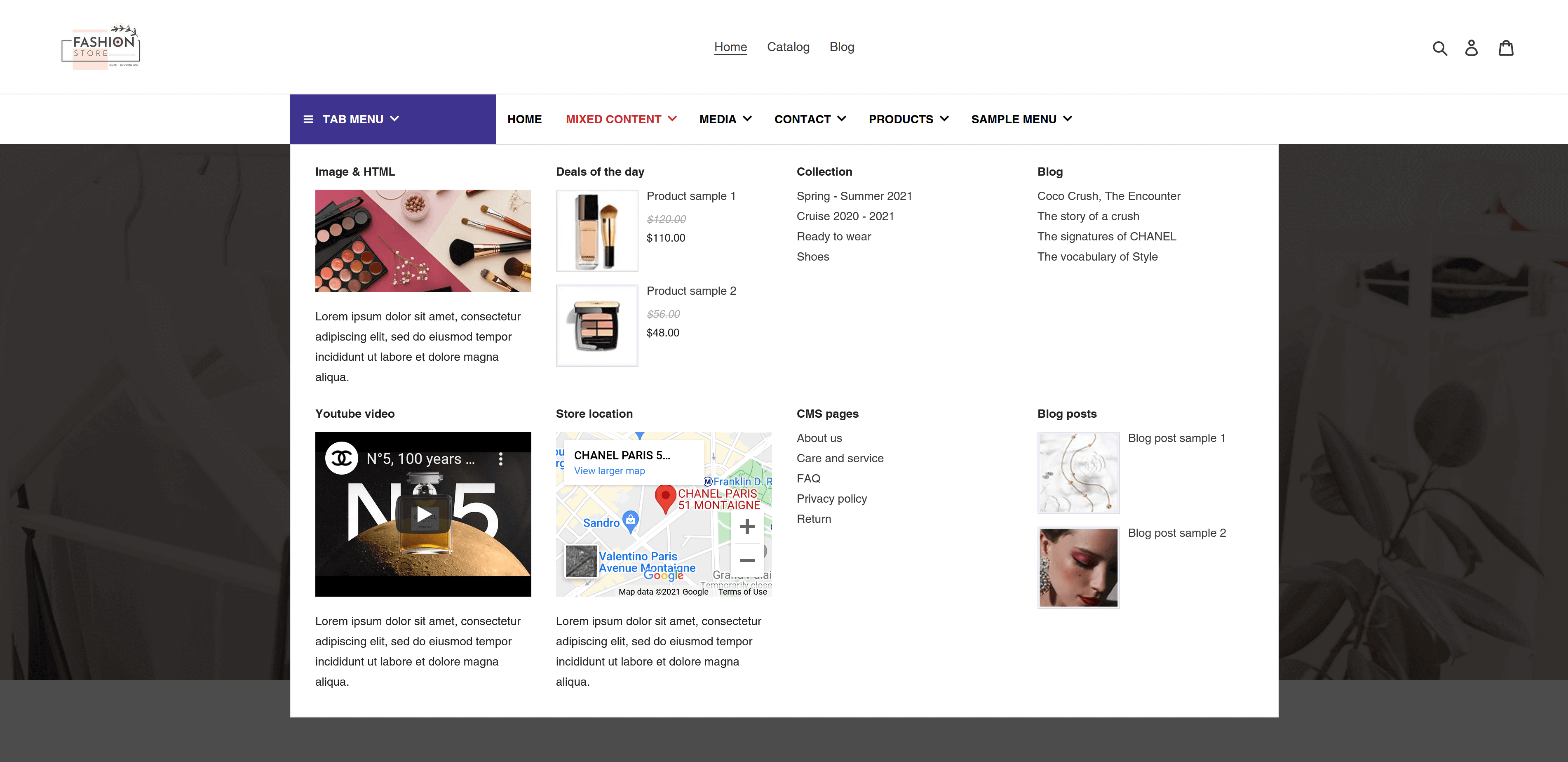
There are 8 block types for your choice:
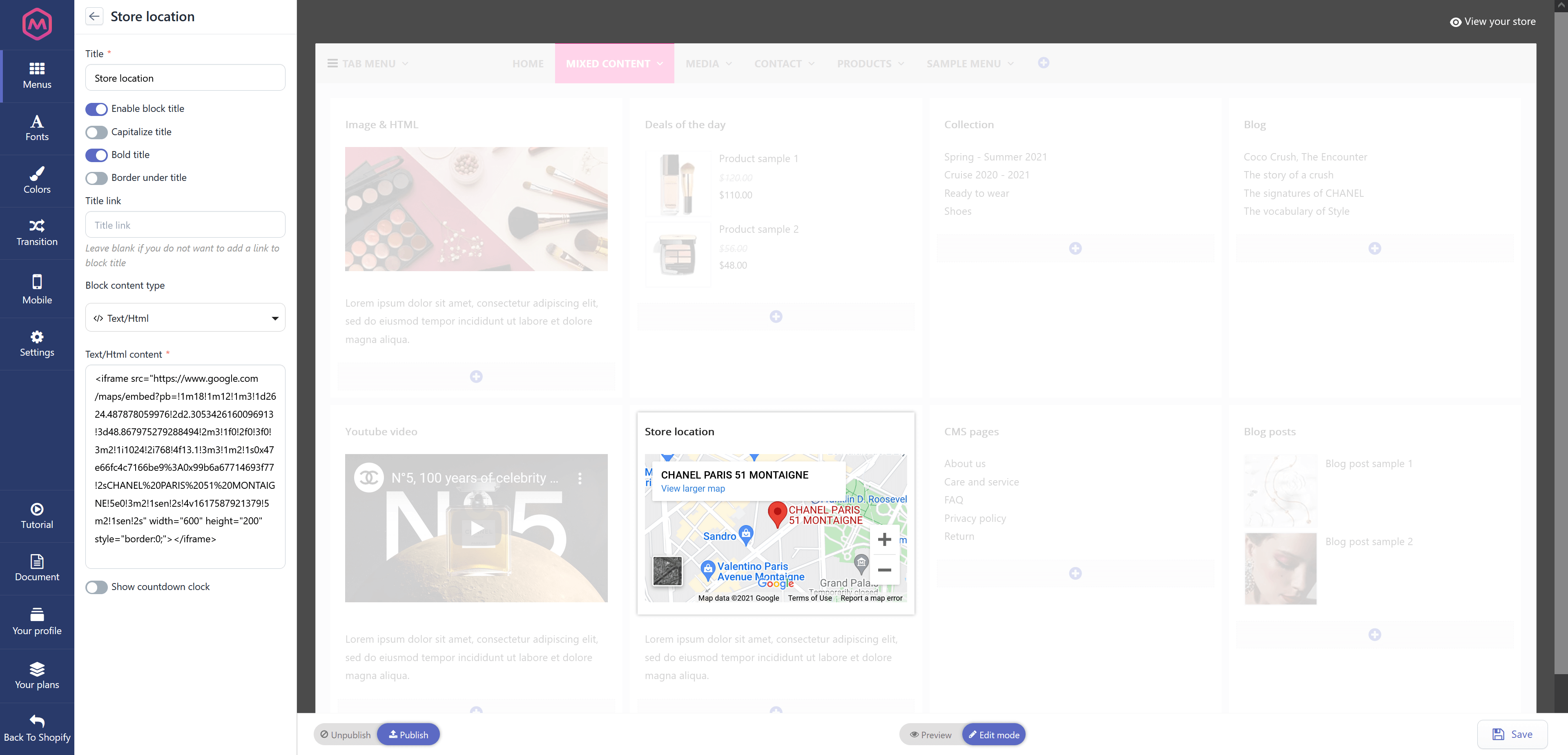
1. Text/HTML
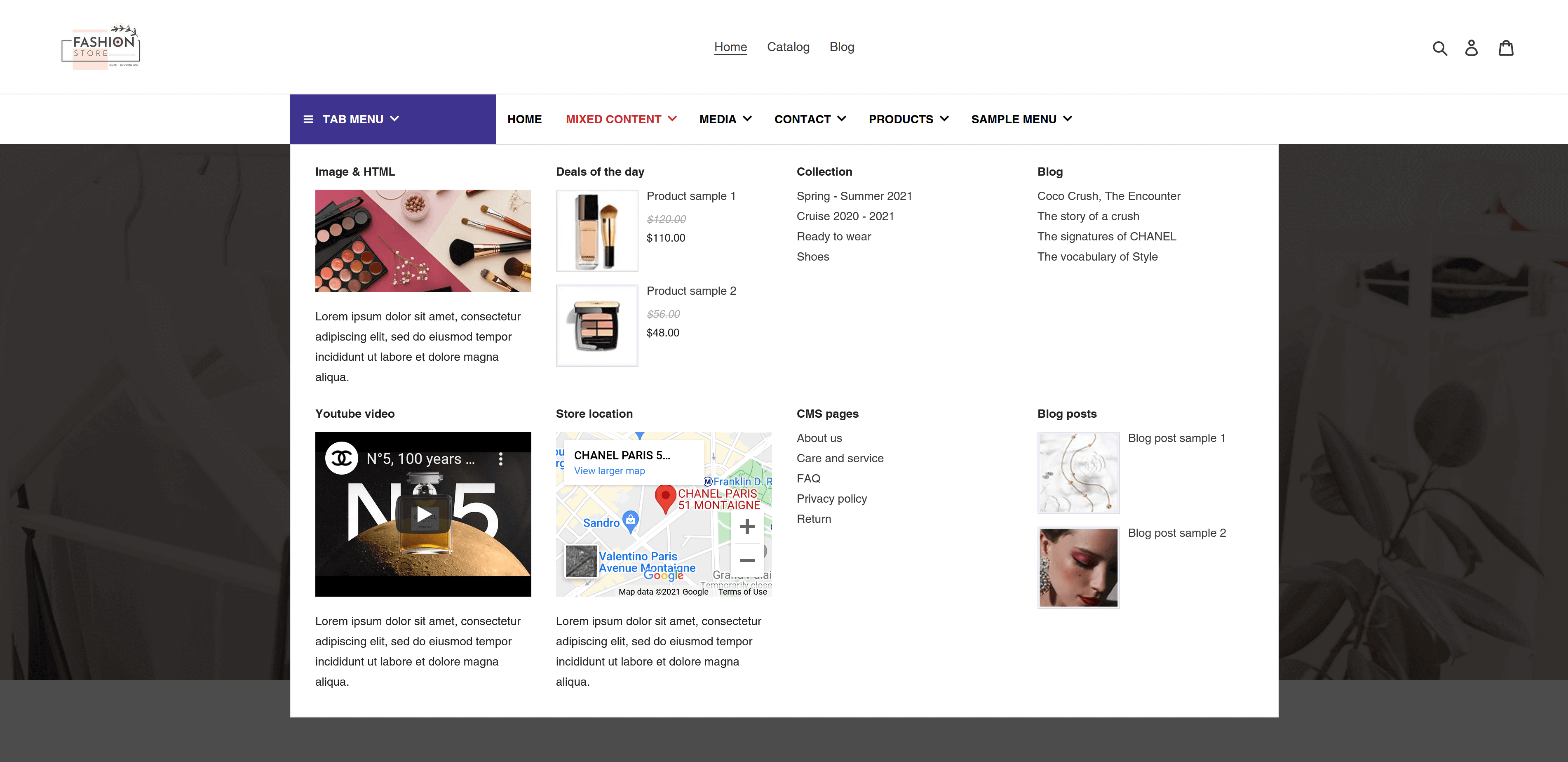
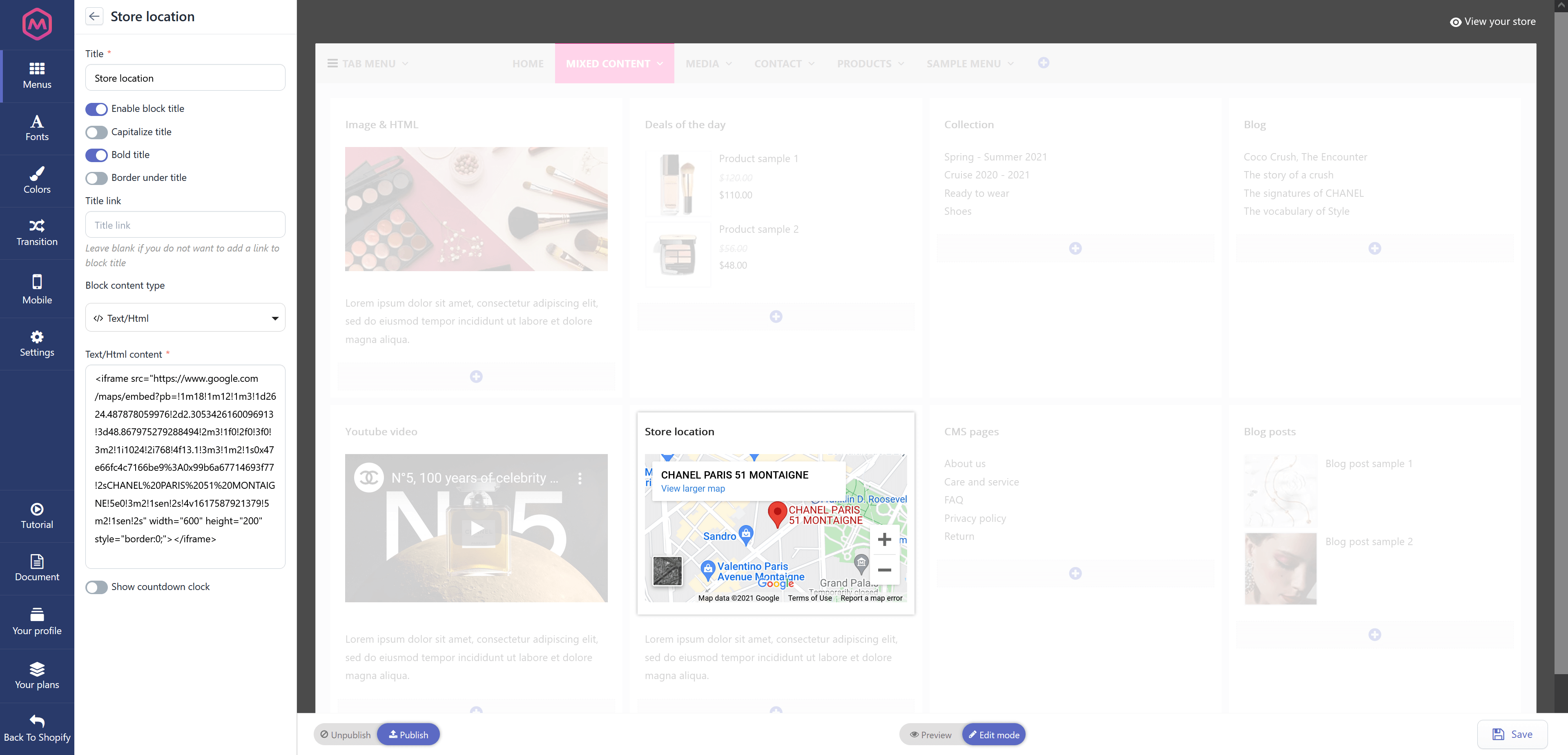
By using this block type, you can add a text paragraph using HTML tags, embed a video or Google map using iframe.

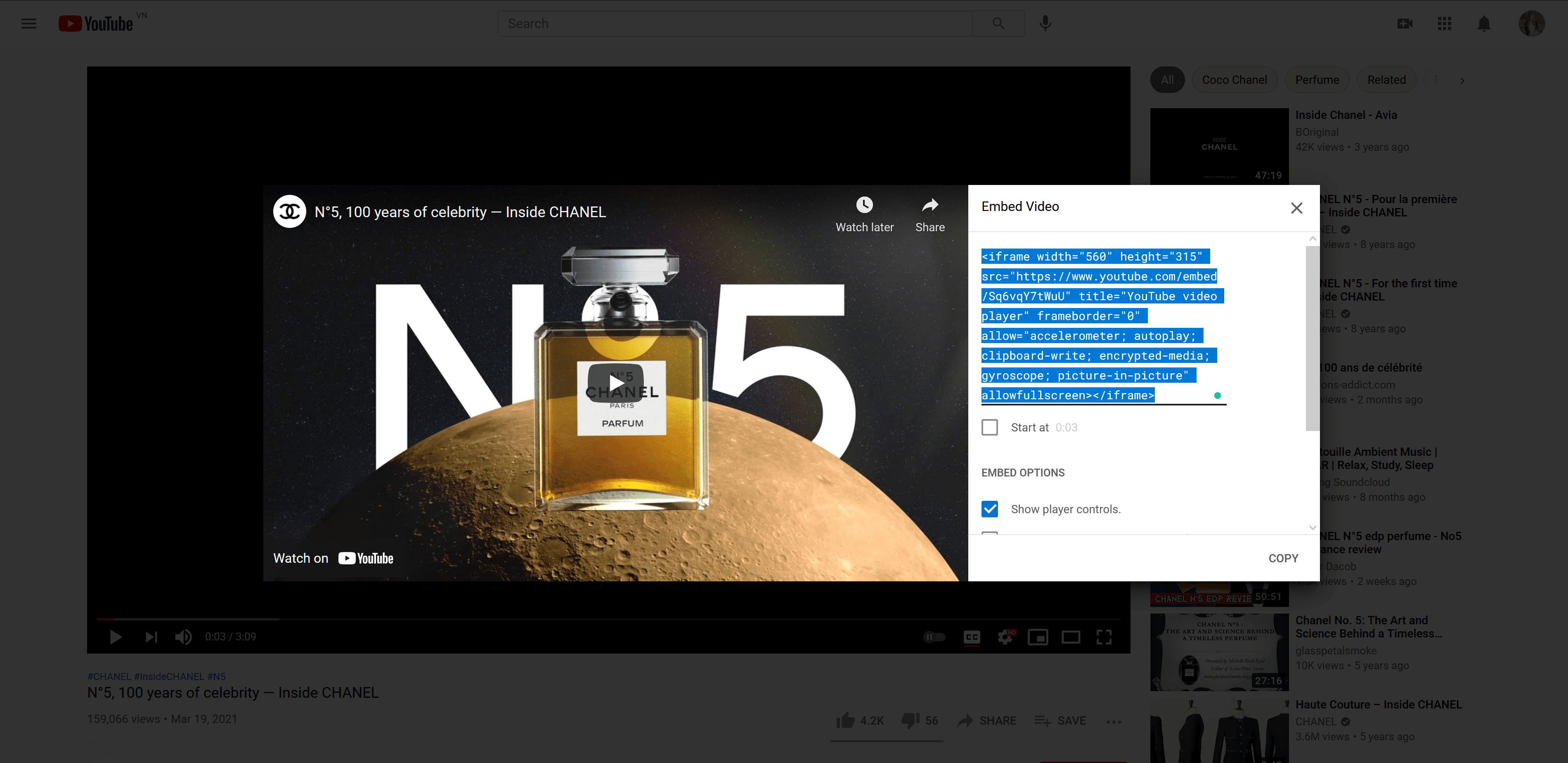
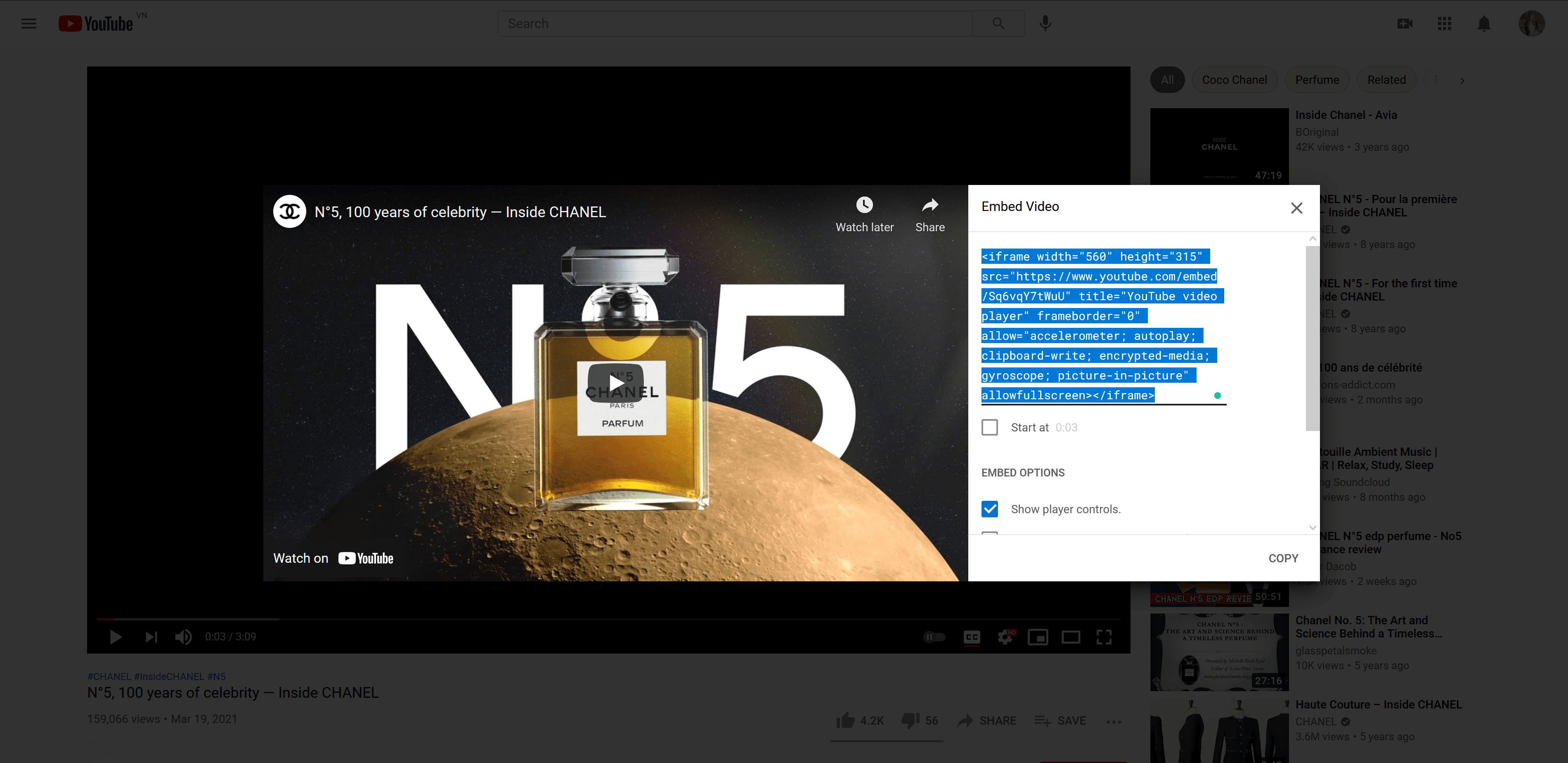
How to get video iframe code from YouTube: Click on “Share” button below each video > Select “Embed” > Copy the iframe code.

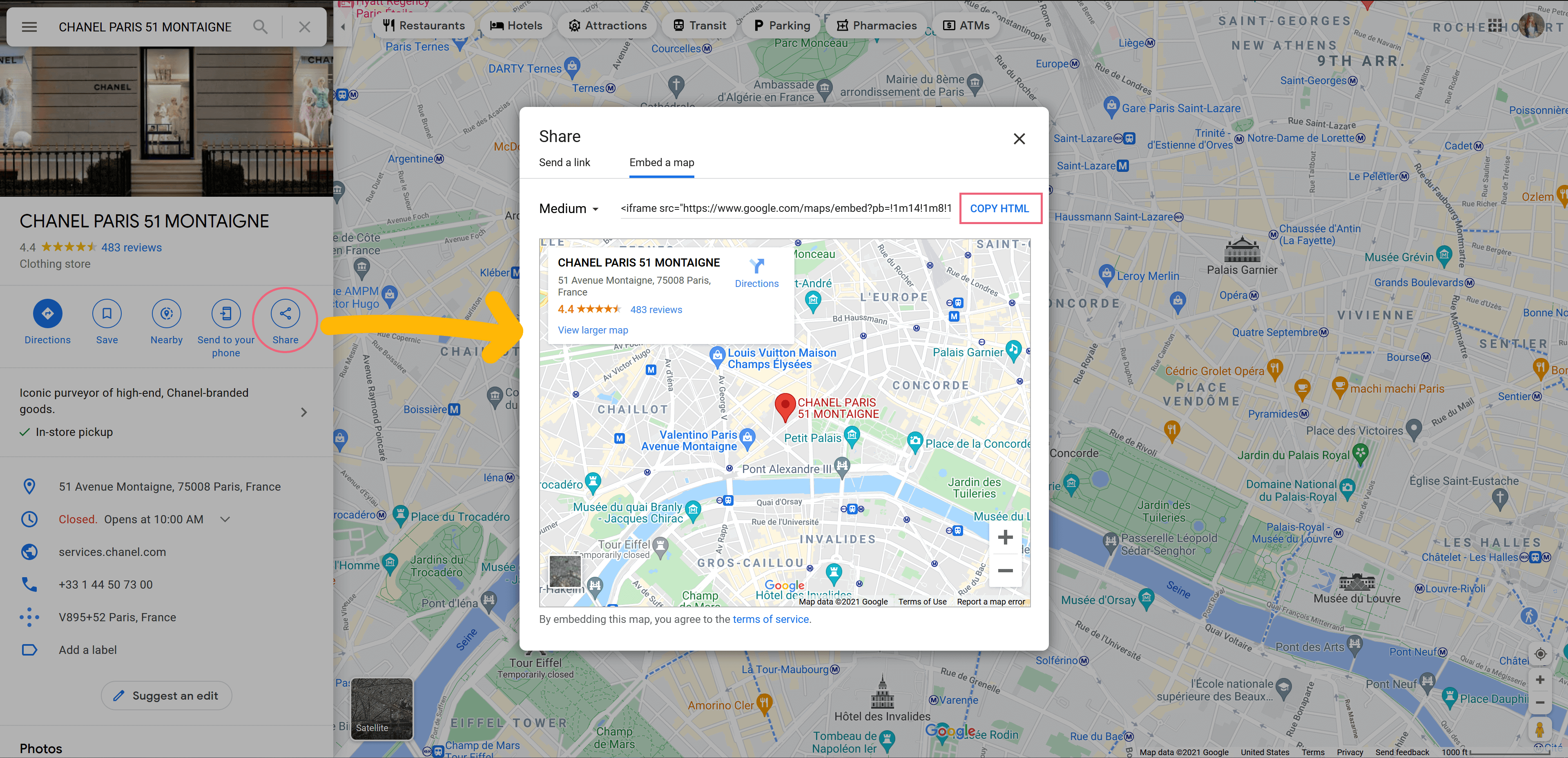
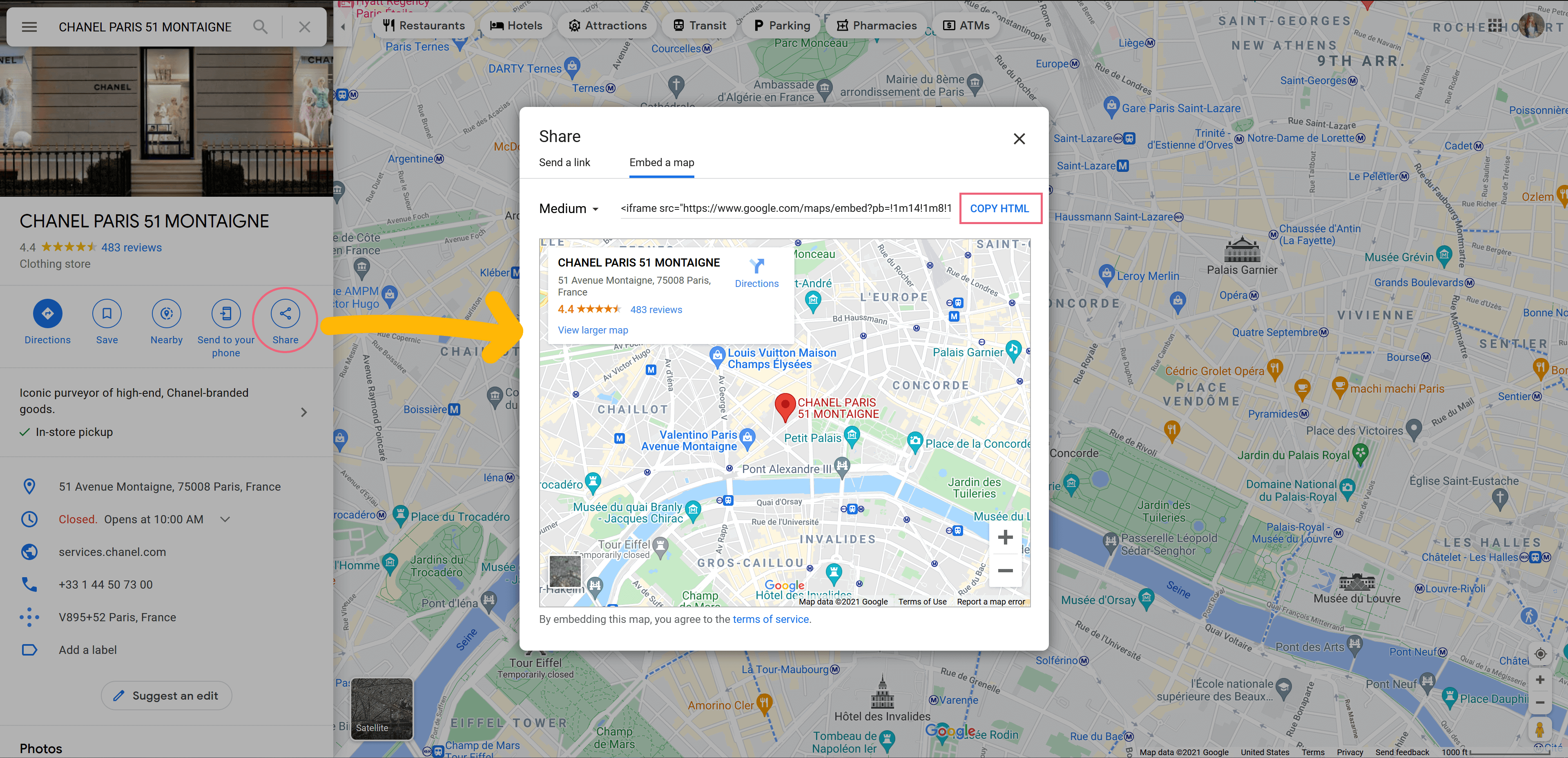
How to get iframe code from Google map: Click on “Share” button > Open “Embed a map” tab > Copy iframe code

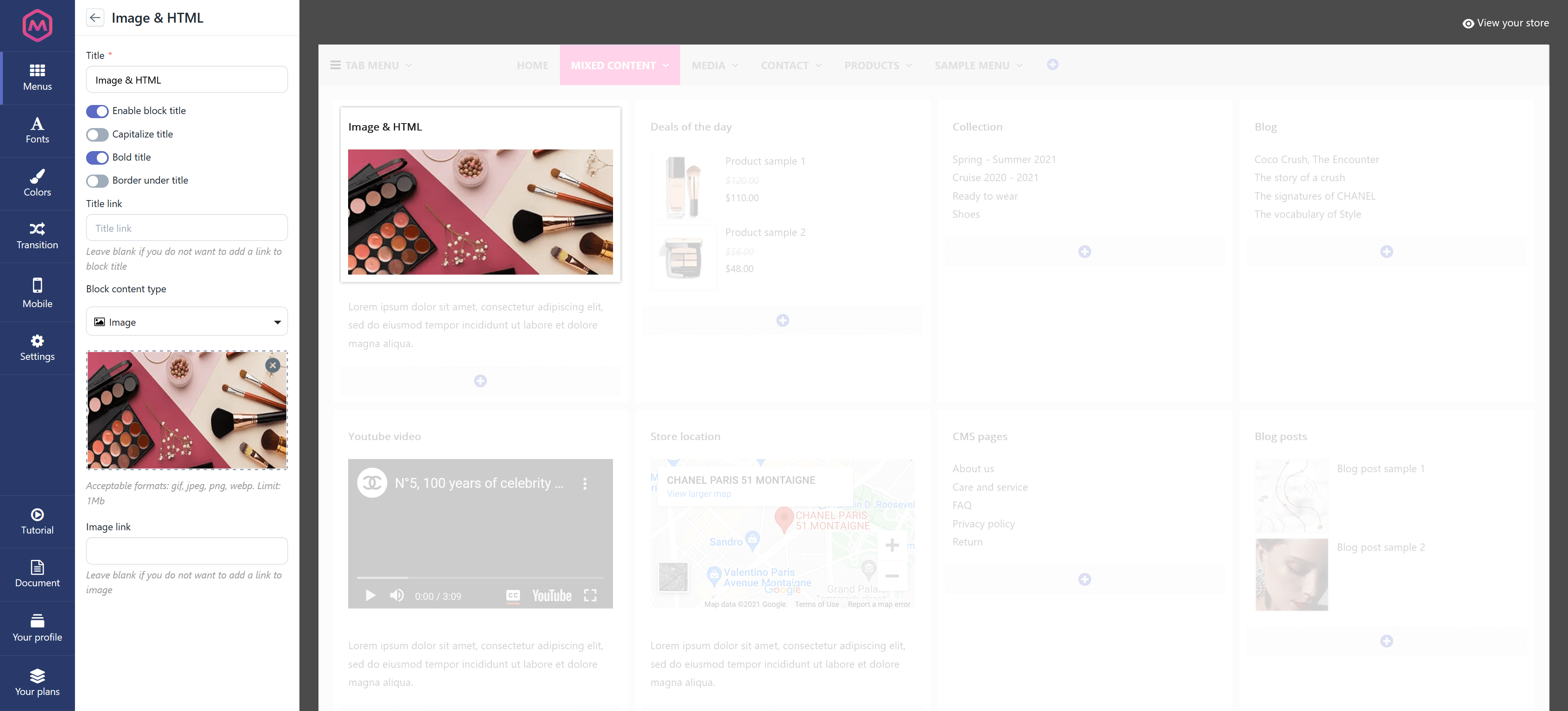
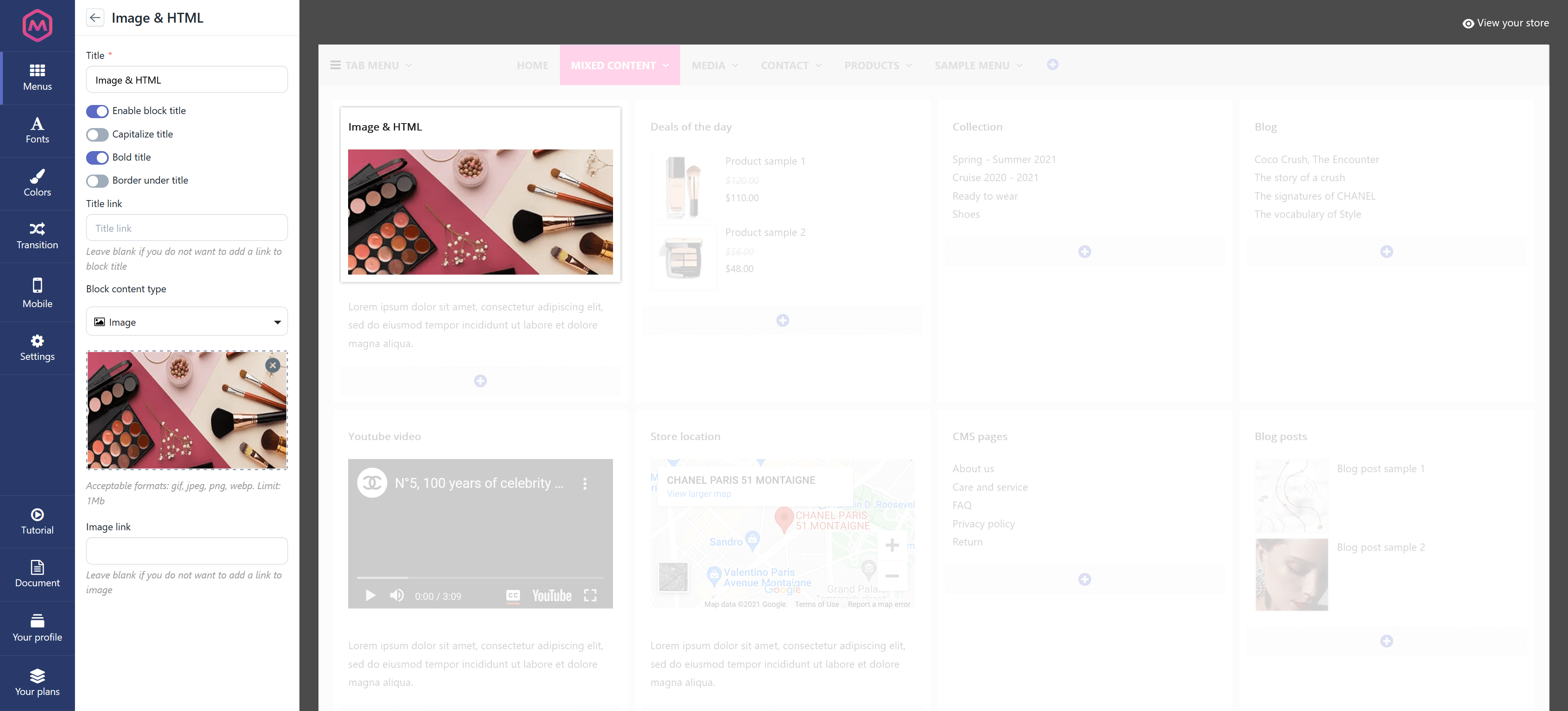
2. Image
Image block type allows you to display any image on your mega menu. You can upload images with the following formats: gif, jpeg, png, webp. Limit: 1Mb

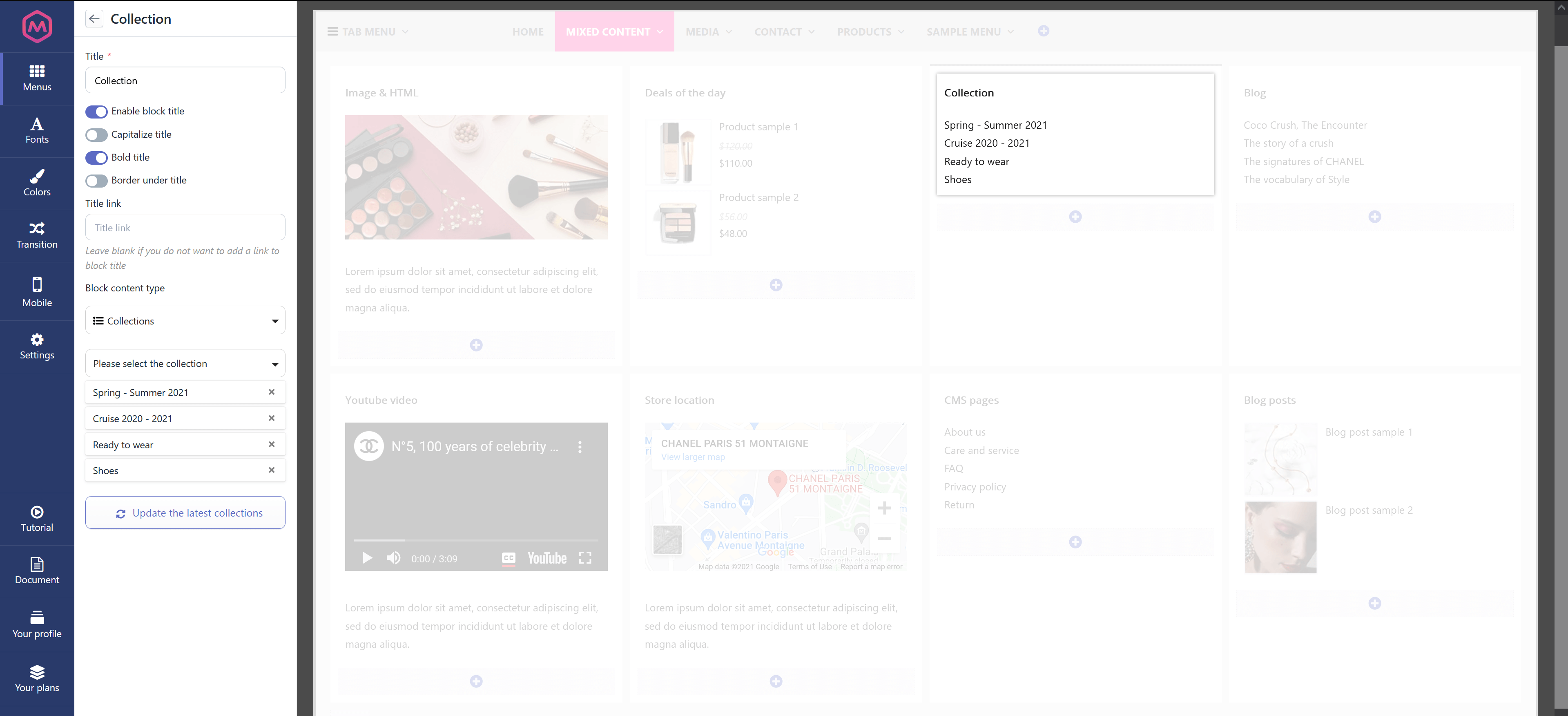
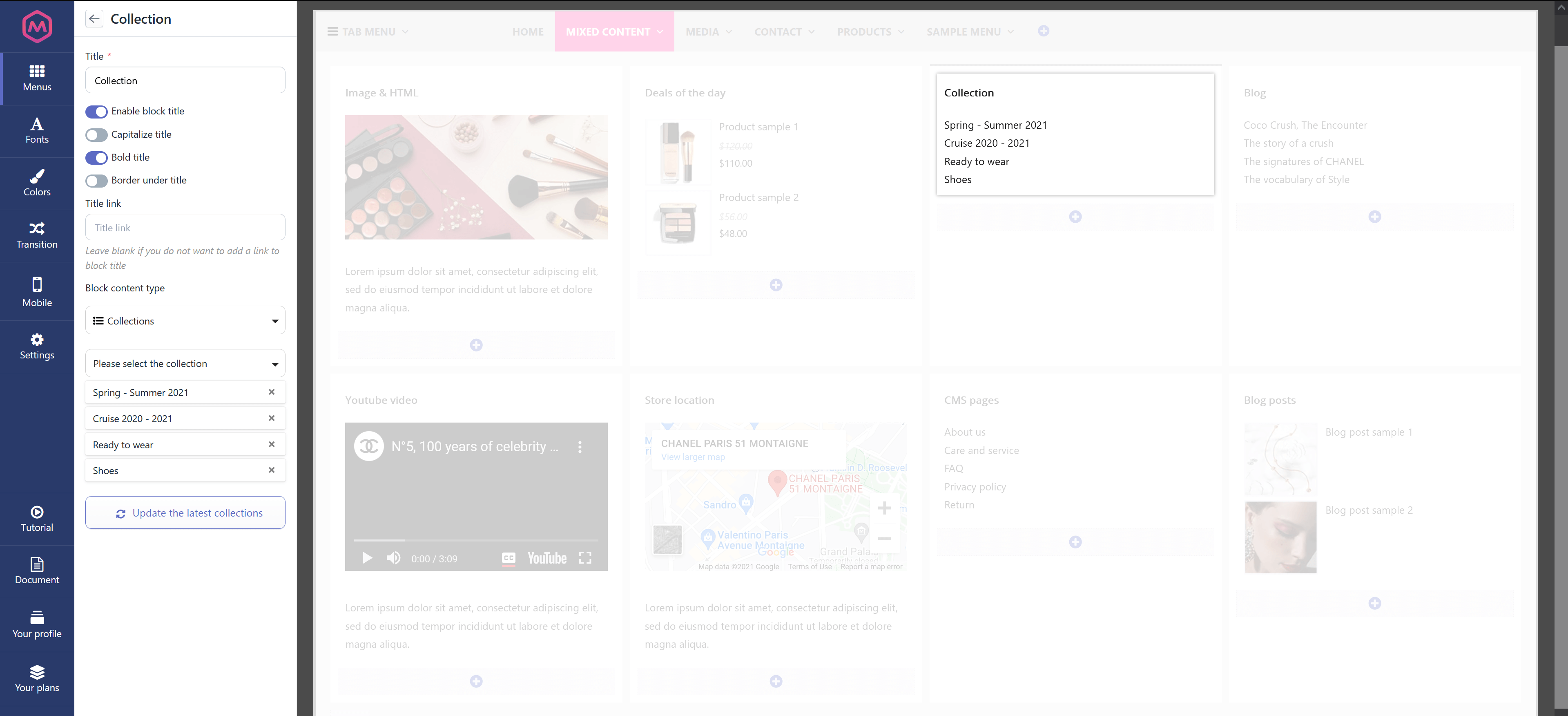
3. Collections
Collections block type allows you to display the collection list on your mega menu.

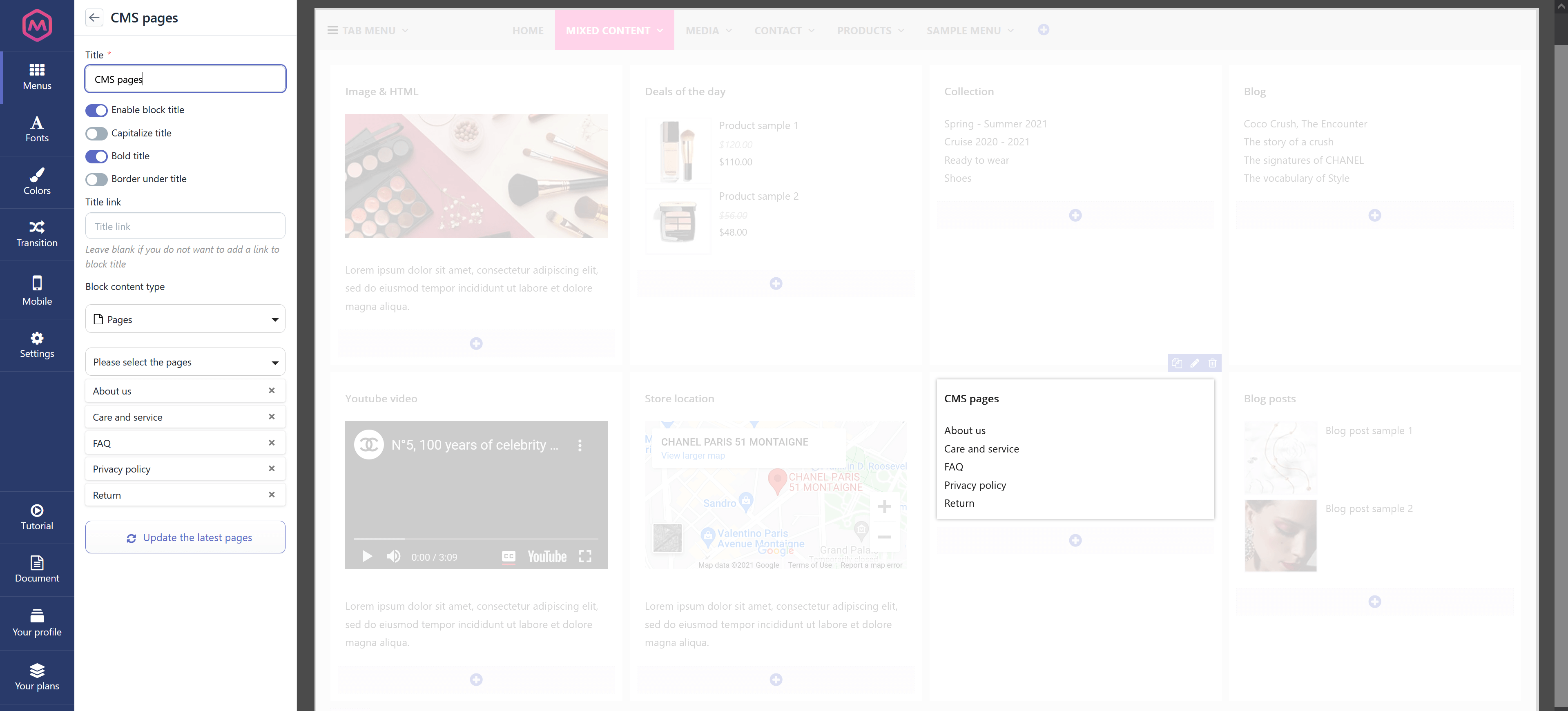
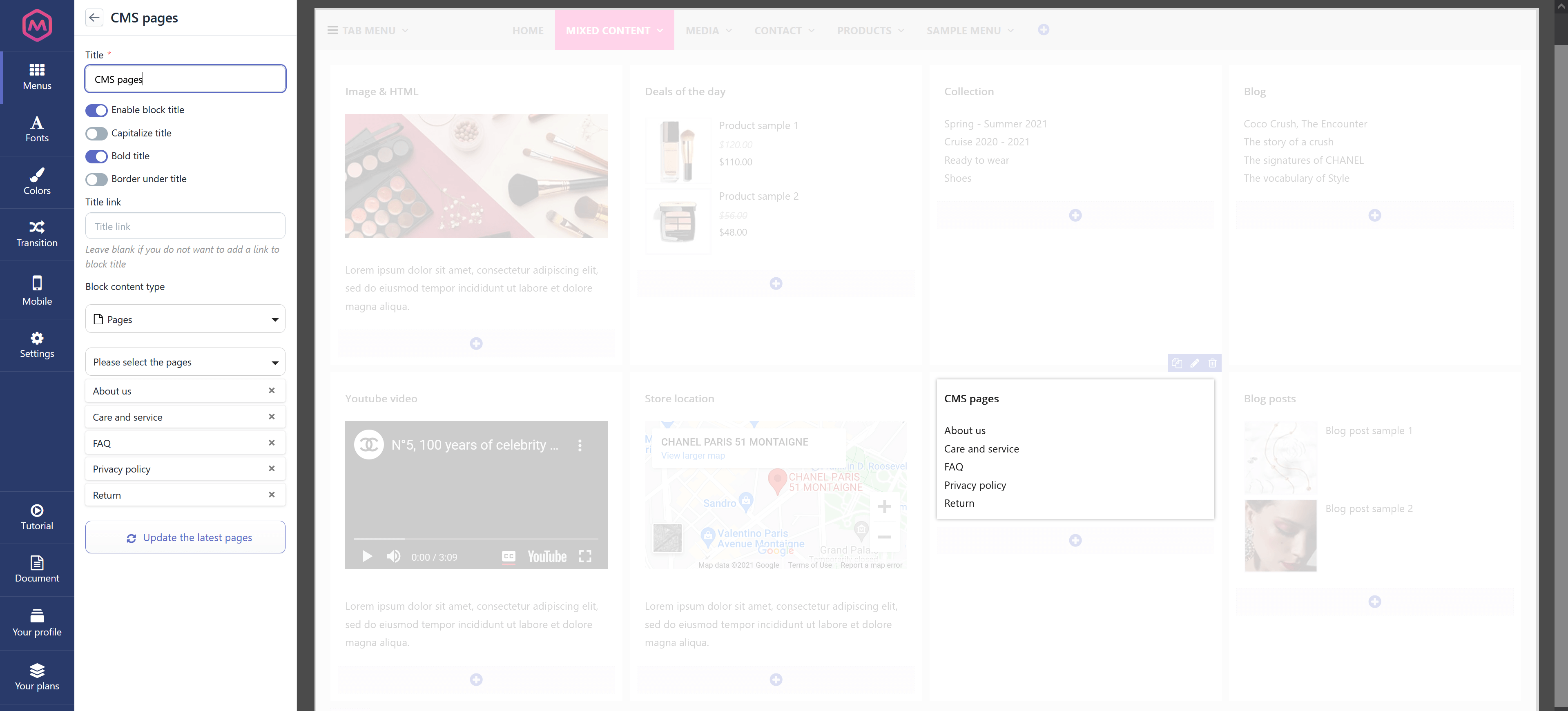
4. Pages
Pages block type allows you to display a list of CMS pages on your mega menu.

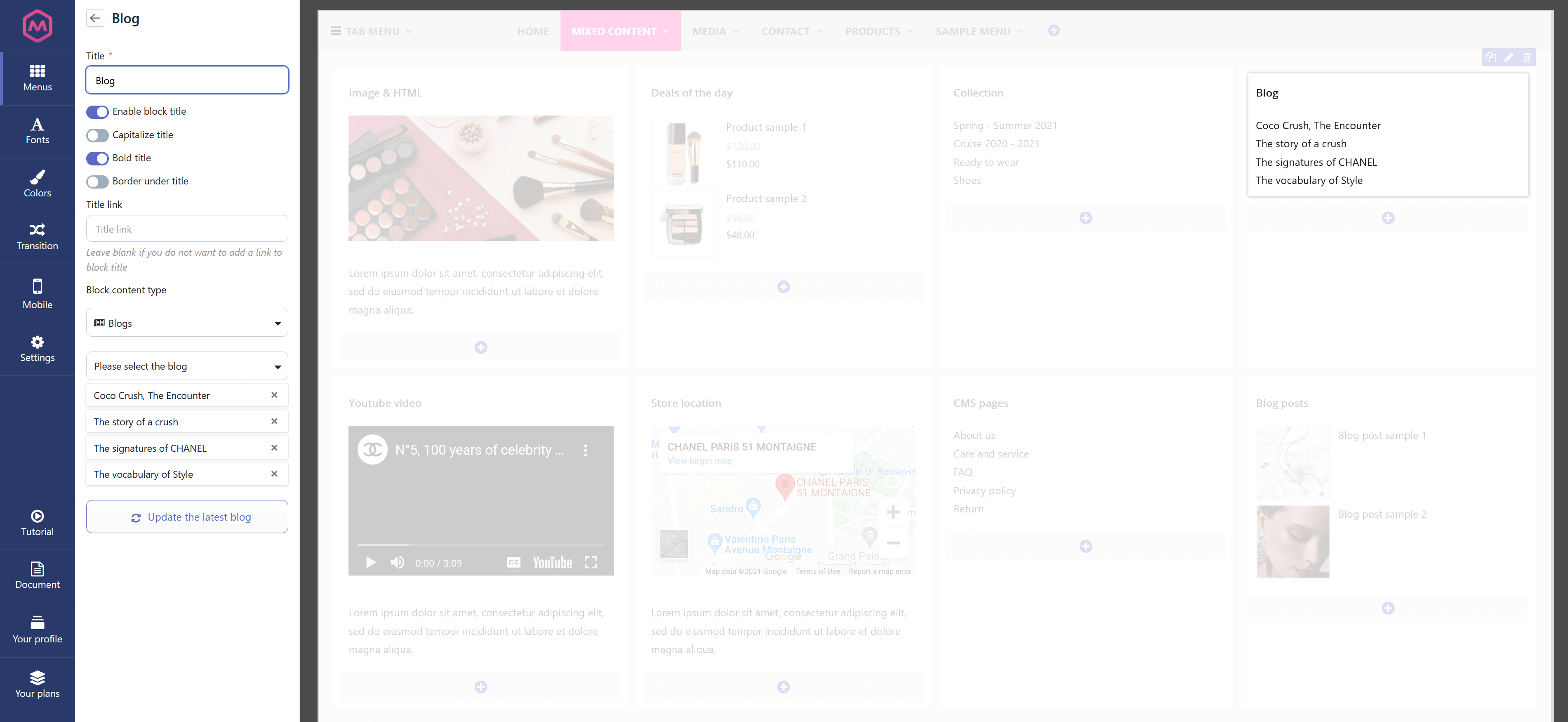
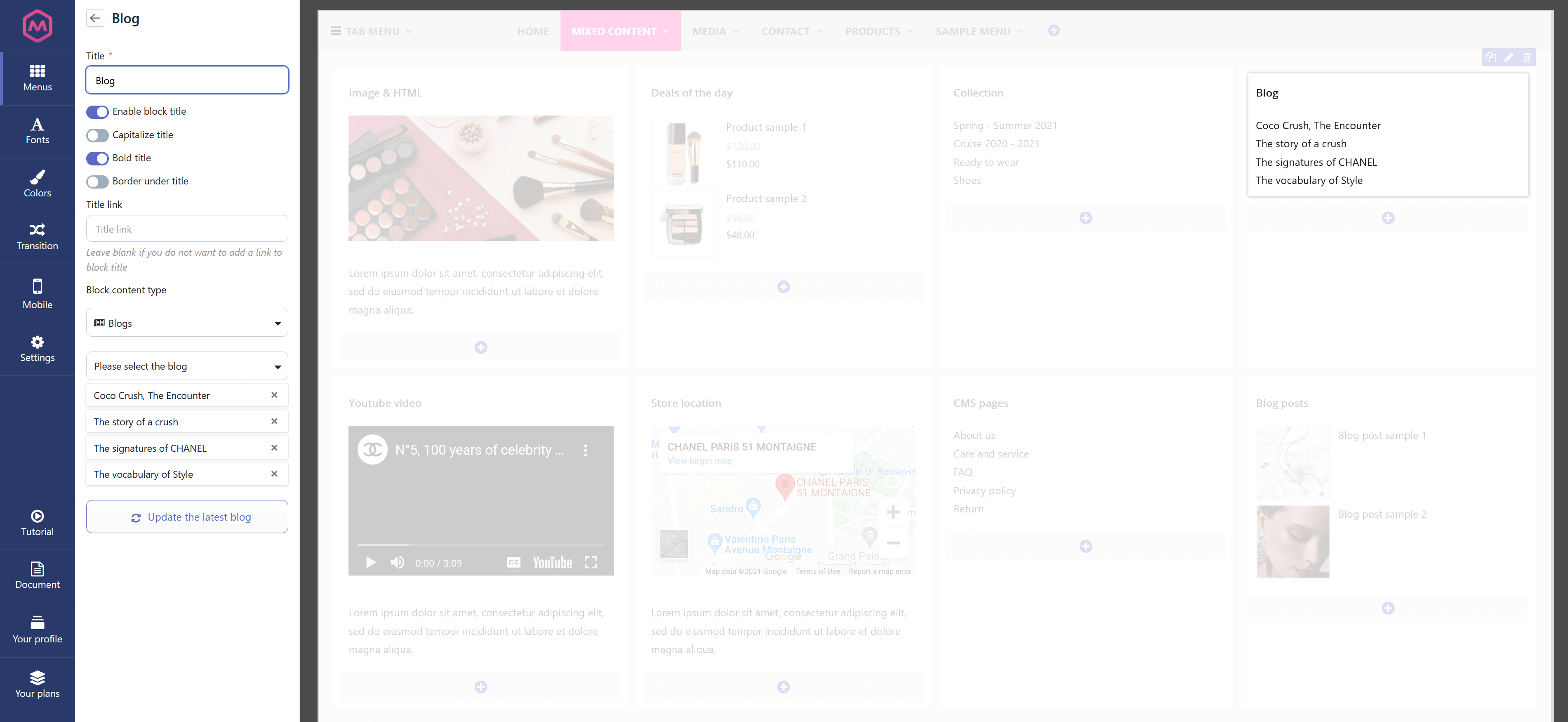
5. Blog
Blog block type allows you to display a list of blog categories on your mega menu.

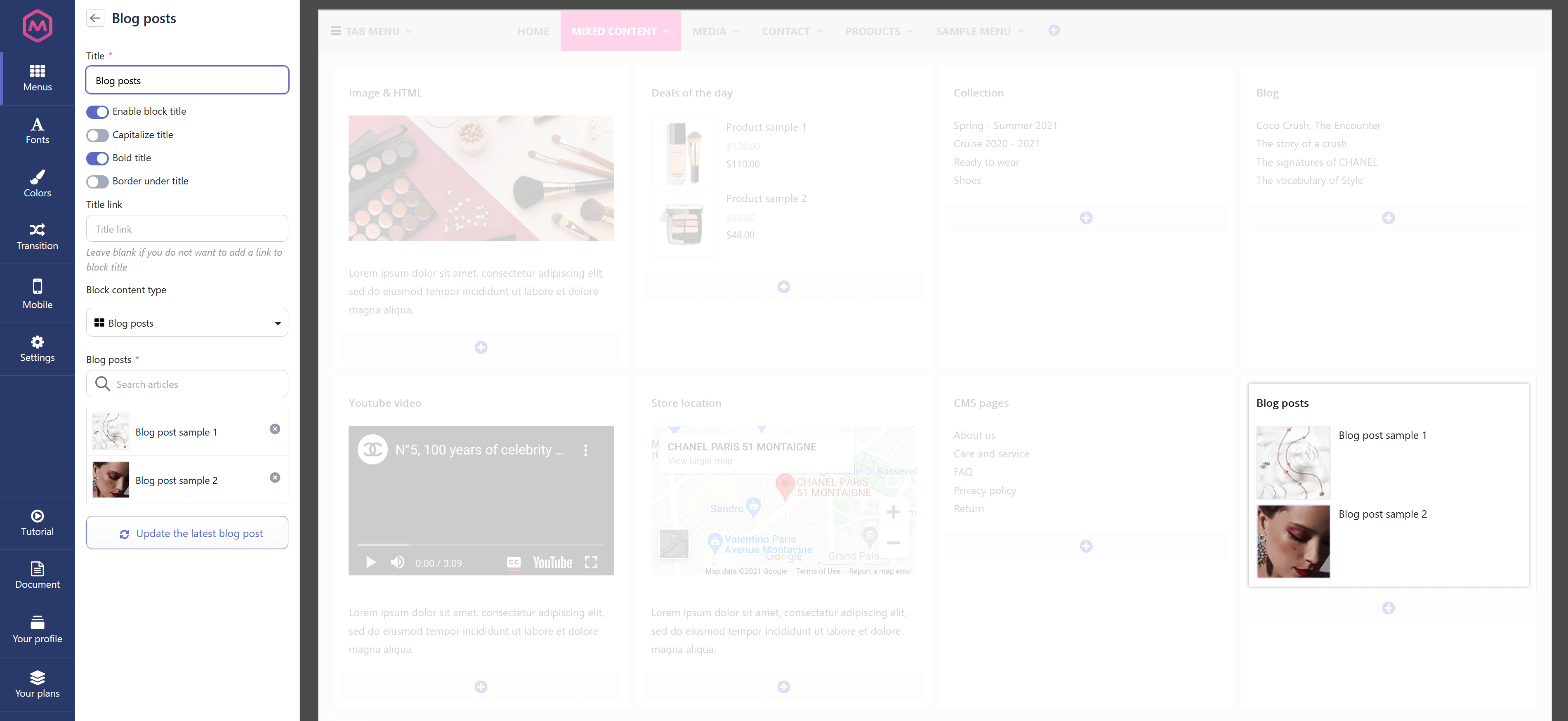
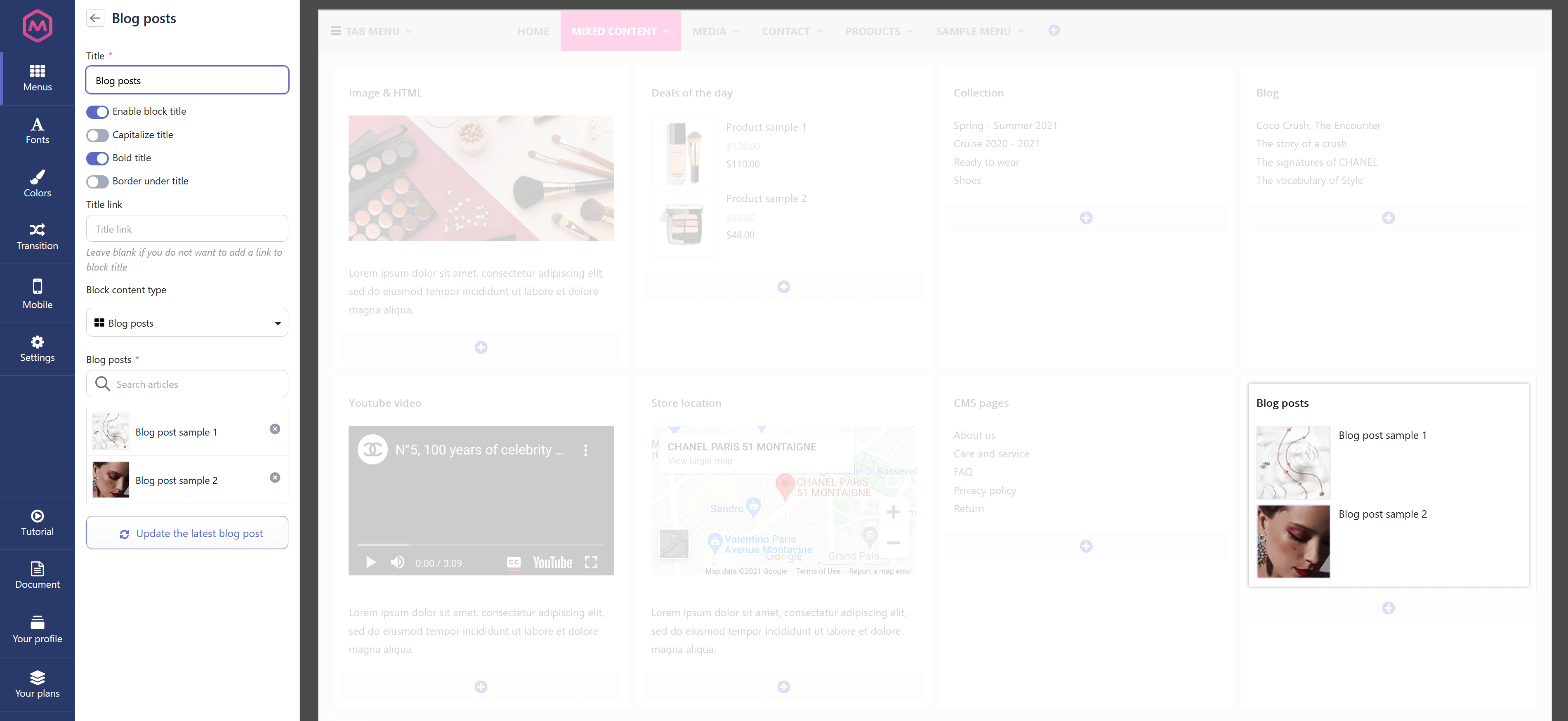
6. Blog posts
Blog post block type allows you to display blog posts on your mega menu.

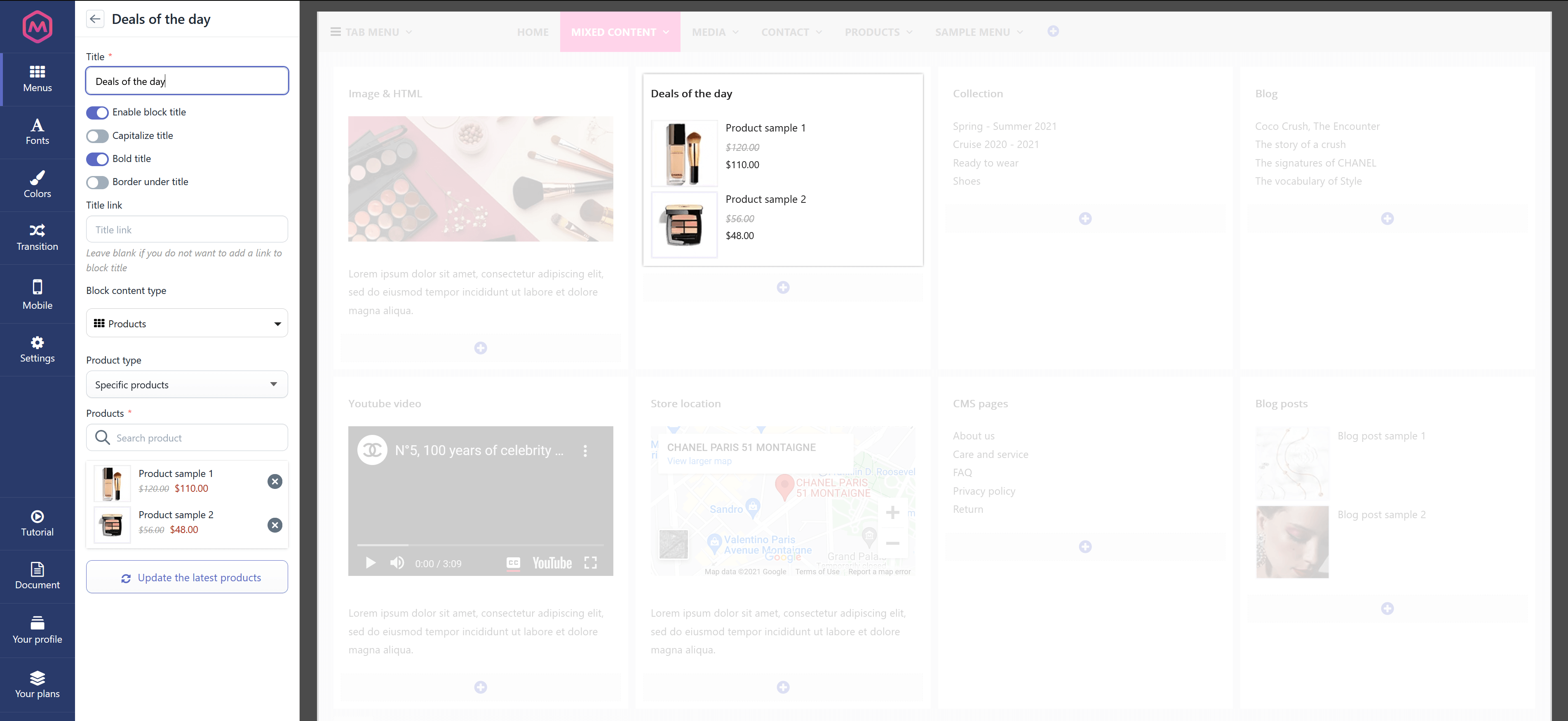
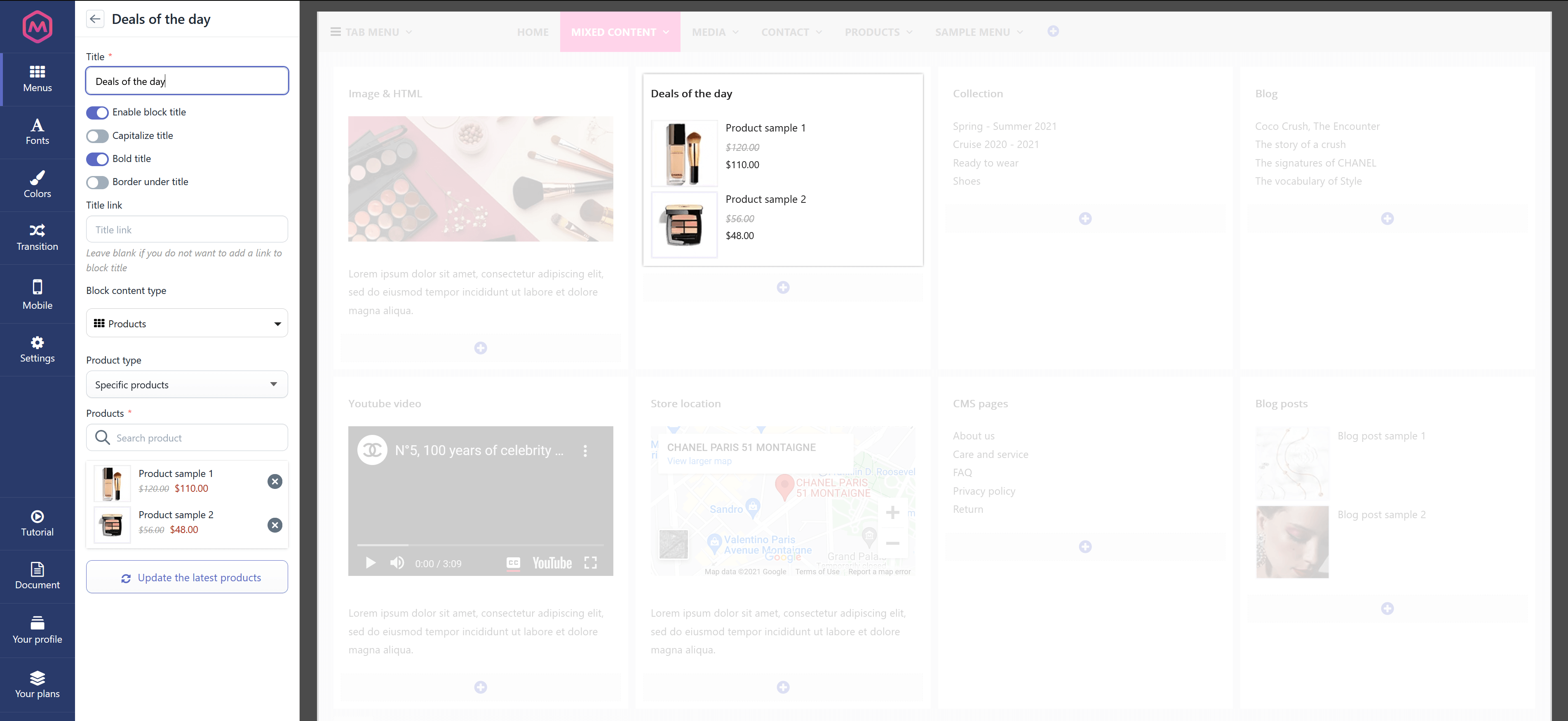
7. Product
Product block type allows you to display products on your mega menu

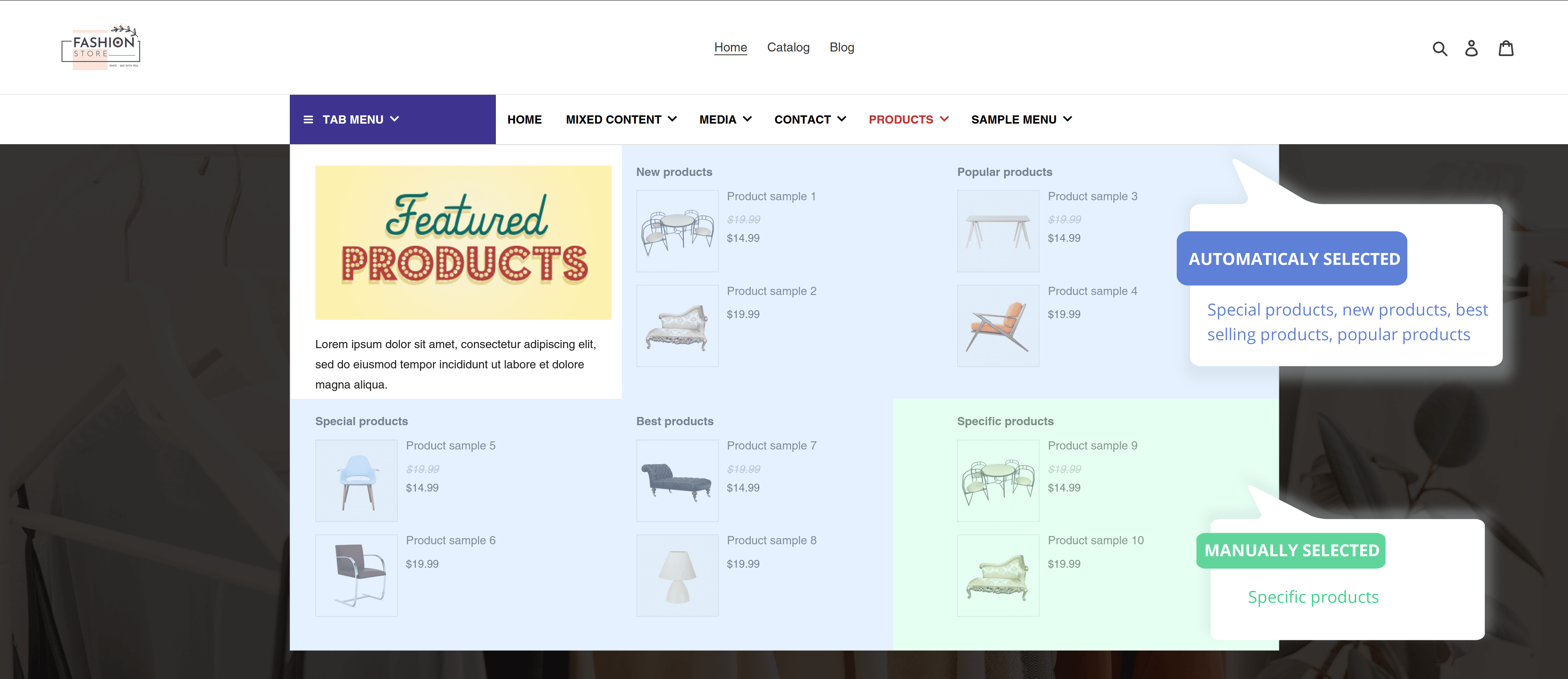
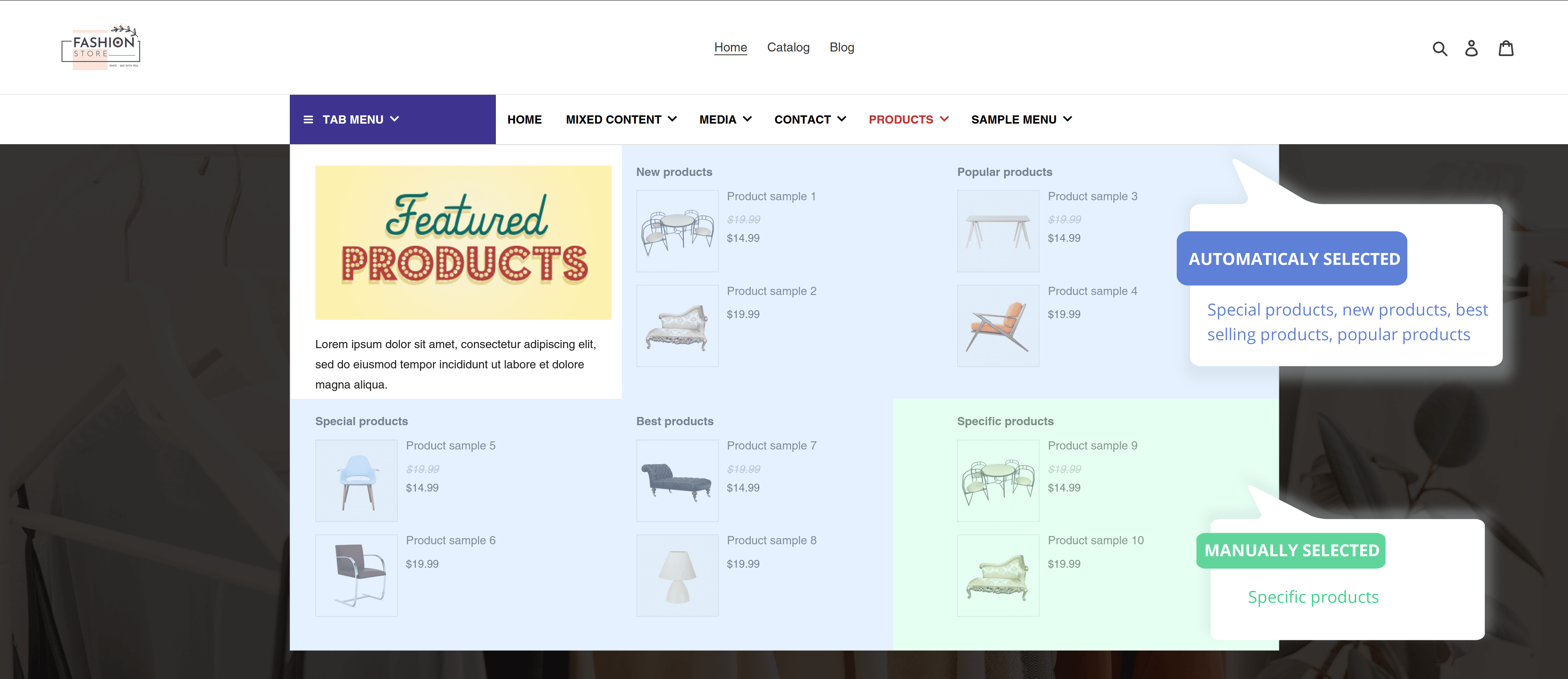
If you select one of the featured product types (new, popular, special, best sellers), Mega Menu Pro will automatically get the items that belong to these categories and display them. For “Specific products”, you can search for a product by entering its ID or name.

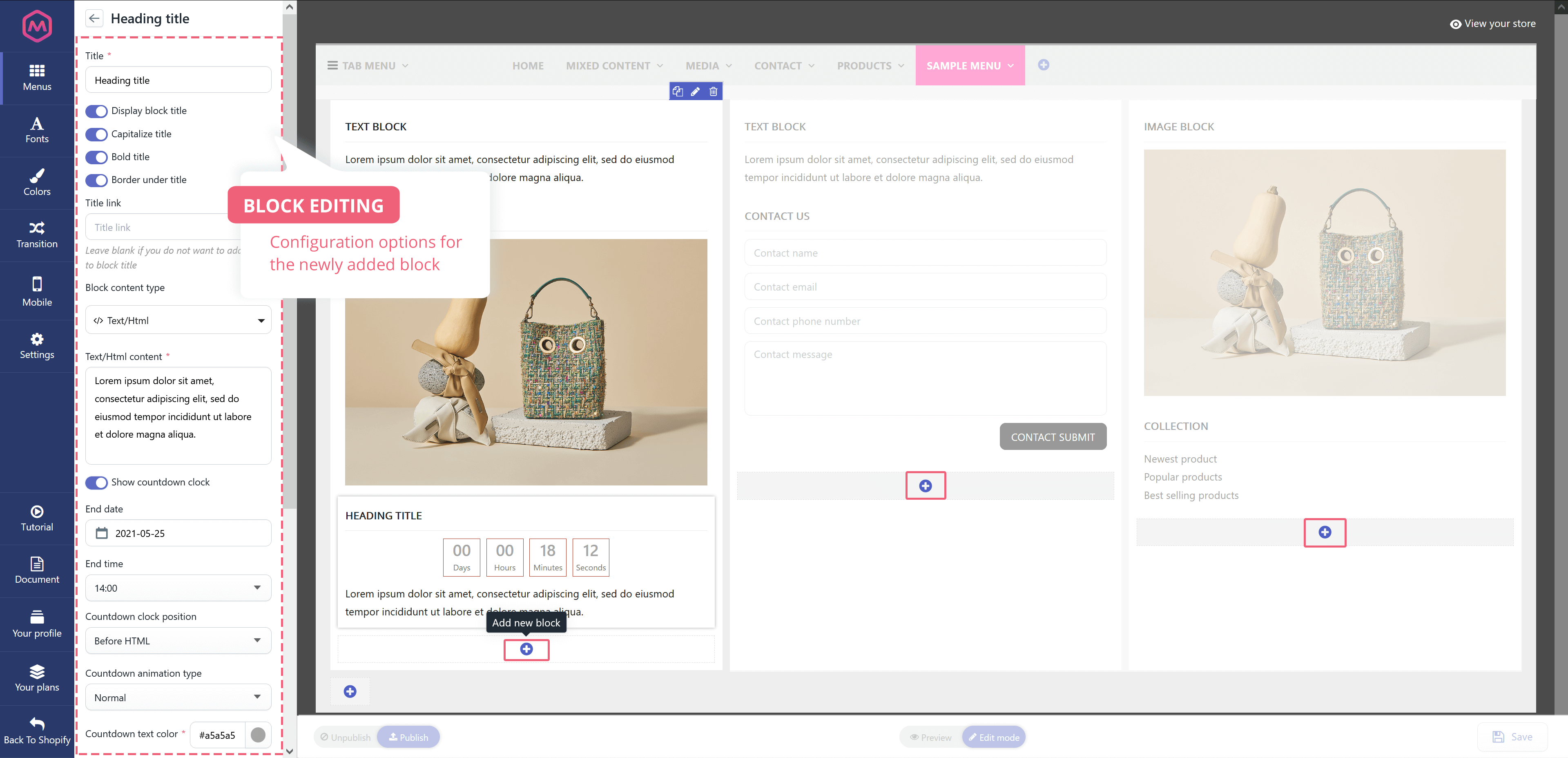
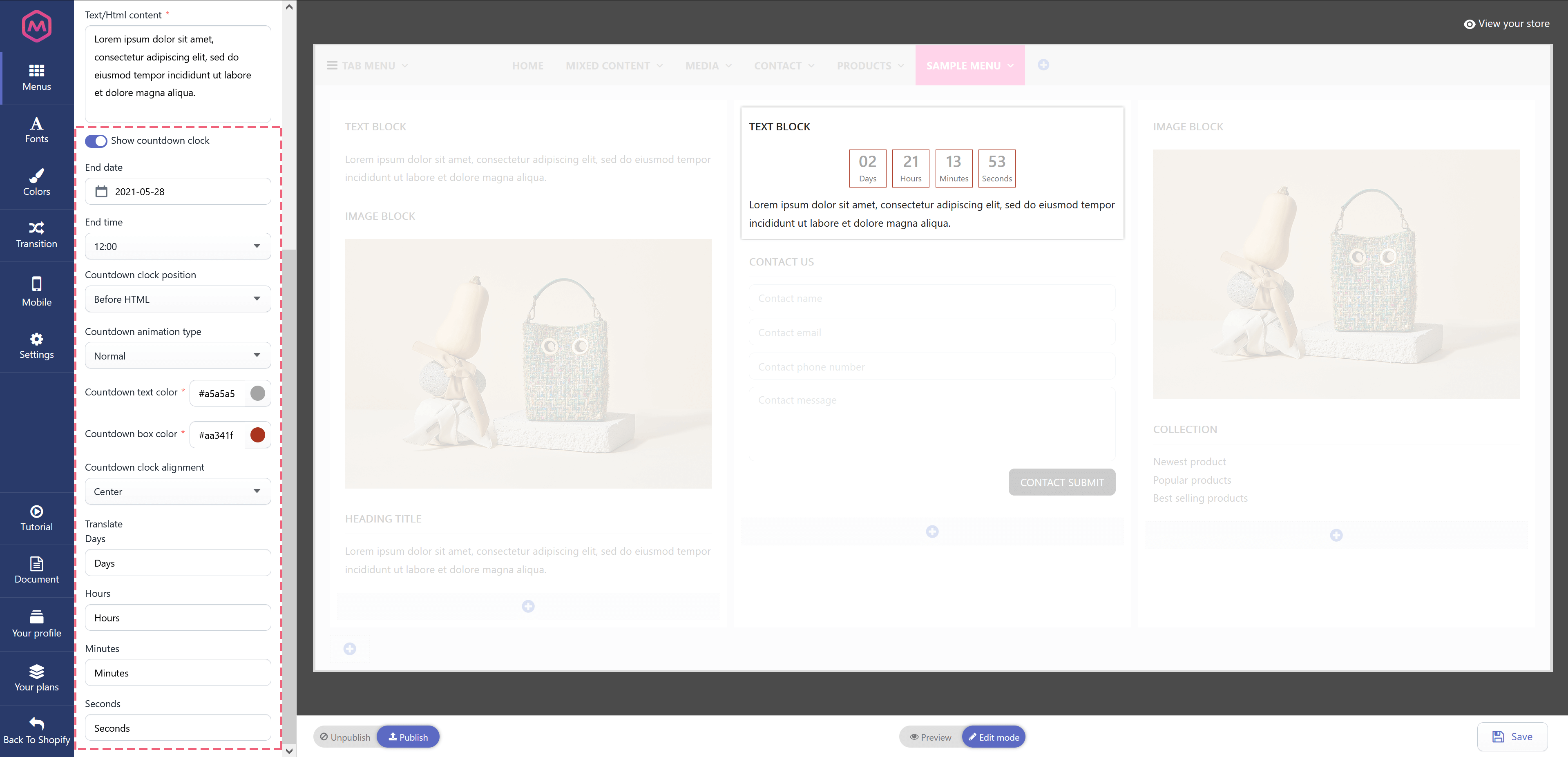
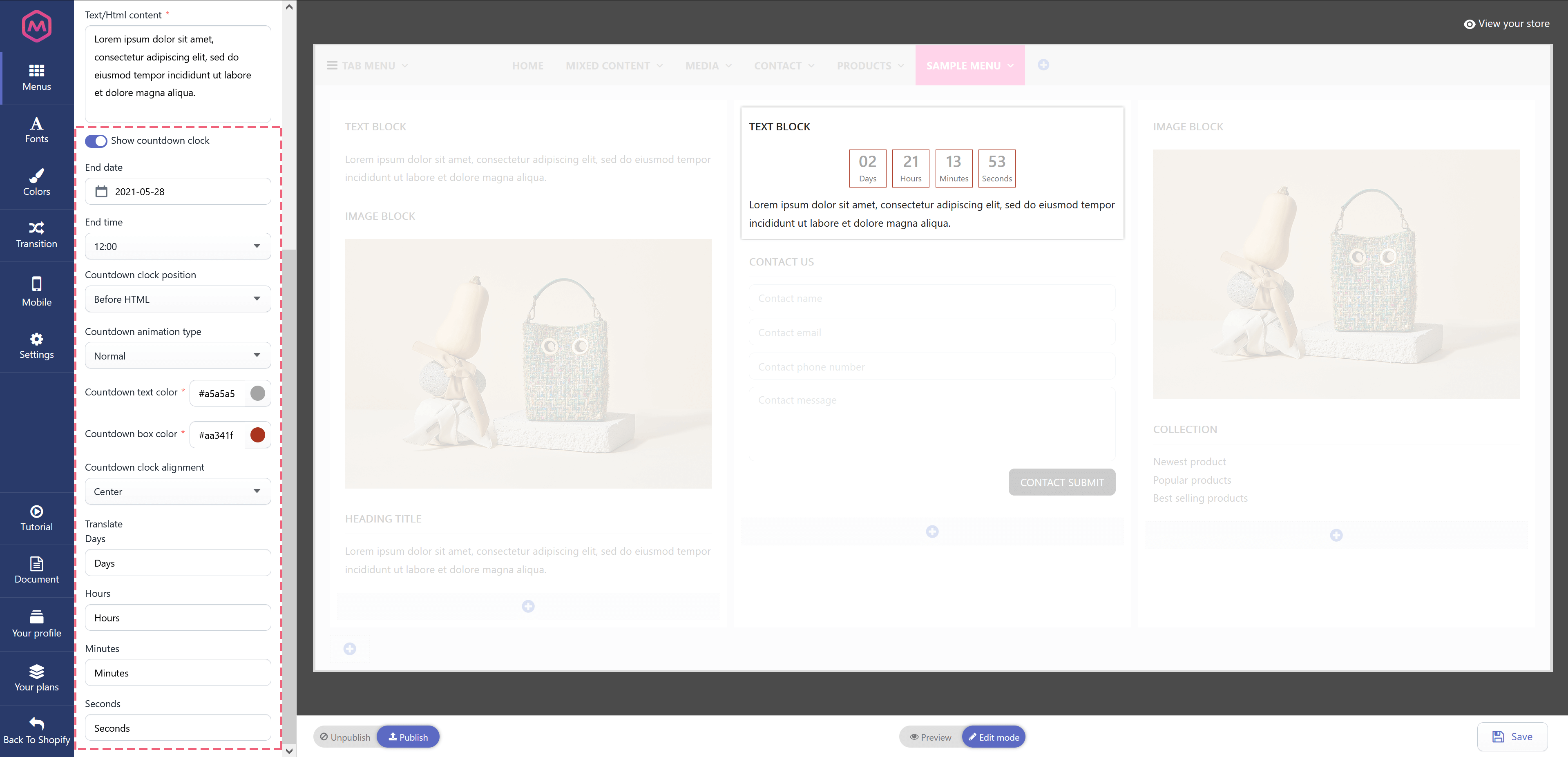
In addition, you can add a countdown clock onto the mega menu to promote your sale events or product discount time. To add a countdown clock, select “Text/HTML” block type and enable the “Show countdown clock” option.

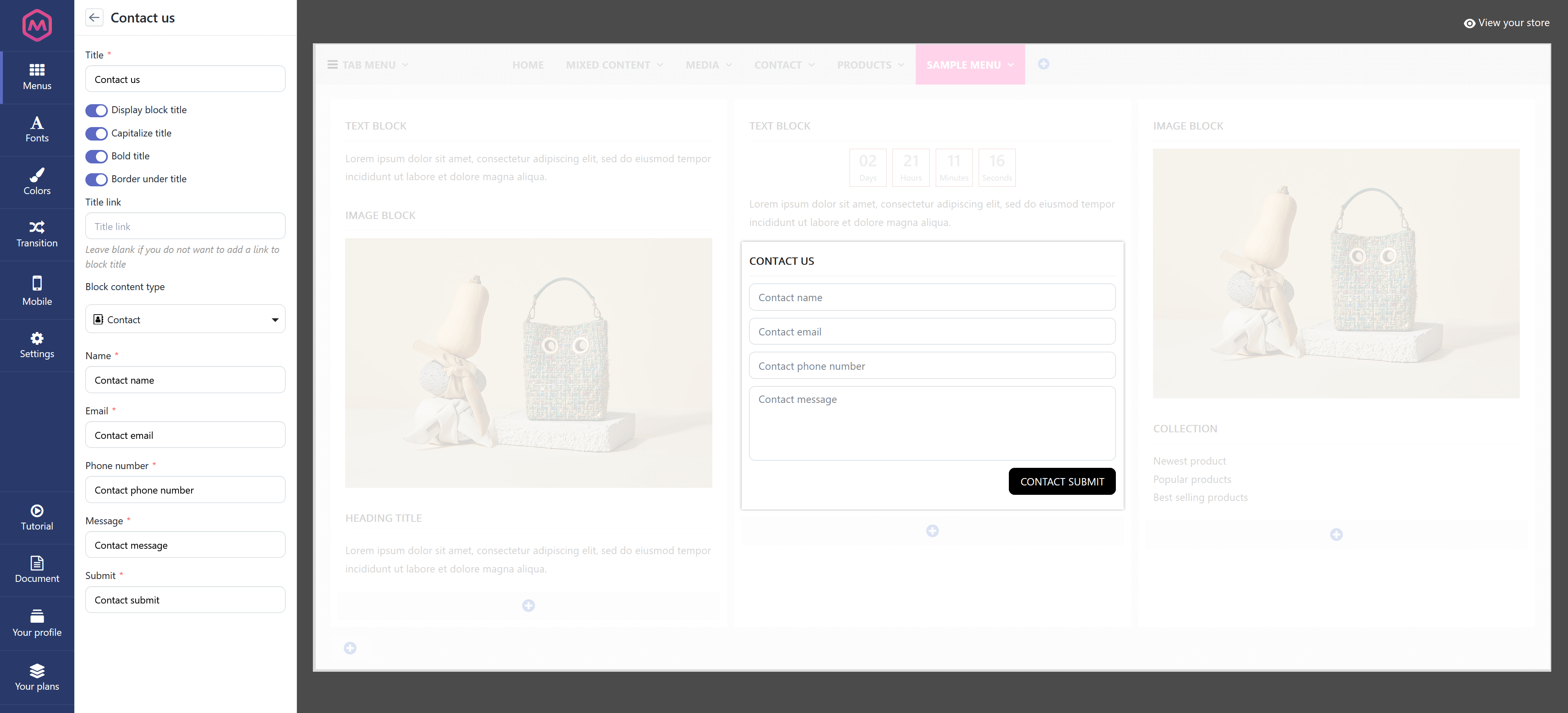
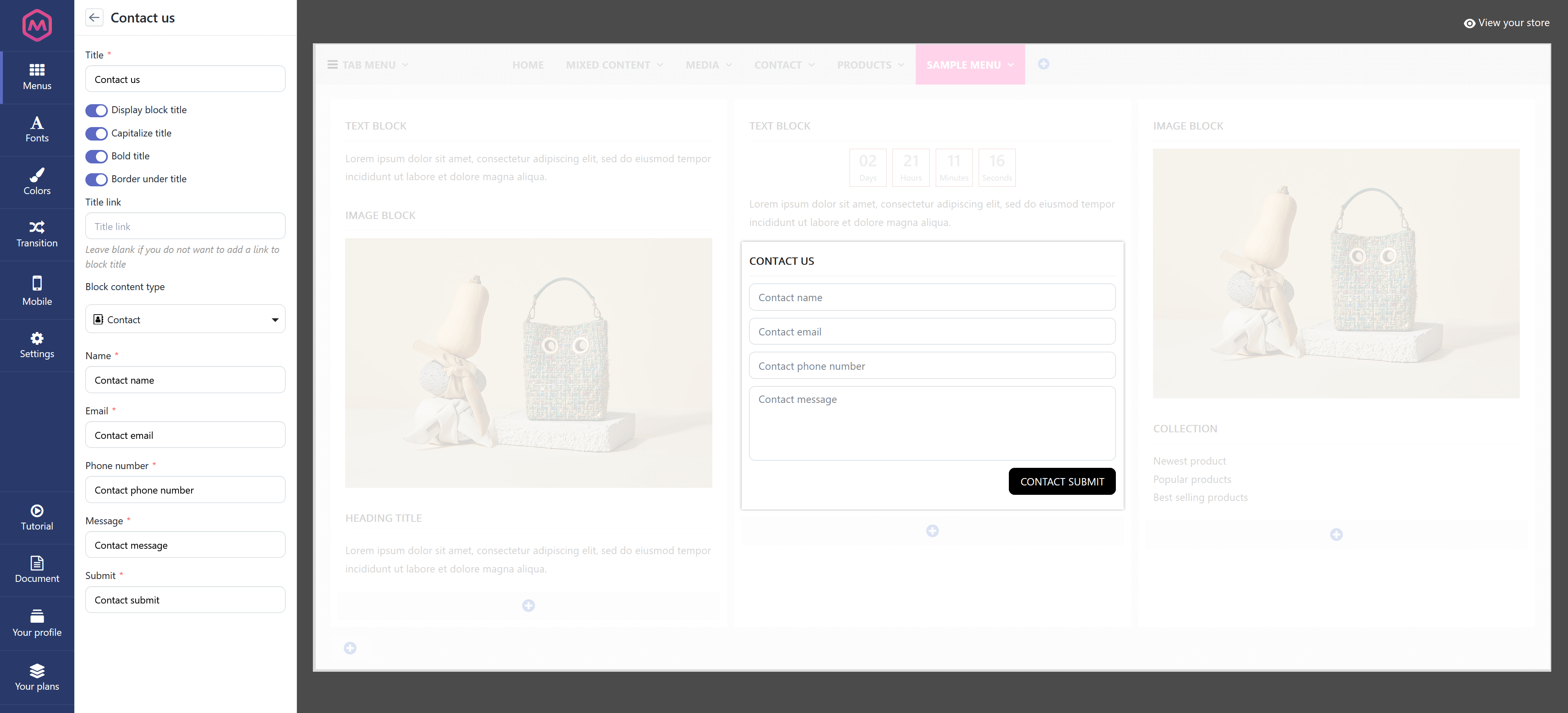
8. Contact form
You can add a contact form directly onto the menu and help your viewers to contact your store with ease.