Examples:
- Add “Contact us” page to the main menu or to the footer link
- Add “Product quotation” form to the product detail page
- Add “Ticket booking” form to the homepage
- How to display a form using its shortcode
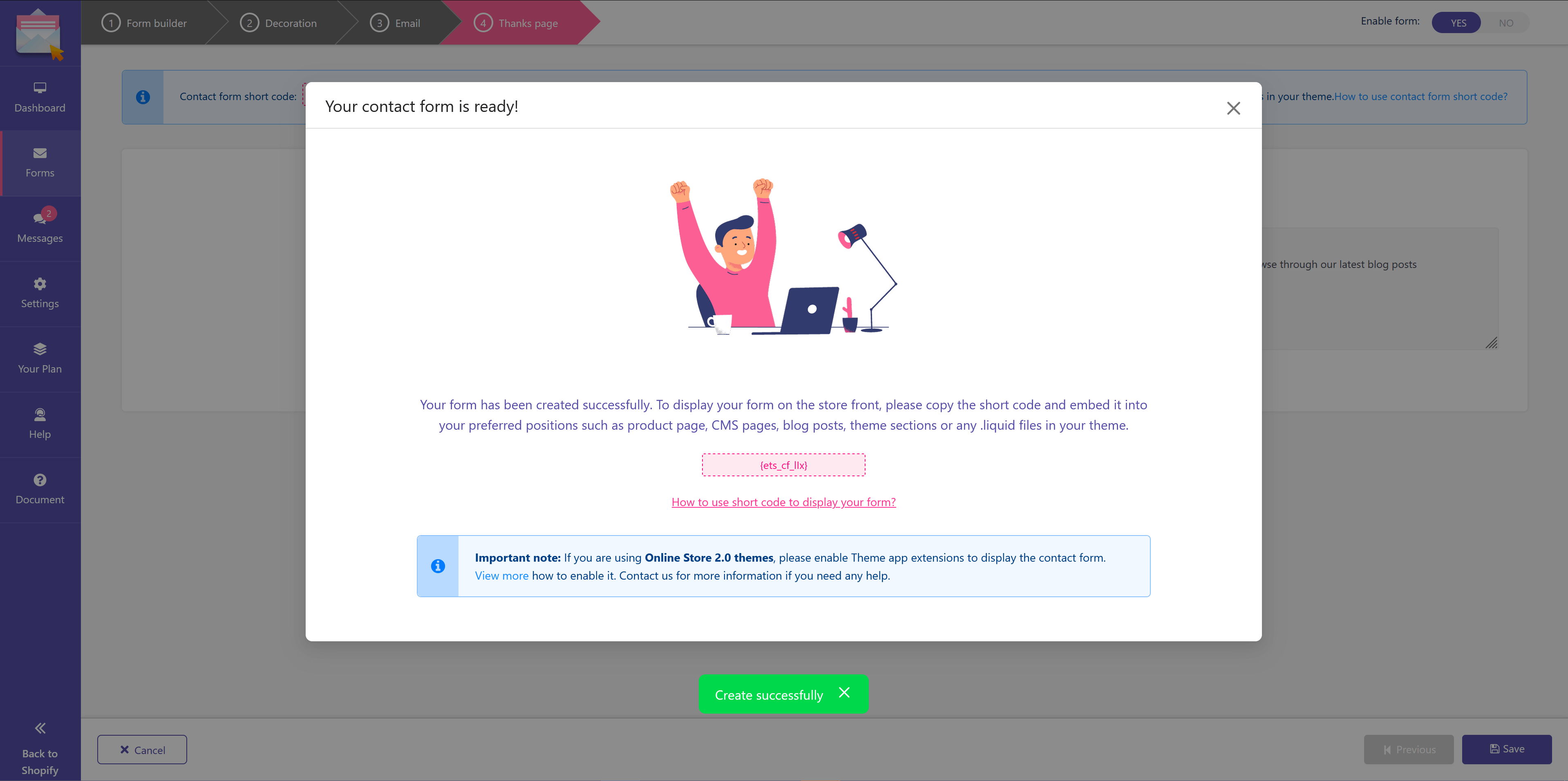
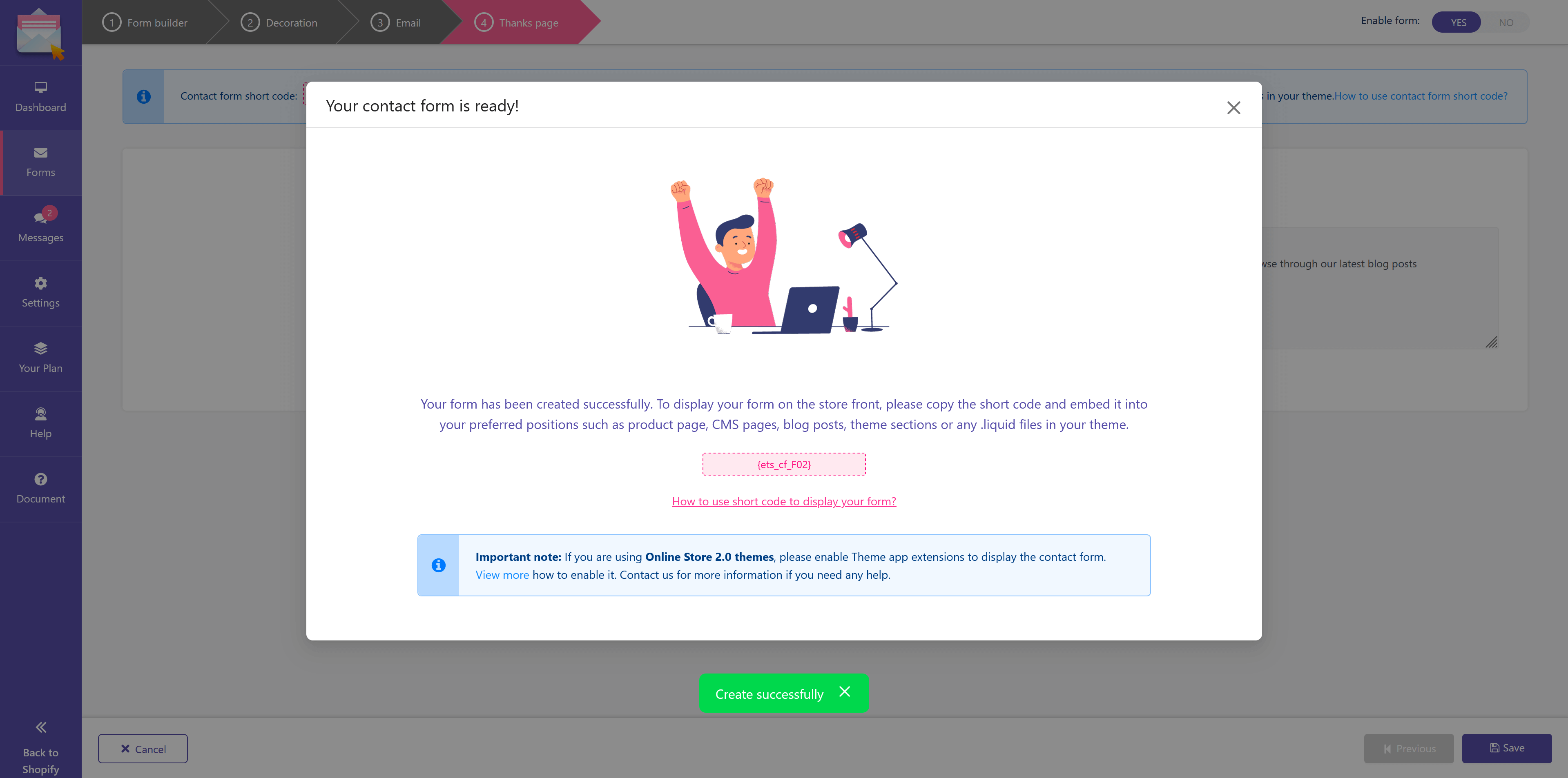
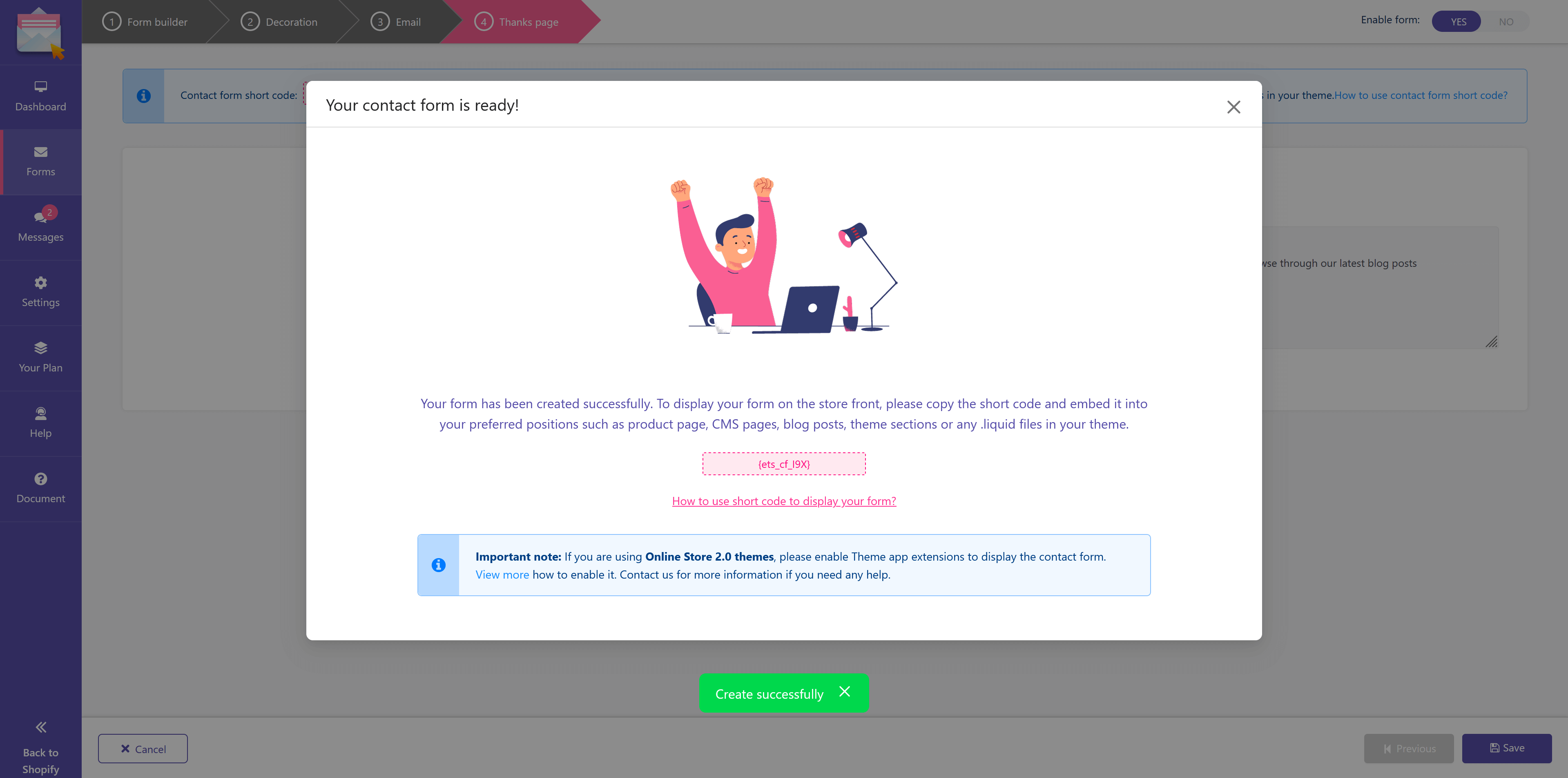
Now you’ve finished adding a new form. You will see it in the contact form list with a shortcode.
After creating the form, the app will provide a shortcode for each form. You can copy this shortcode and embed it into your preferred position to display the form wherever you want.
Below are some examples of displaying contact forms built with Contact Form Ultimate app on the storefront.
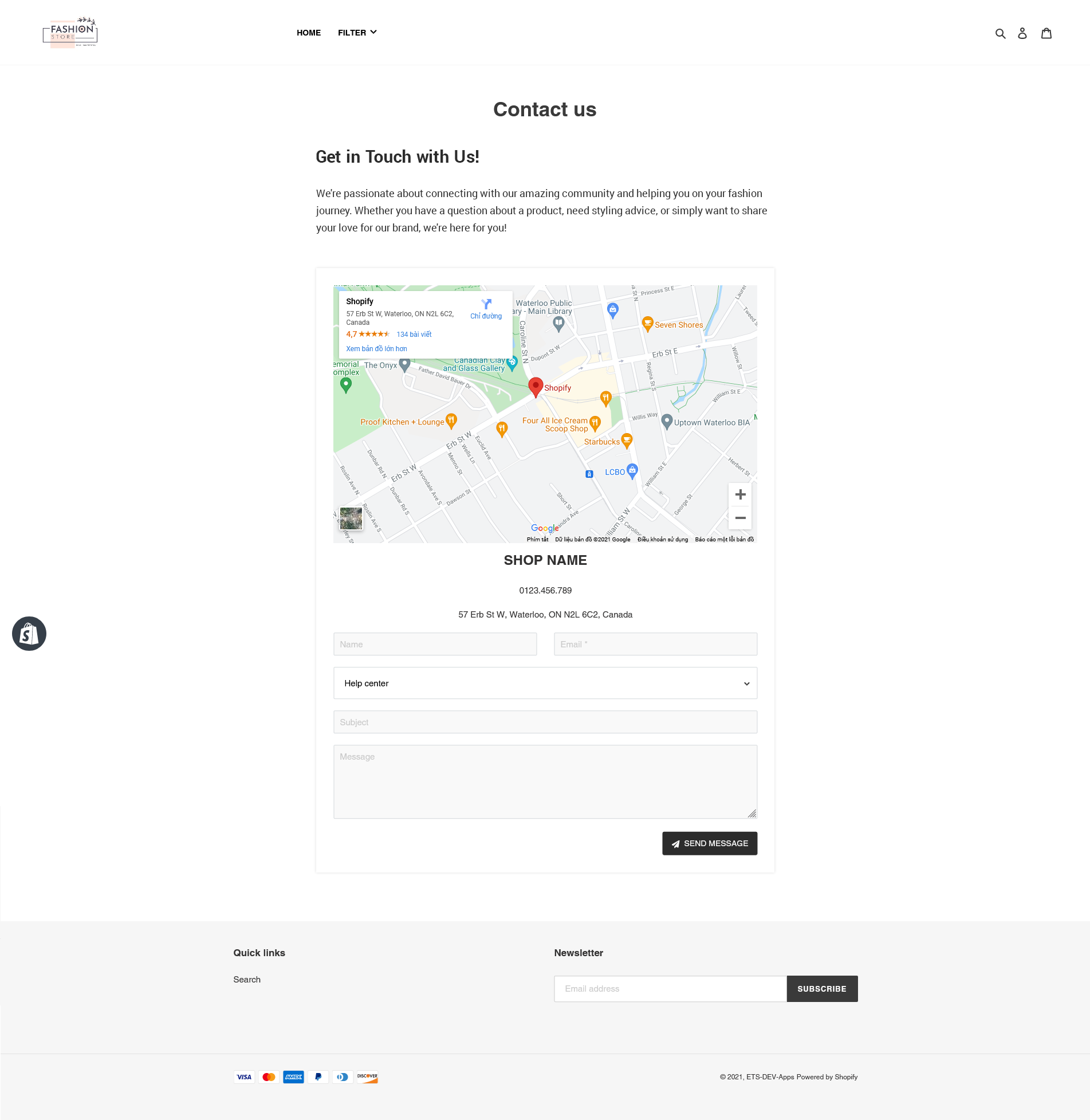
Contact form with a map on “Contact us” page:
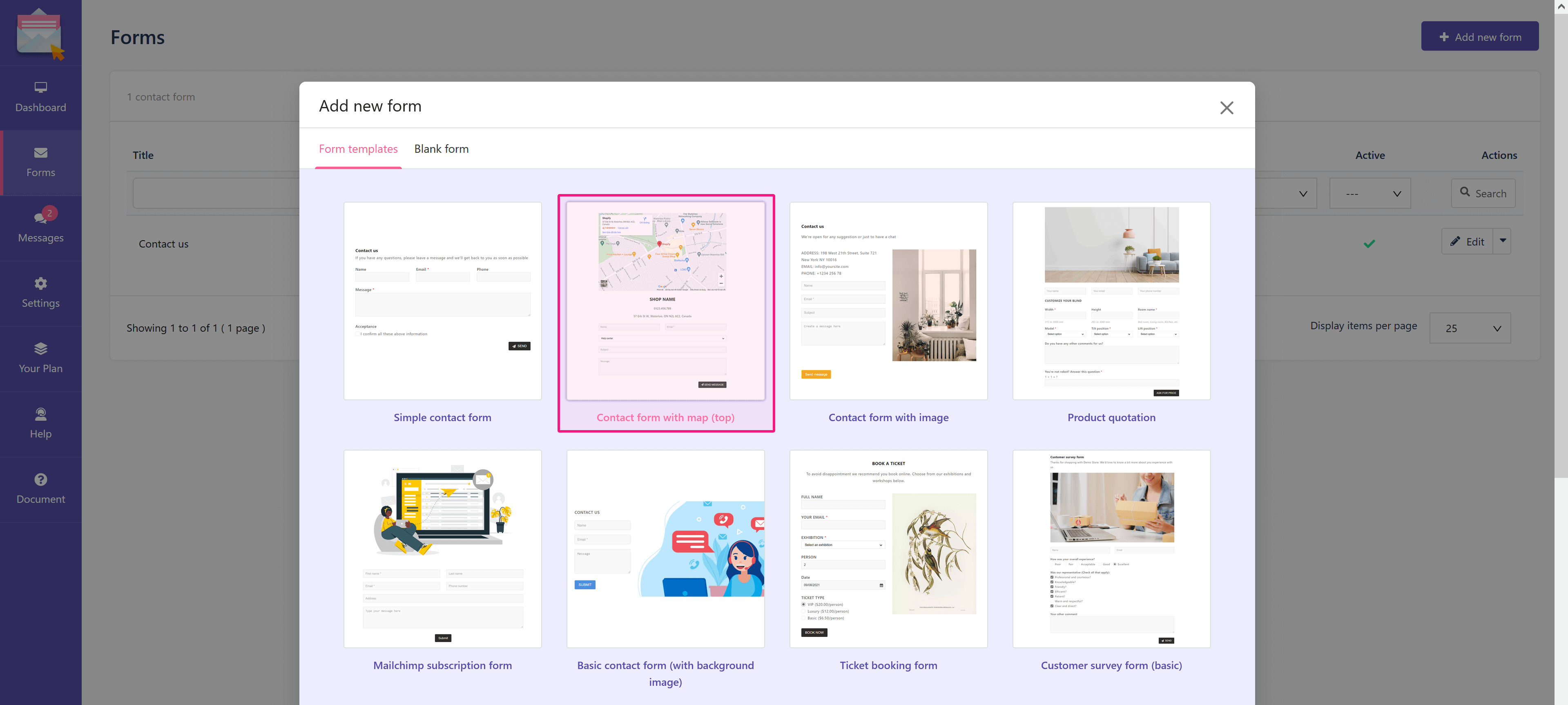
Step 1: Create a new form using “Contact form with map (top)” template.
Step 2: Copy the shortcode of your newly created form.
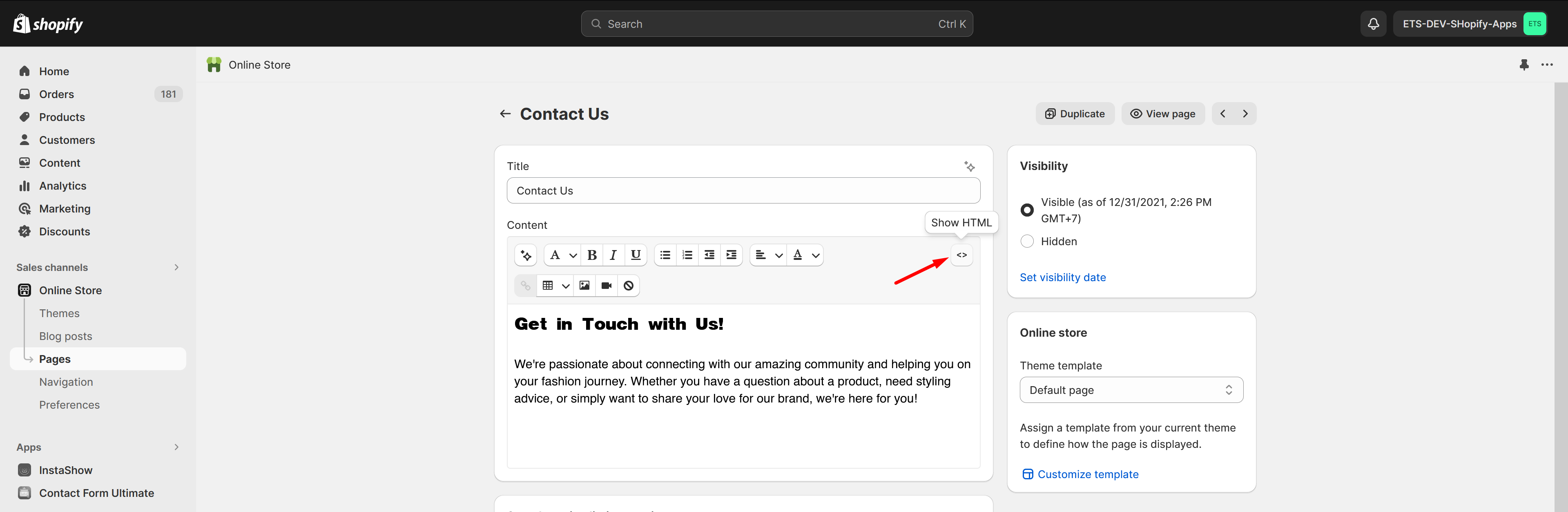
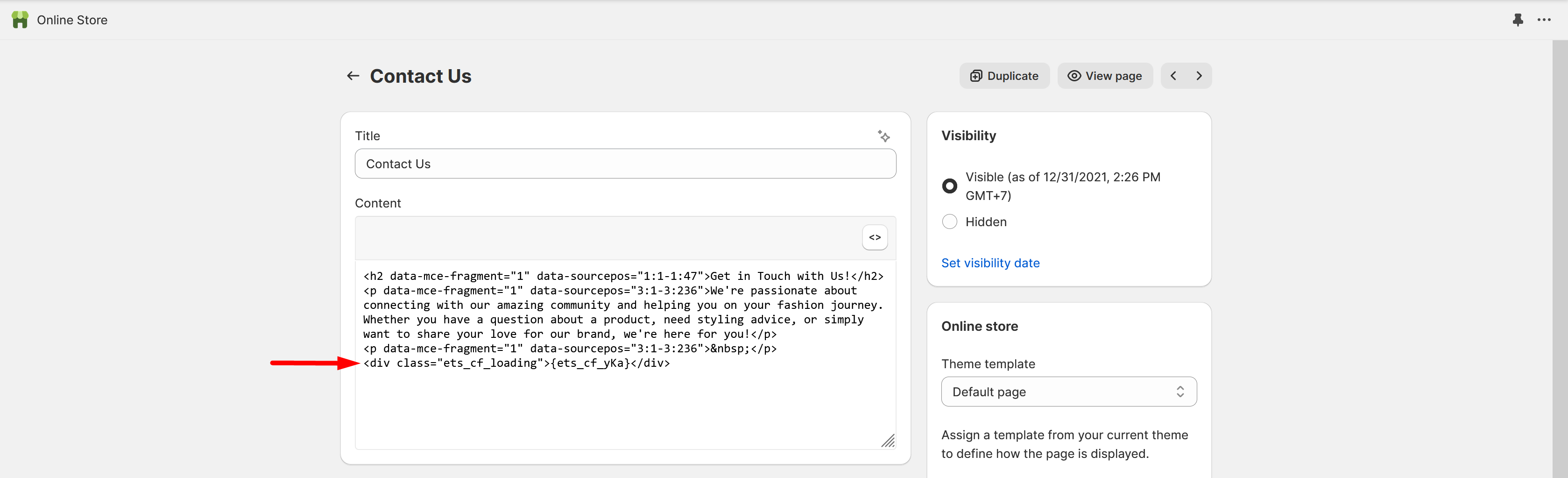
Step 3: Open your “Contact us” page. Click on “Show HTML” button to switch to the HTML code view. Paste the shortcode of your form. Save your changes.


Step 4: Now we have a “Contact us” page like this:

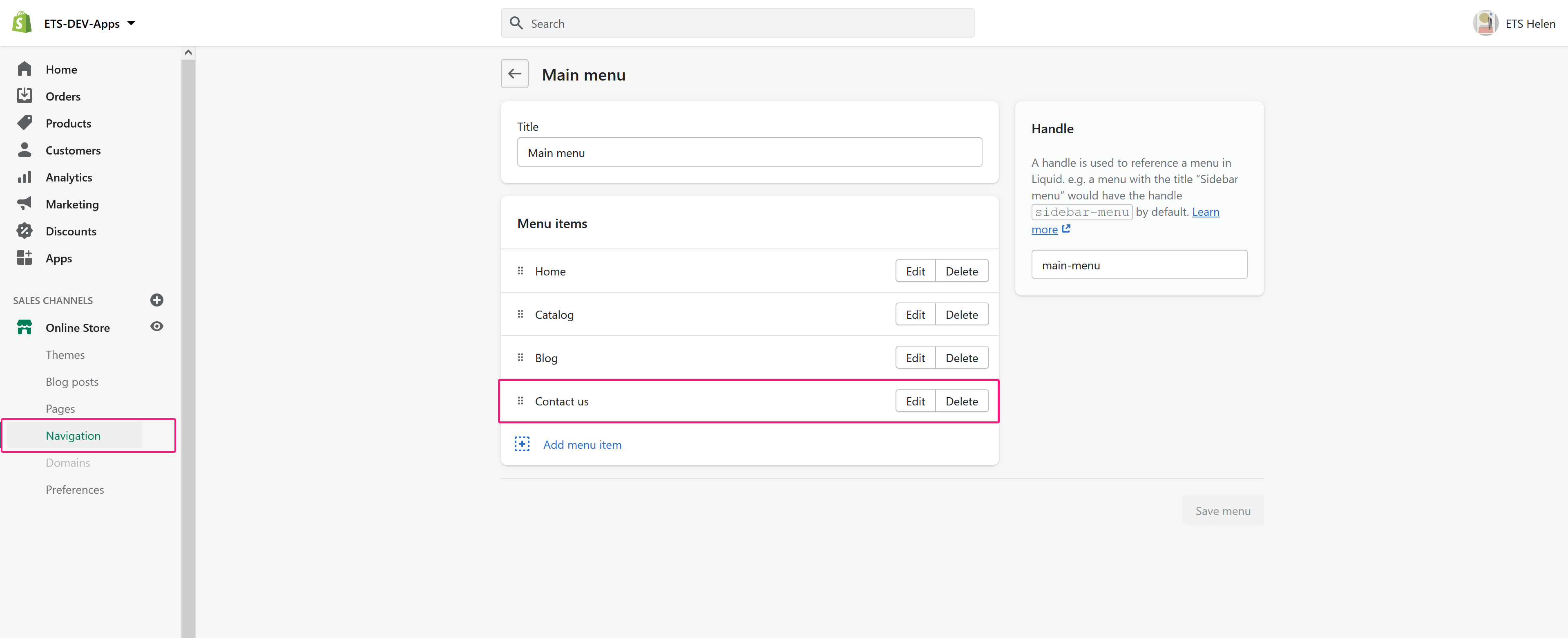
You can add the link to “Contact us” page to the main menu or the footer menu of your website:
Product quotation form on a product page:
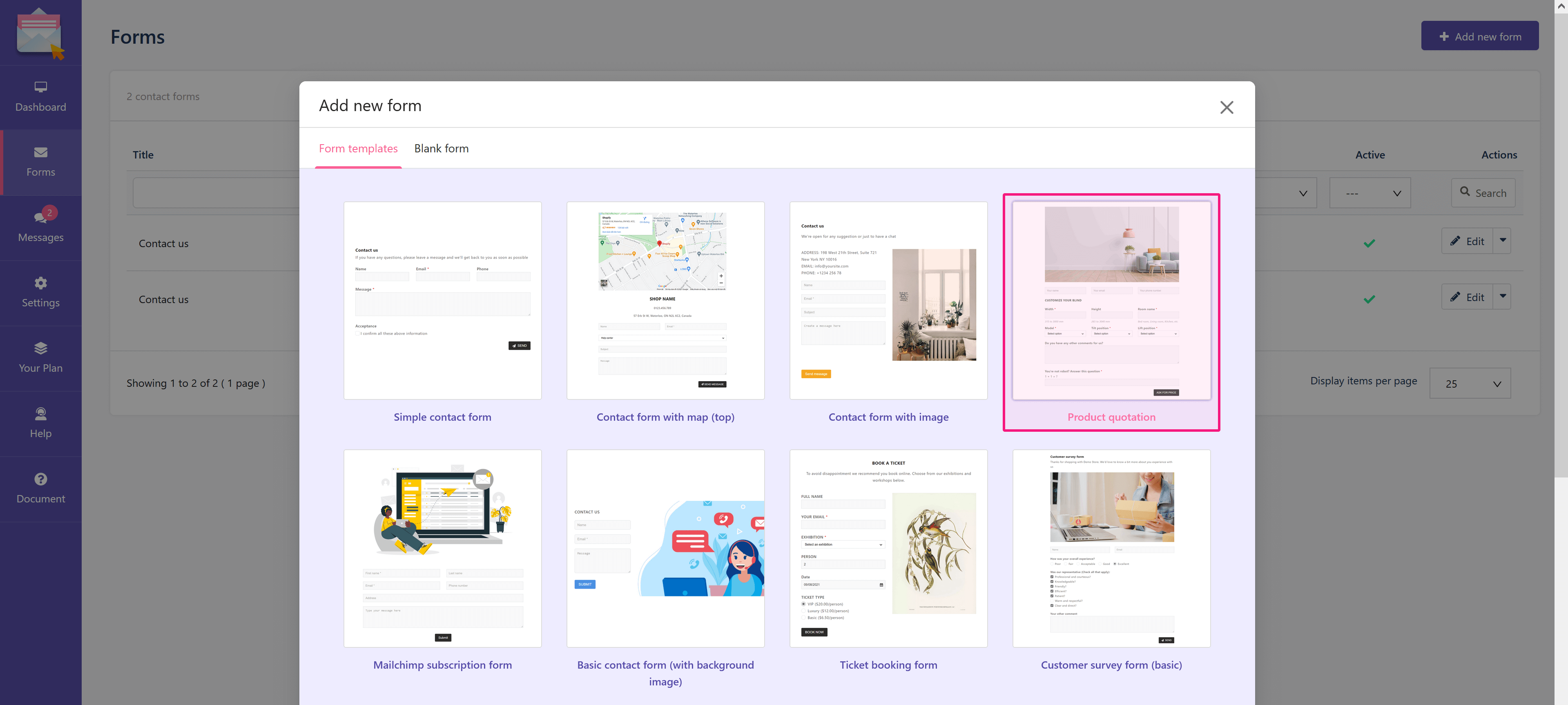
Step 1: Create a new form using “Product quotation” template.
Step 2: Copy the shortcode of your newly created form.
Step 3:
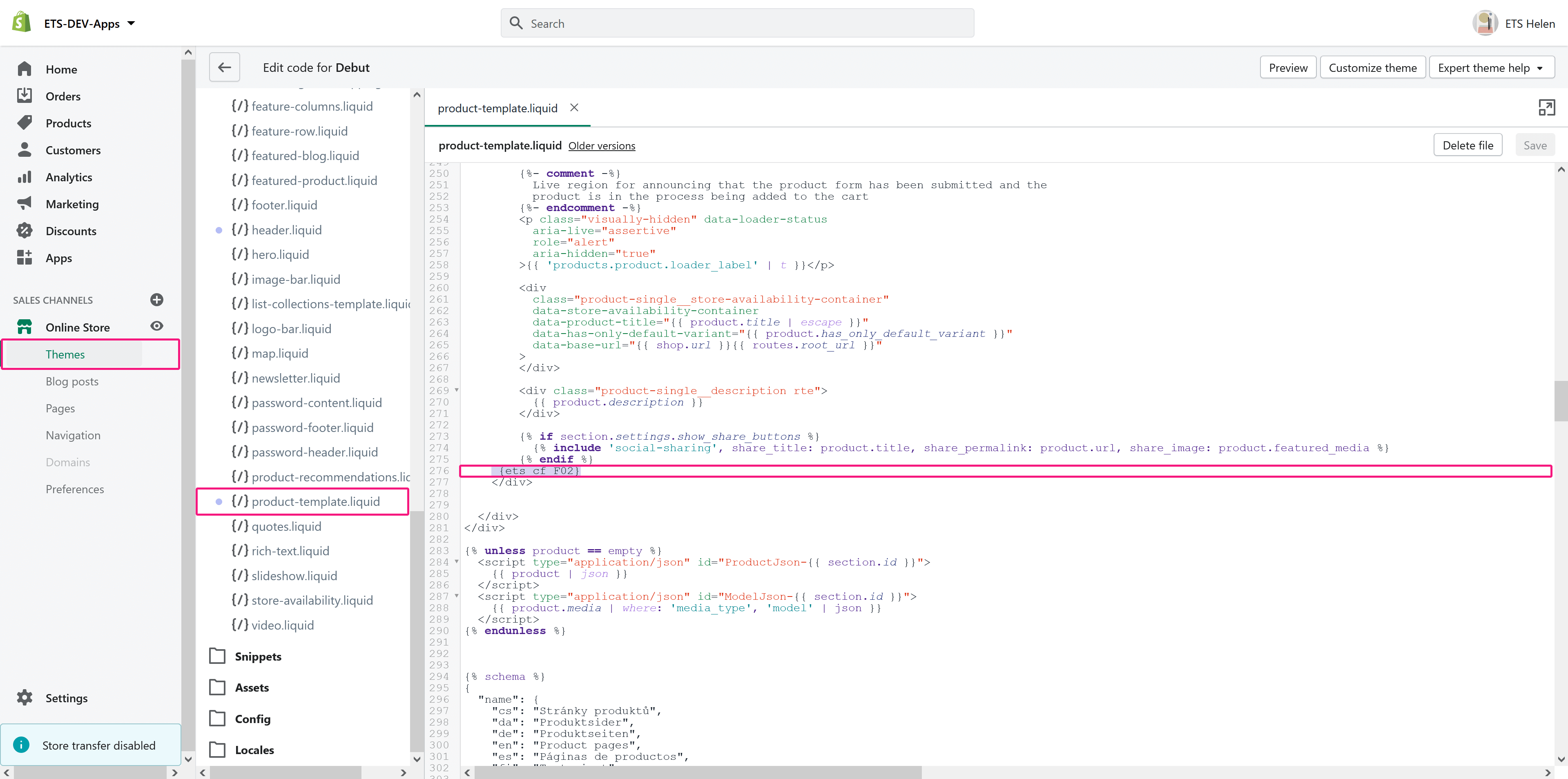
(1) Navigate to “Online store” > “Themes“. Select your current theme and click on “Actions” > “Edit code“.
(2) Find “product-template.liquid” file. Add the shortcode to the position you want. In the example below, we added the shortcode under the social sharing buttons. Save your changes.
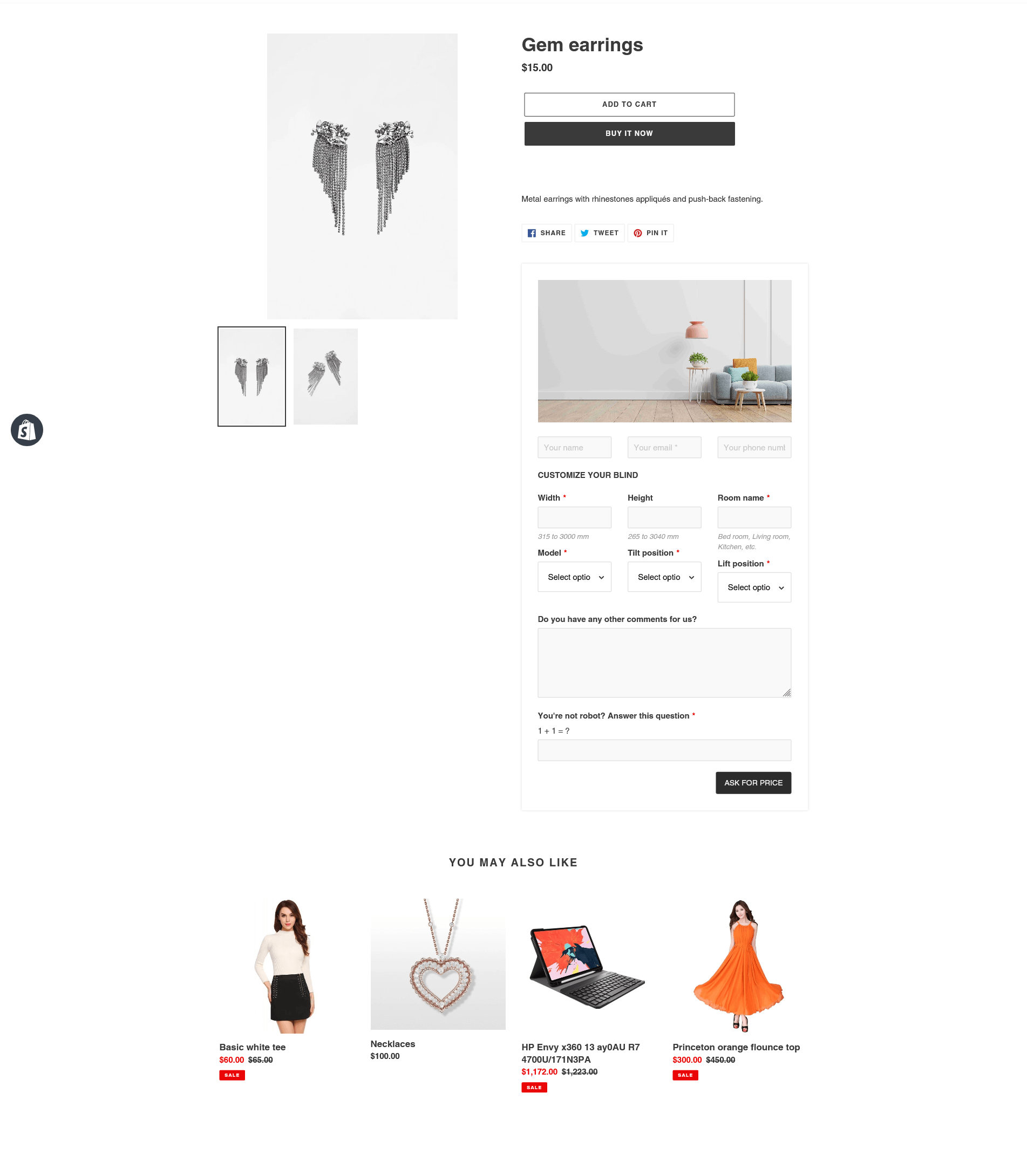
Step 4: Now we have a product quotation form on the product detail page like this:
Ticket booking form on home page:
Step 1: Create a new form using “Ticket booking form” template.
Step 2: Copy the shortcode of your newly created form.
Step 3:
(1) Navigate to “Online store” > “Themes“. Select your current theme and click on “Customize“.
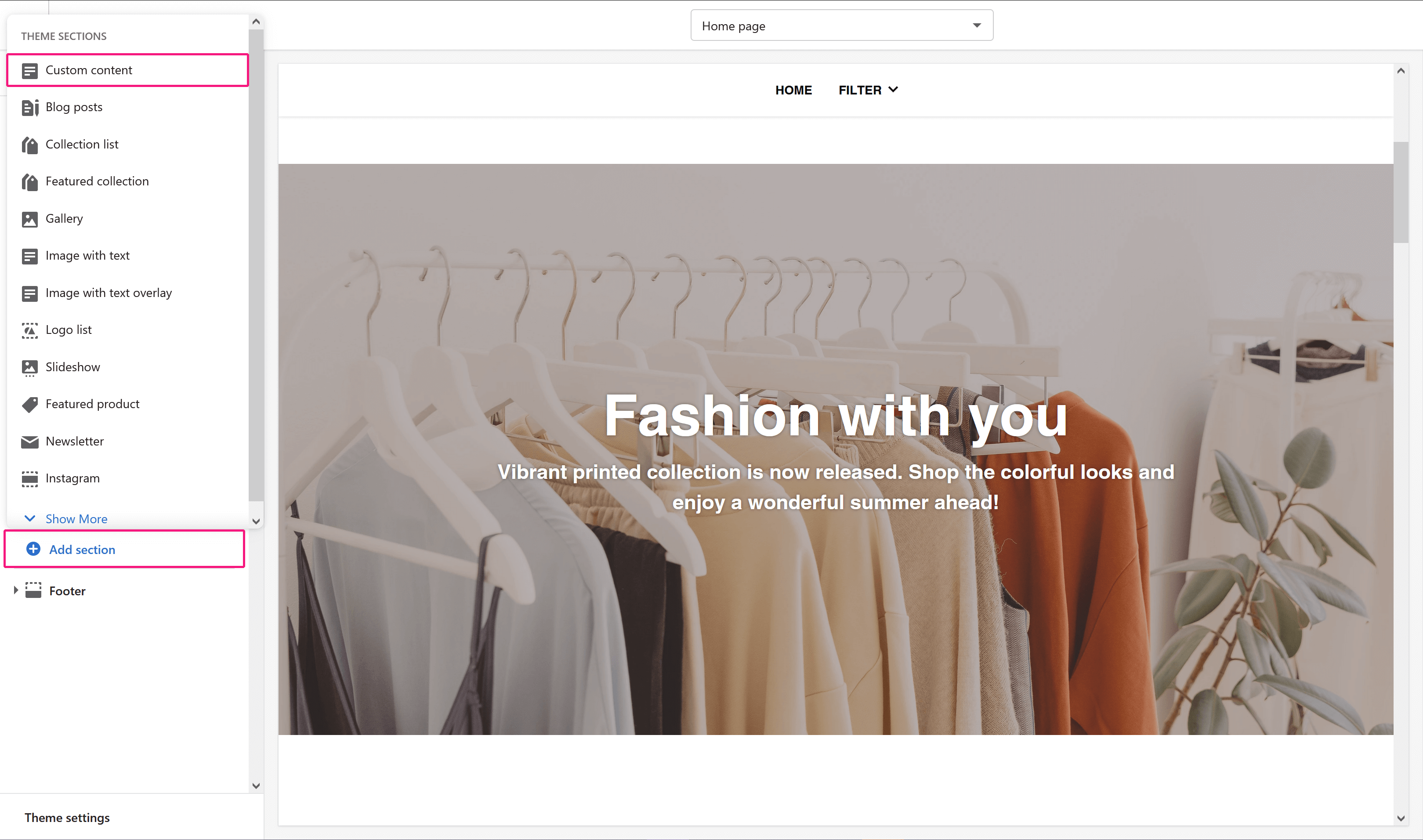
(2) Click on “Add section” link. Select “Custom content“.
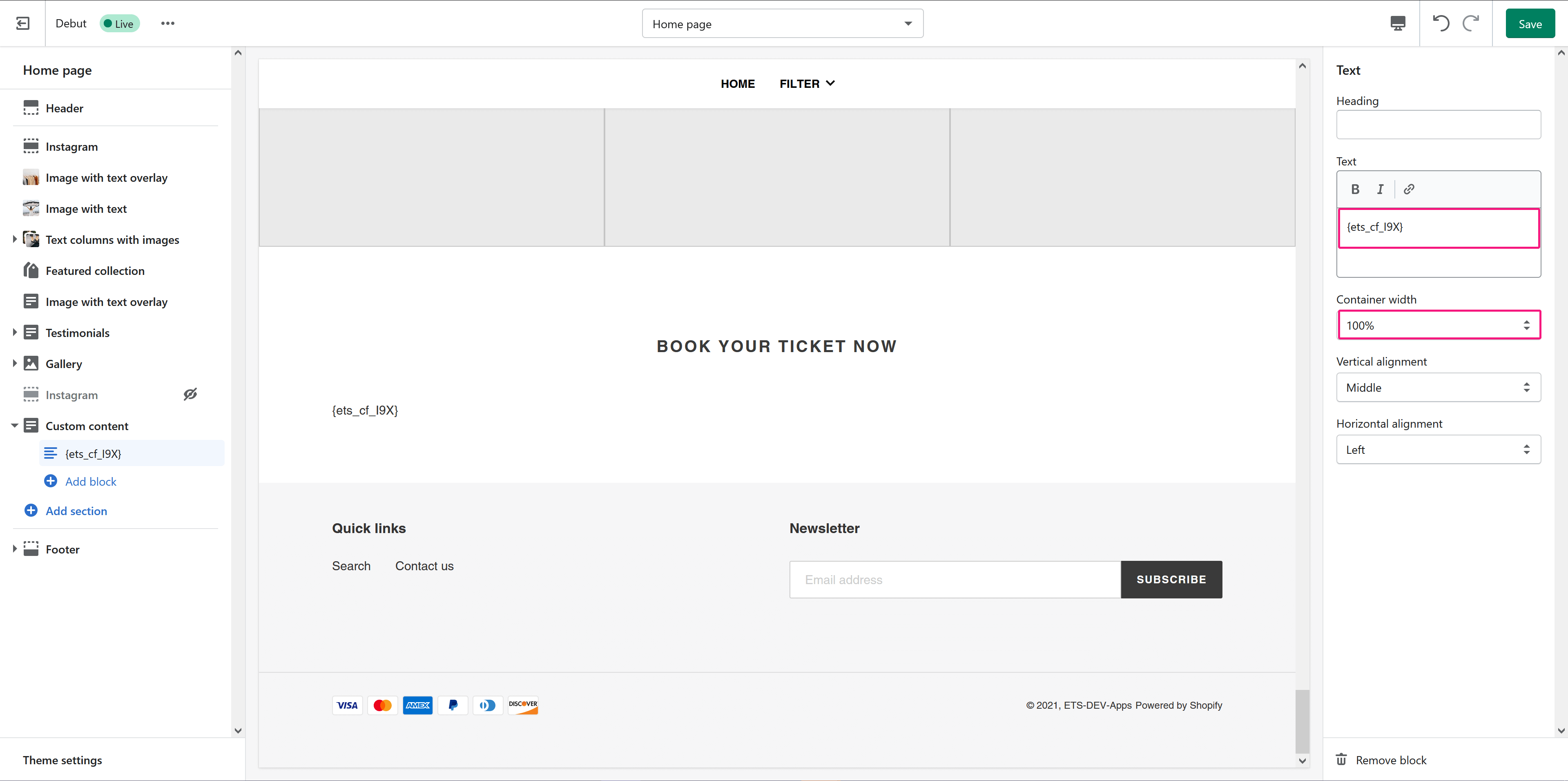
(3) Add the copied shortcode into “Text” field. And set the container width to 100%. Save your changes.
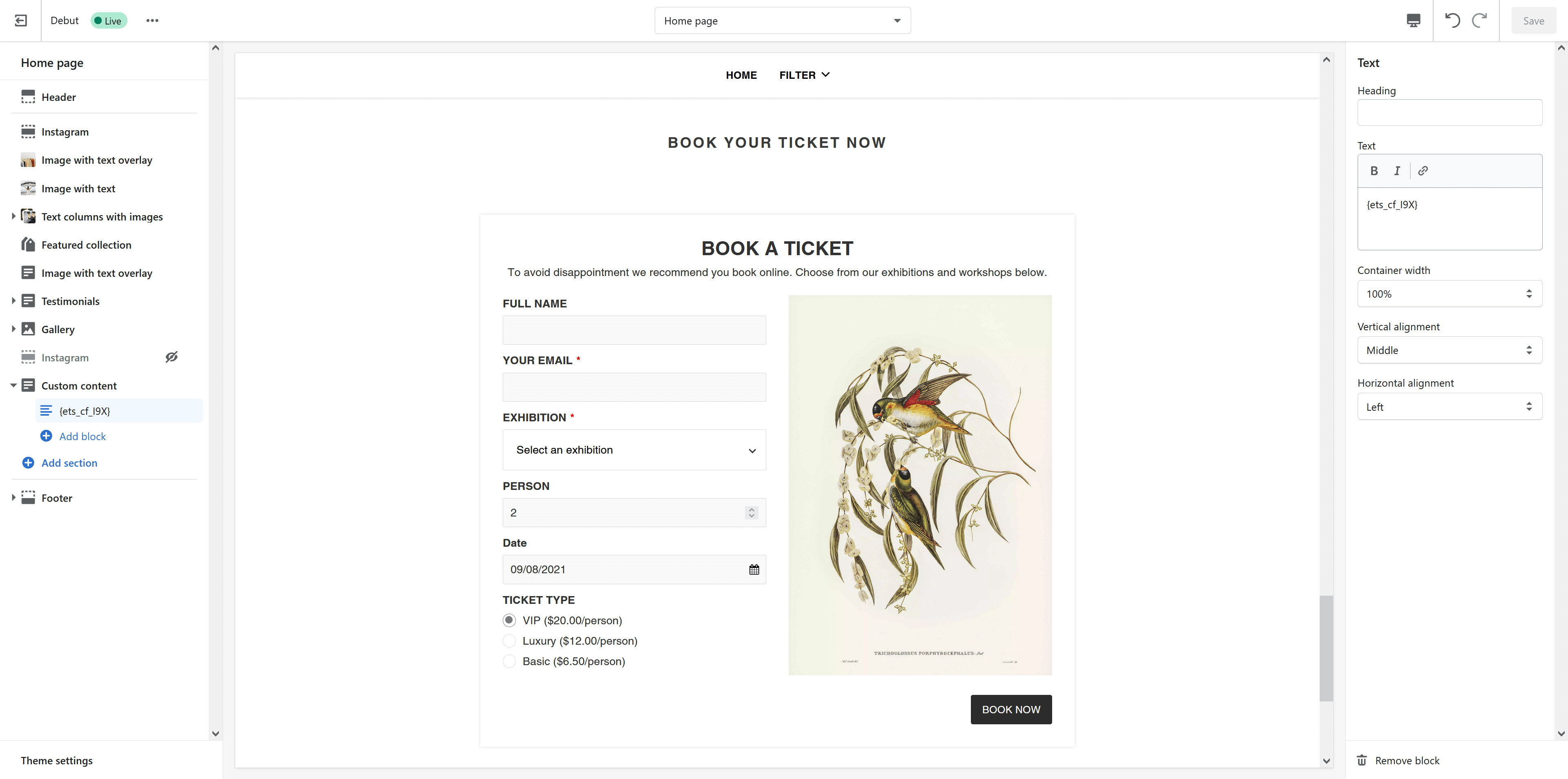
Step 4: Now we have a ticket booking form on the home page like this:
Display a form using its shortcode
You can also copy the shortcode of each form on the contact form list or on the form editing page. Paste the form’s shortcode anywhere on the .liquid file to display the contact form.
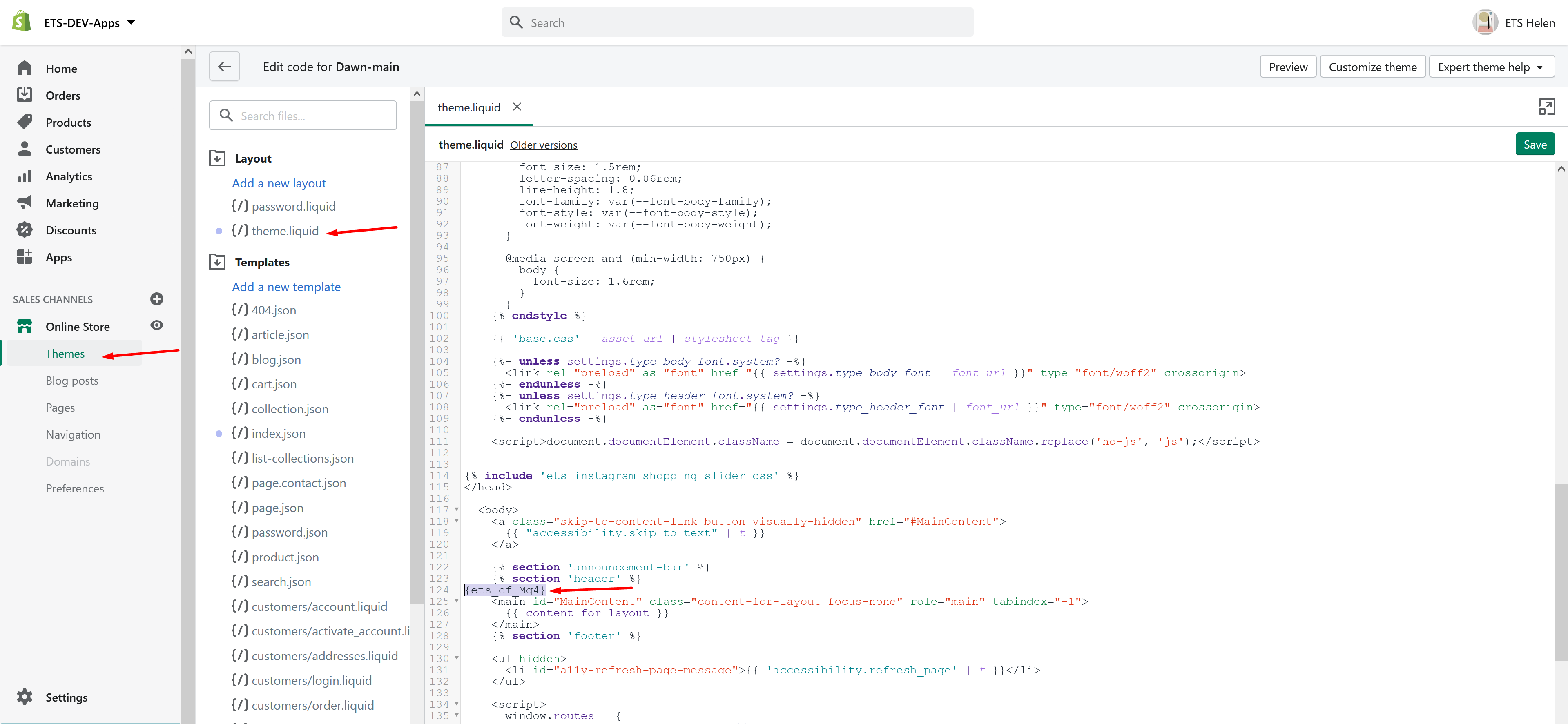
- Go to “Online store” in your Shopify Admin Panel > On your “Current theme” select “Actions” -> “Edit Code”.
- Open the “.liquid” file you need, then find the position you want to display the contact form and paste the shortcode there.
If you don’t want to display the contact form in selected positions anymore, just remove the shortcode and save your changes.
IMPORTANT NOTE:
You need to enable the Contact Form Ultimate app to display it on the storefront. Here are the instructions to enable the app:
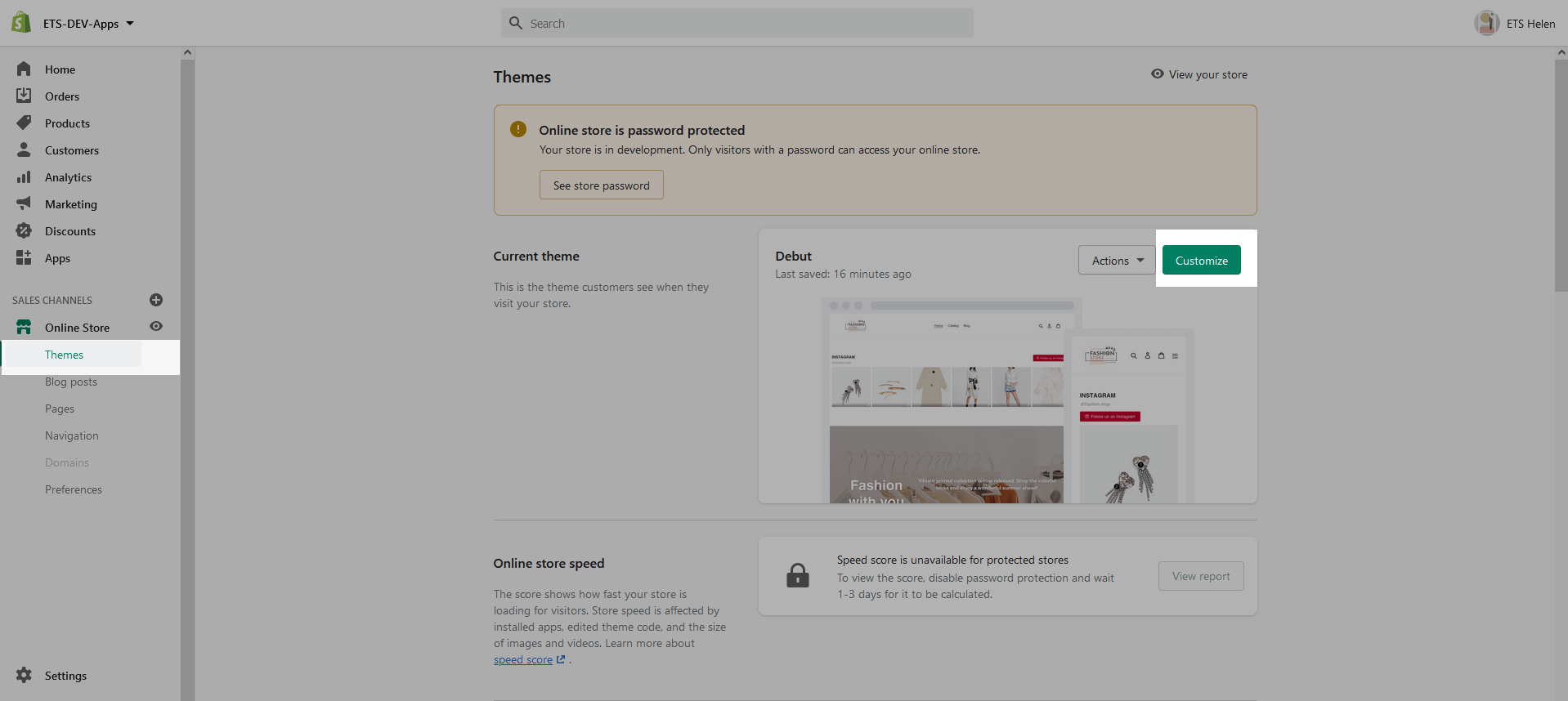
- Go to “Online Store” in your Shopify Admin Panel > On your “Current theme” select “Customize”.
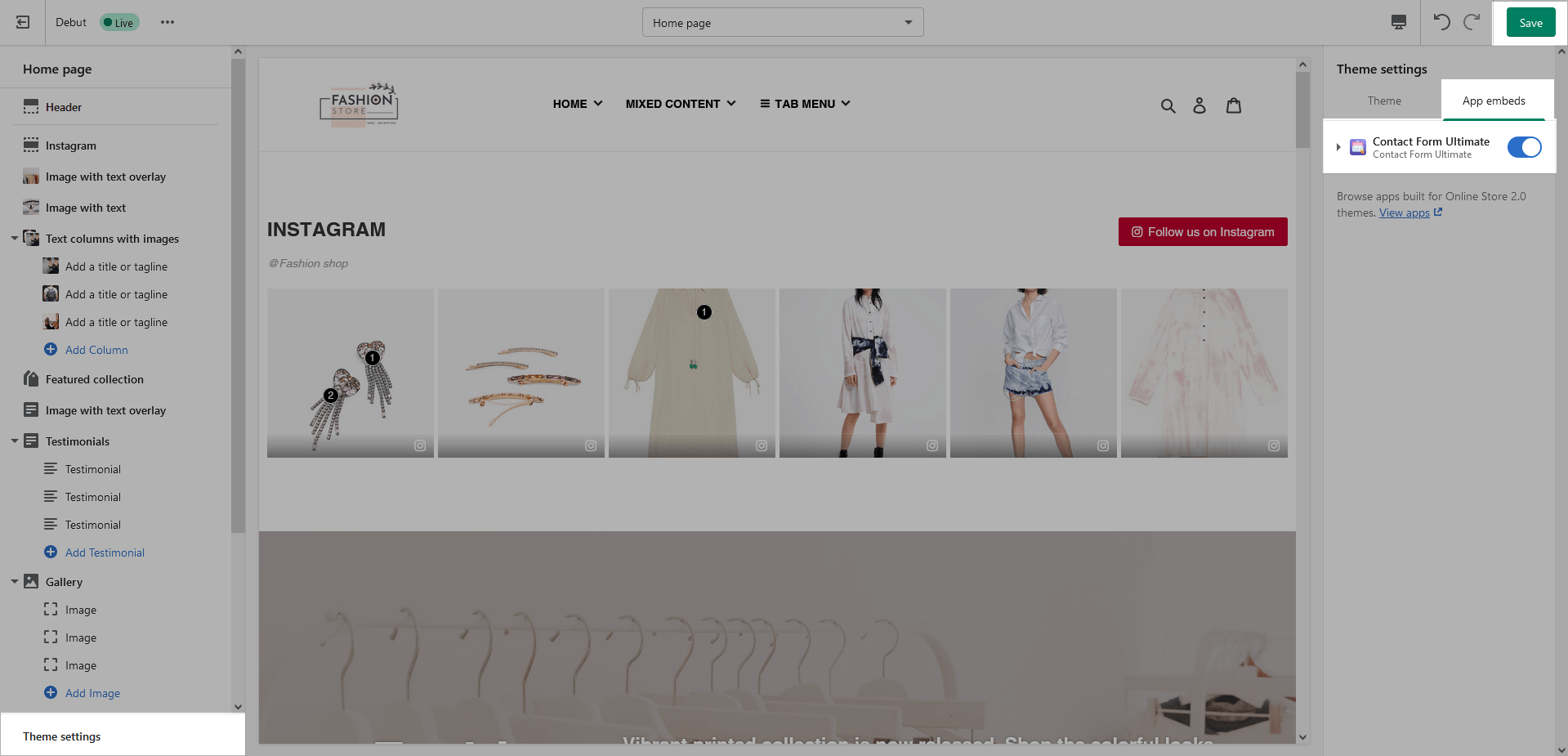
- In the bottom left corner of the screen select “Theme settings” > click “App embeds”.
- Enable “Contact Form Ultimate” and “Save”.
After enabling the contact form block, you can display your contact form wherever you want using shortcode.