In this section, we will instruct you on how to configure the general settings for your mega menu.
From Mega Menu Pro configuration page, click on “Settings” tab on the sidebar:
Menu position
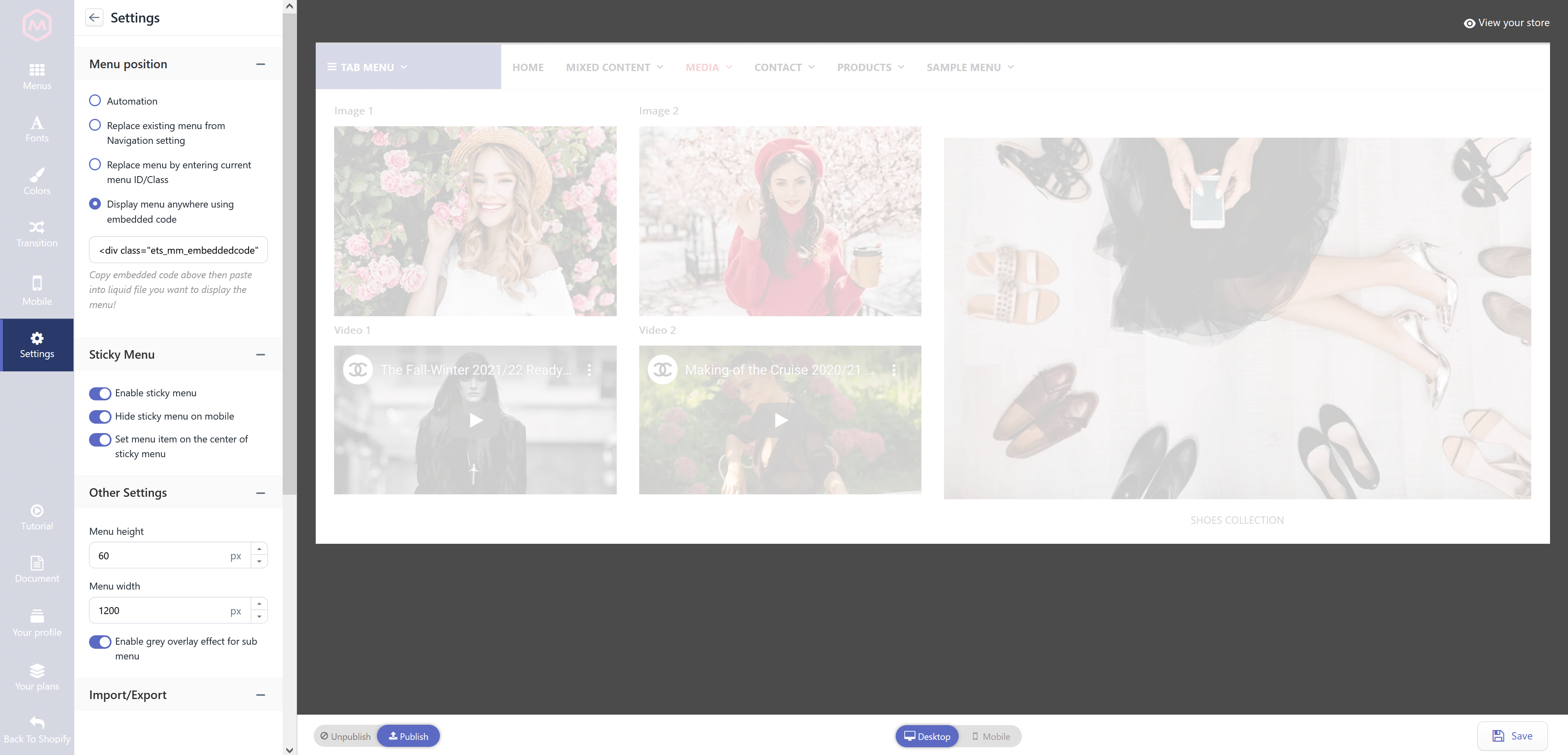
Select a position to display your mega menu on store font.
- Automation: the mega menu you created will replace the default menu of your current theme. We have tested this option on all the Shopify free themes and many paid themes, the menu displayed beautifully on those themes. If your menu is not displayed, please contact us for further help.
- Replace existing menu from “Navigation” setting: if you select this option, all settings from “Navigation” section of your Shopify Admin will be replaced with a mega menu created by Mega Menu Pro.
If your store is protected with a password, please remove the password to allow our app to replace your existing menu with a mega menu.
How to remove your password:
- From your Shopify admin, go to Online Store > Preferences.
- Go to the Password protection area.
- Uncheck Enable password.
- Click Save.
If your website is in development, you will not be able to remove password. Please select another option.
- Display menu anywhere using embedded code: if you want to display the mega menu on a specific position, copy the embedded code and paste it into the “.liquid” file of the position you want to display.
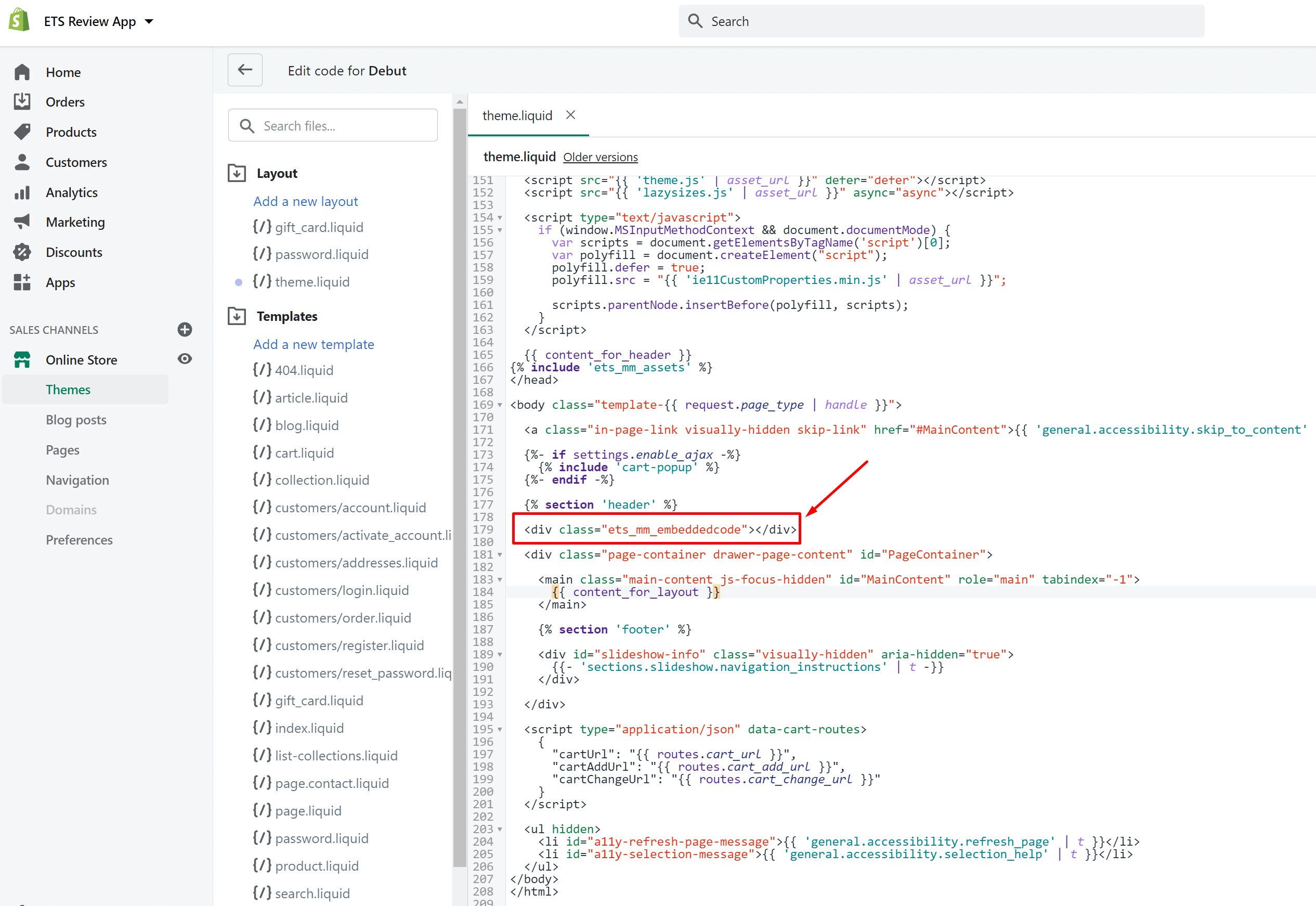
Step 1: Go to “Online store” in your Shopify Admin Panel > On your “Current theme” select “Actions” -> “Edit Code”
Step 2: Open the “.liquid” file you want to paste embedded code into. For example, in the screenshot below we pasted embedded code into the “theme.liquid” file:
Click “Save” to complete.
Sticky menu
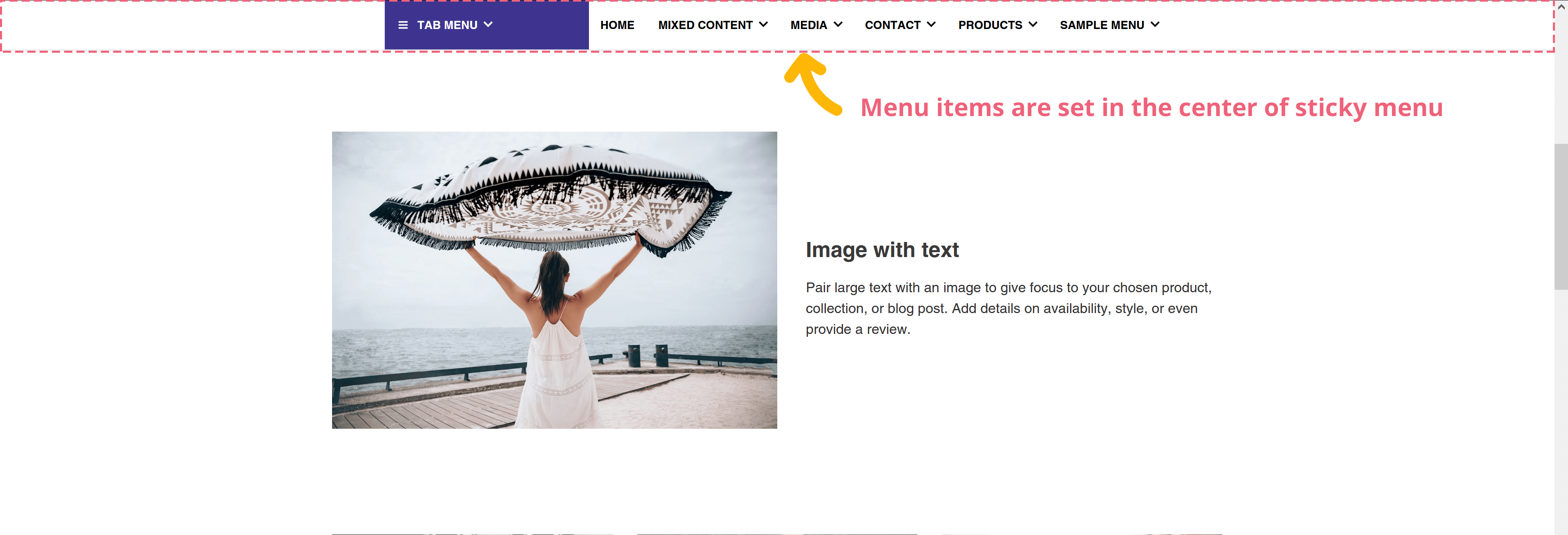
A sticky menu is a fixed navigation menu on a webpage that remains visible and in the same position as the user scrolls down and moves about a site. Persistent navigation bars – or sticky menu – are now a web design standard. You can find all setting options related to the sticky menu here:
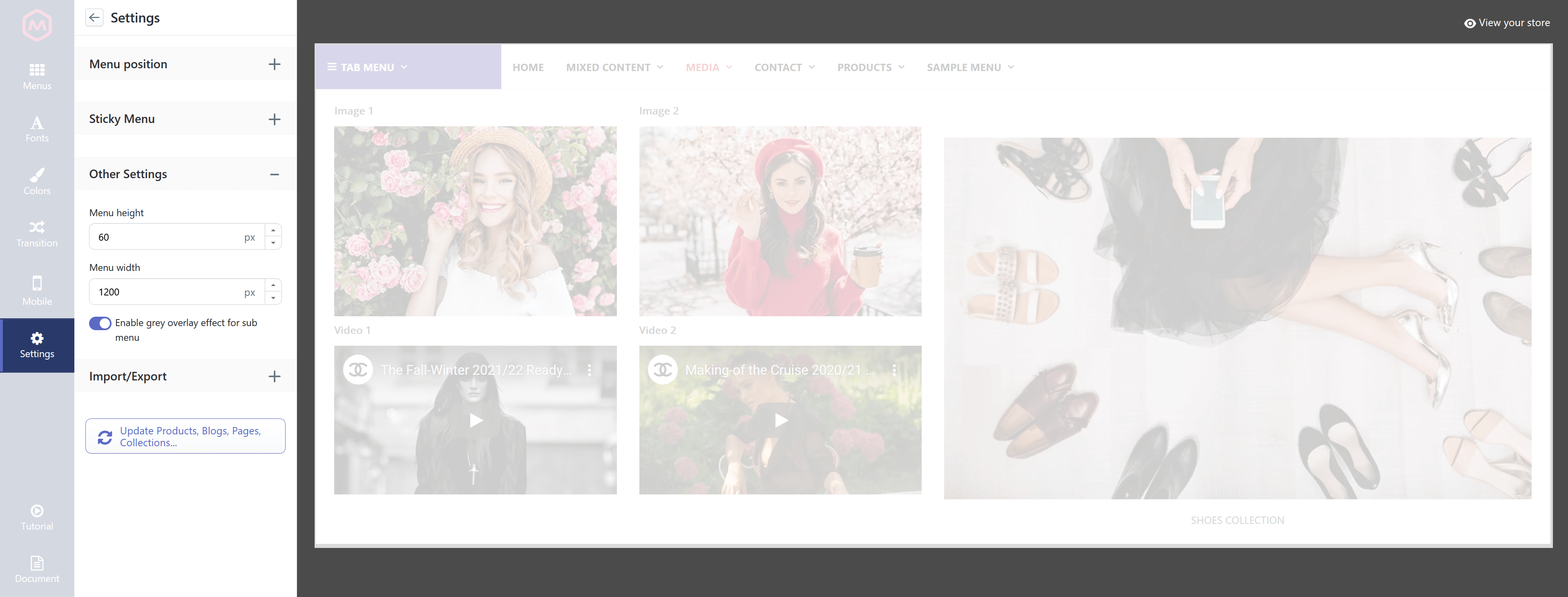
Other settings
You can customize the mega menu height, width or enable an overlay effect for the submenu.
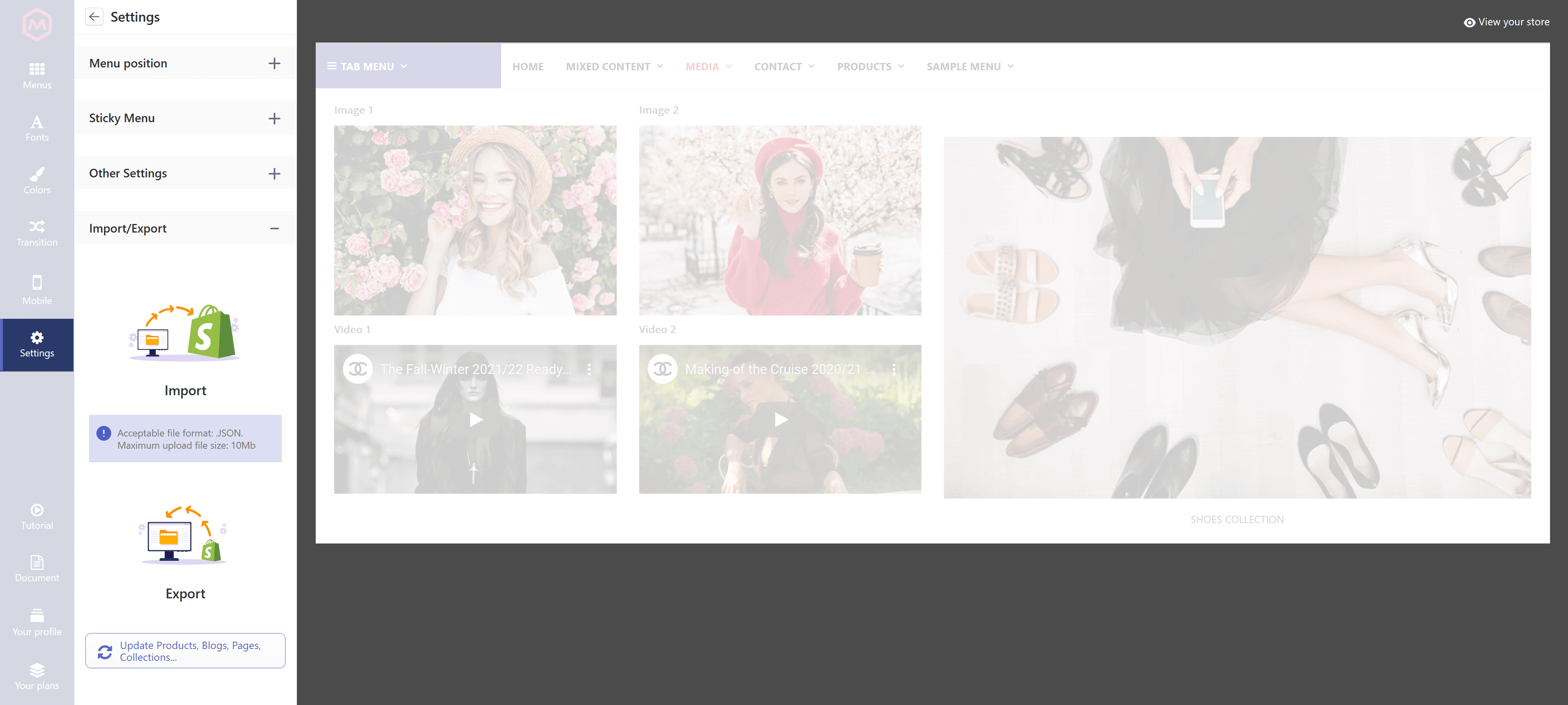
Import/export
Mega Menu Pro allows you to import/export your entire mega menu content in one click. This is an advanced, unique feature in Mega Menu Pro which helps you to easily backup or transfer menu content when required.
To import/export your mega menu content, click “Import” / “Export” image.
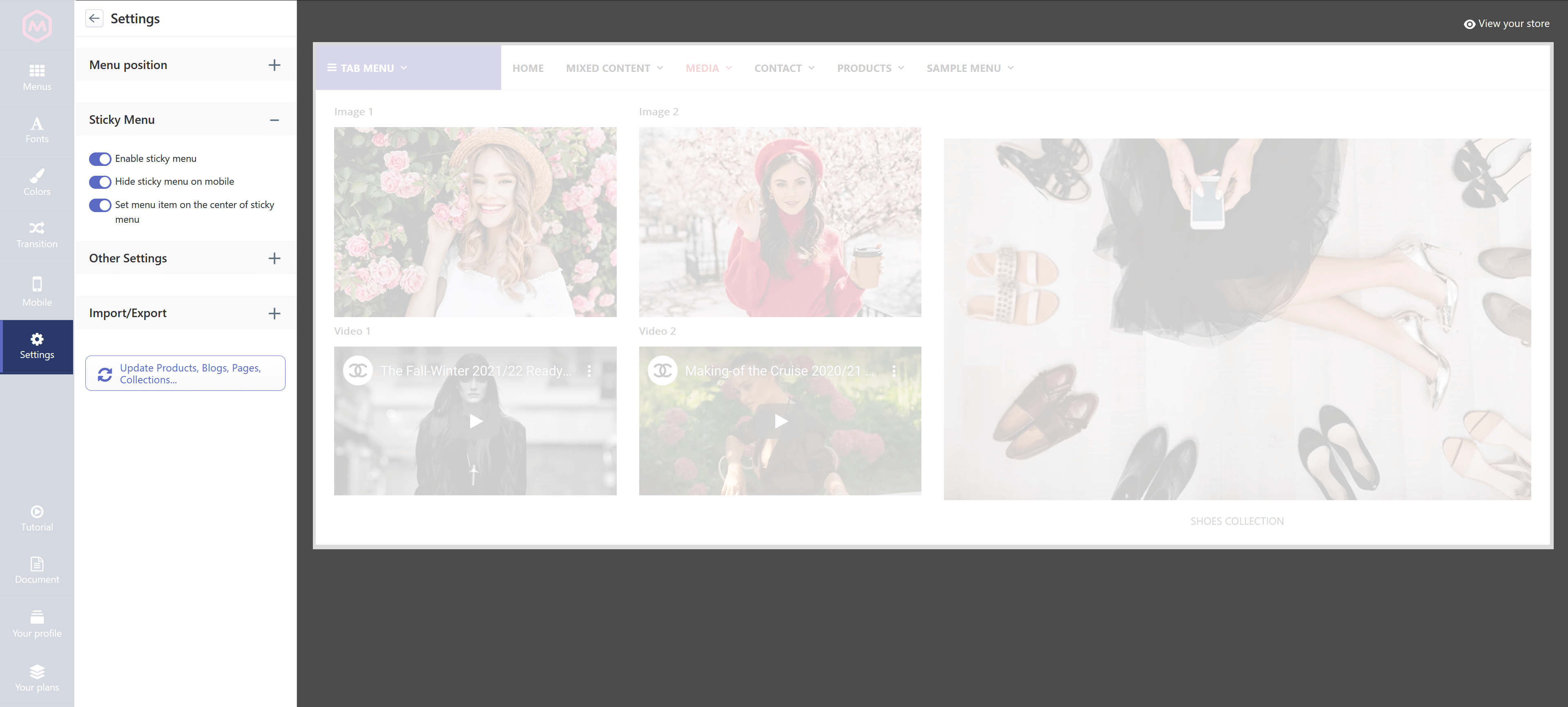
Update data
When your store has the new update of products, blog posts, CMS pages, collections, etc. and you want to apply these updates to your mega menu, navigate to “Settings” tab, scroll down and click on “Update Products, Blogs, Pages, Collections, …” button.
IMPORTANT NOTE:
You need to enable the Mega Menu Pro app to display it on the storefront. Here are the instructions to enable the app:
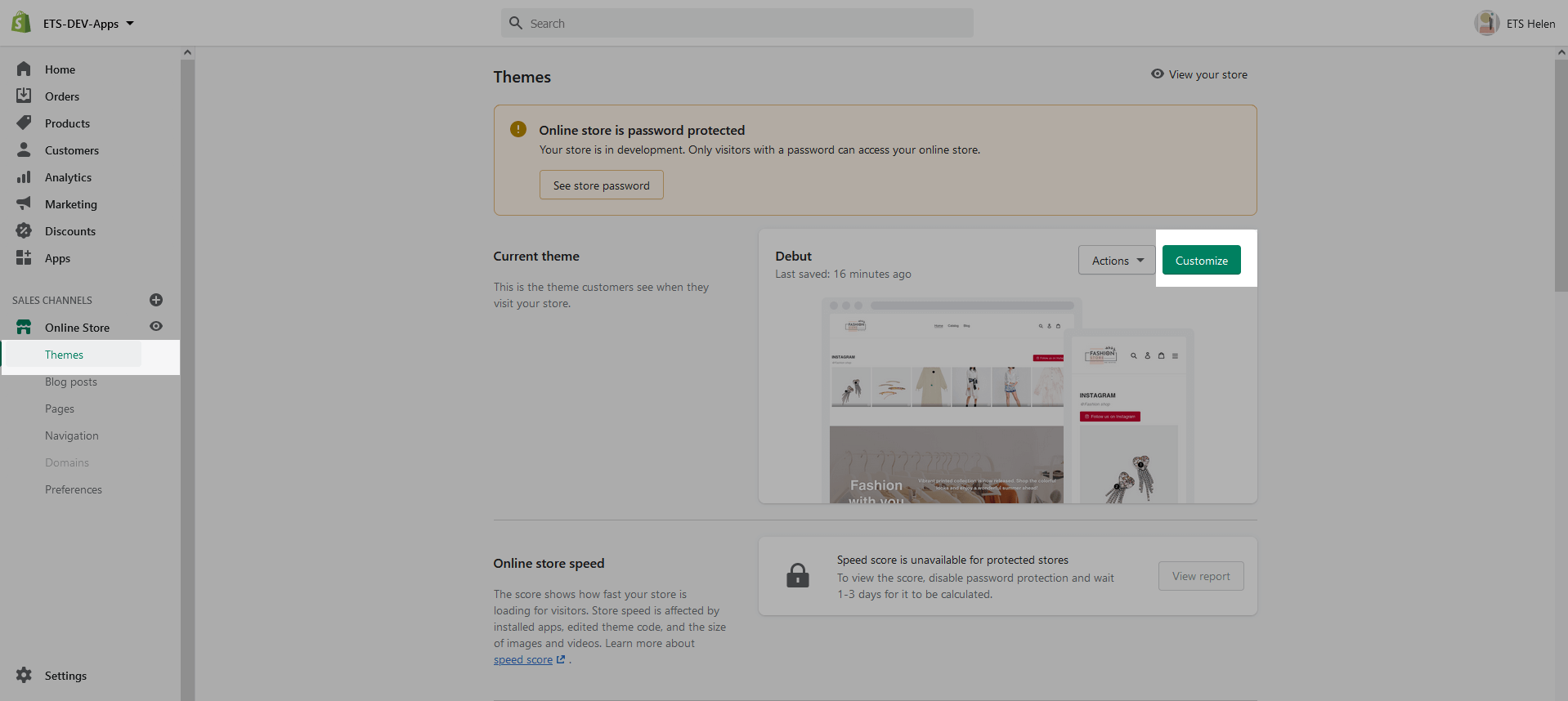
- Go to “Online Store” in your Shopify Admin Panel > On your “Current theme” select “Customize”.
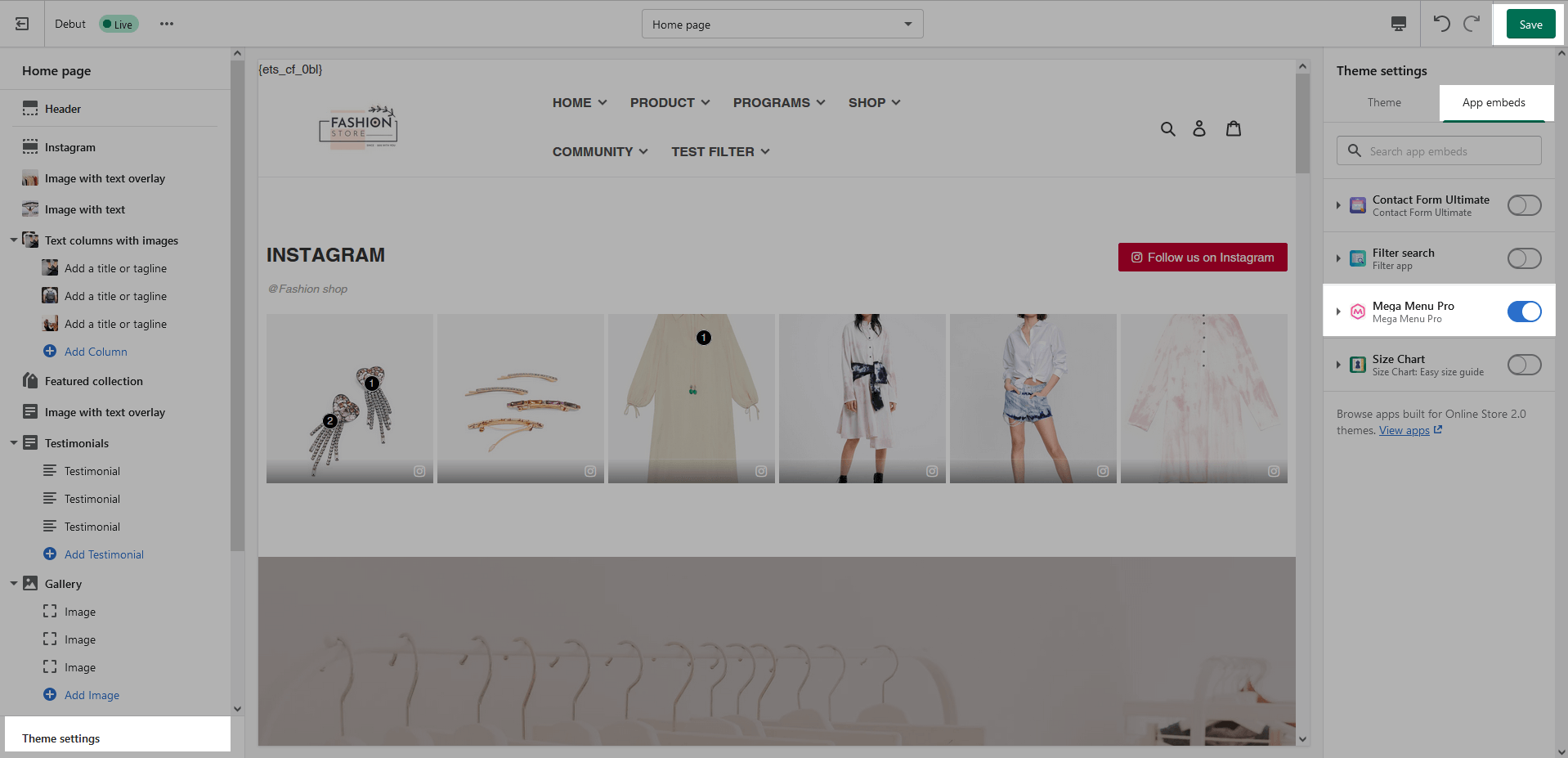
- In the bottom left corner of the screen select “Theme settings” > click “App embeds” > Enable “Mega Menu Pro” and “Save“.