INS Shopping & Feed is a simple but effective solution to showcase all your Instagram photos and videos on your Shopify store. This app gives your storefront a stylist and modern Instagram section for people to explore your best products.
In order to display Instagram photos/videos to your online store, INS Shopping & Feed offers you 2 selections: Instagram section and embedded code.
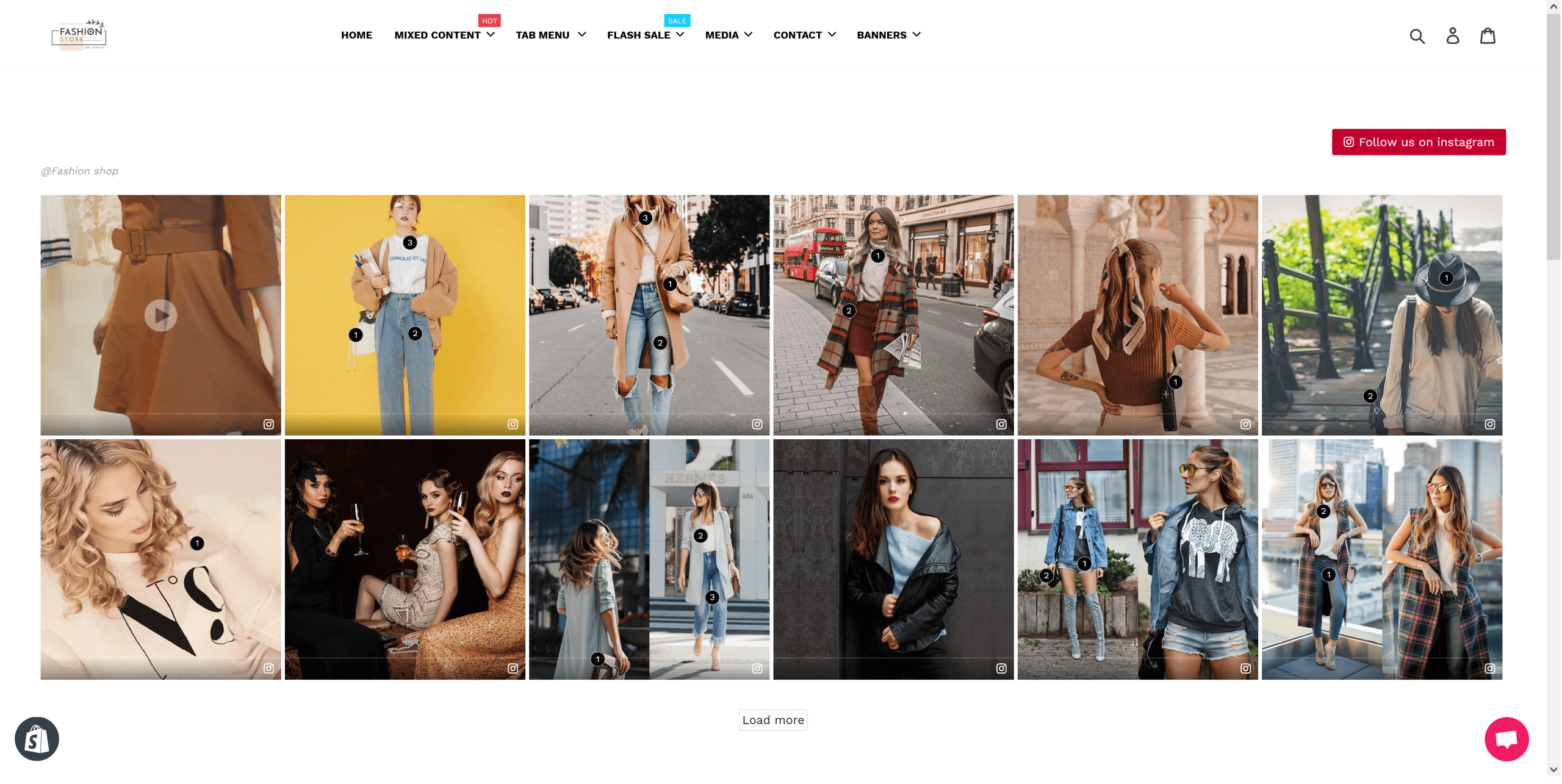
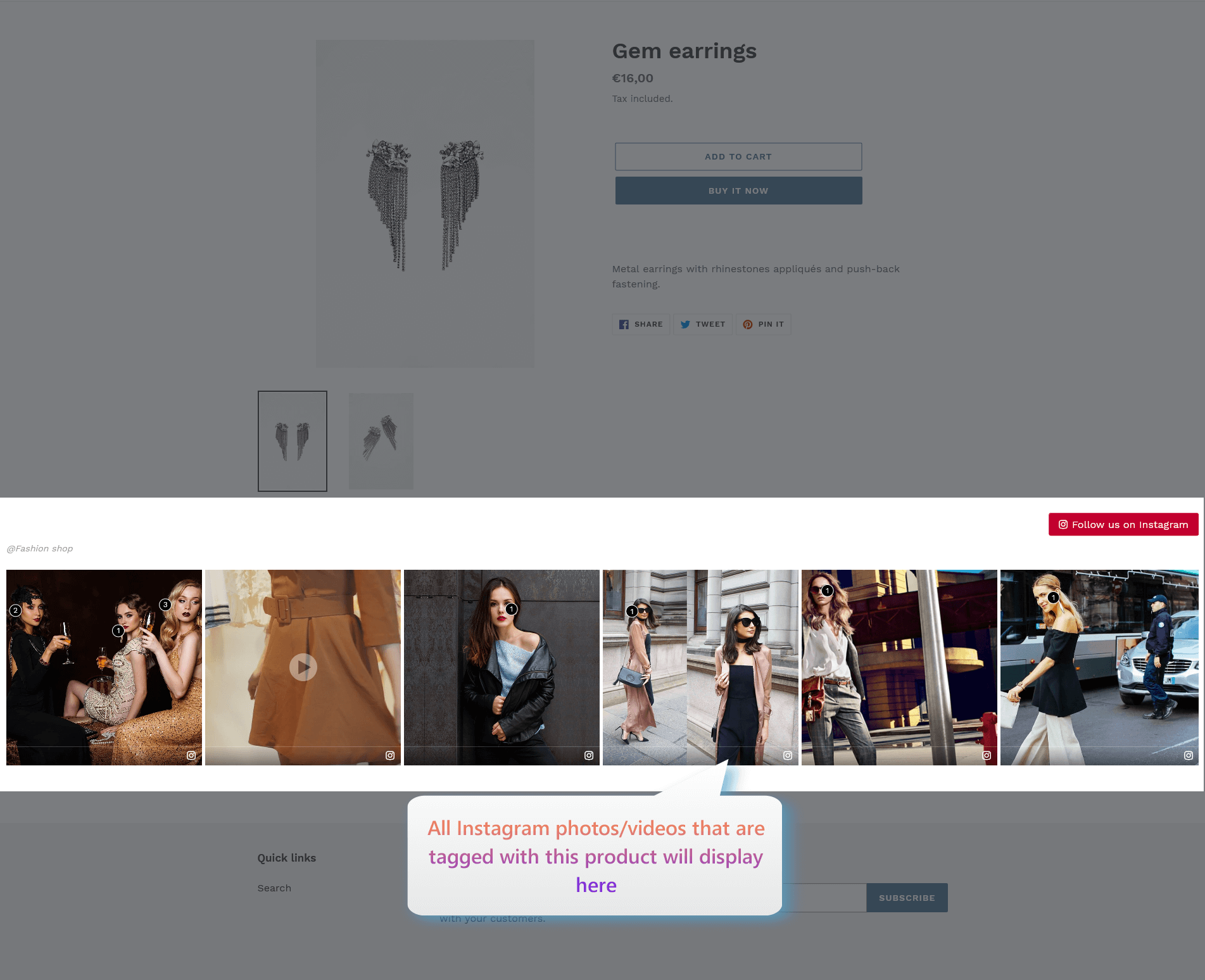
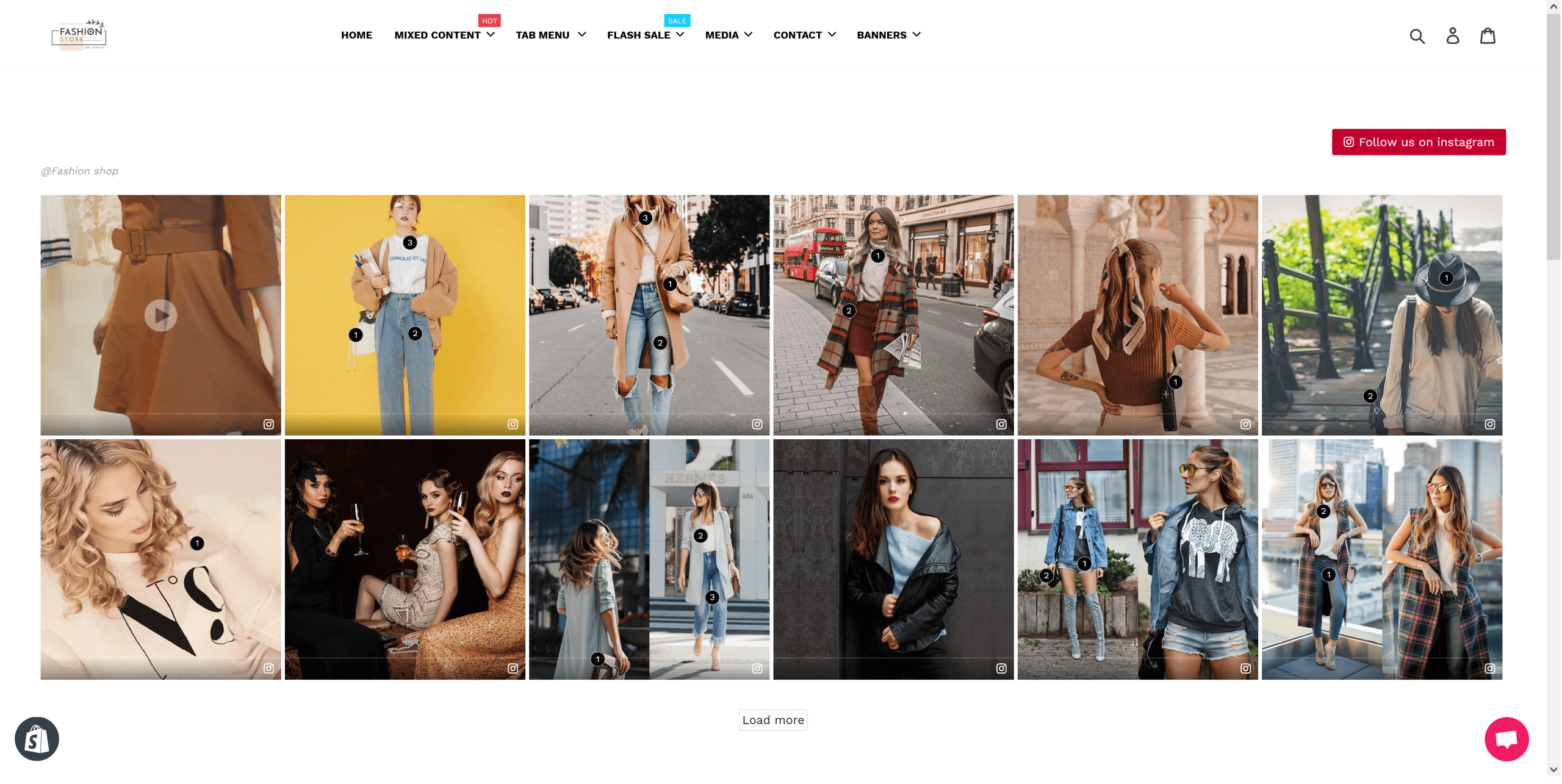
By default, this app will create an Instagram section on your online store homepage:

But if you want to display the photos/videos to a position on your online store but the position is not supported by the Instagram section, Embedded code is useful for you.
In this section, we will guide you on how to customize Instagram section and how to customize and use embedded code on your Shopify online store.
A. Customize Instagram section
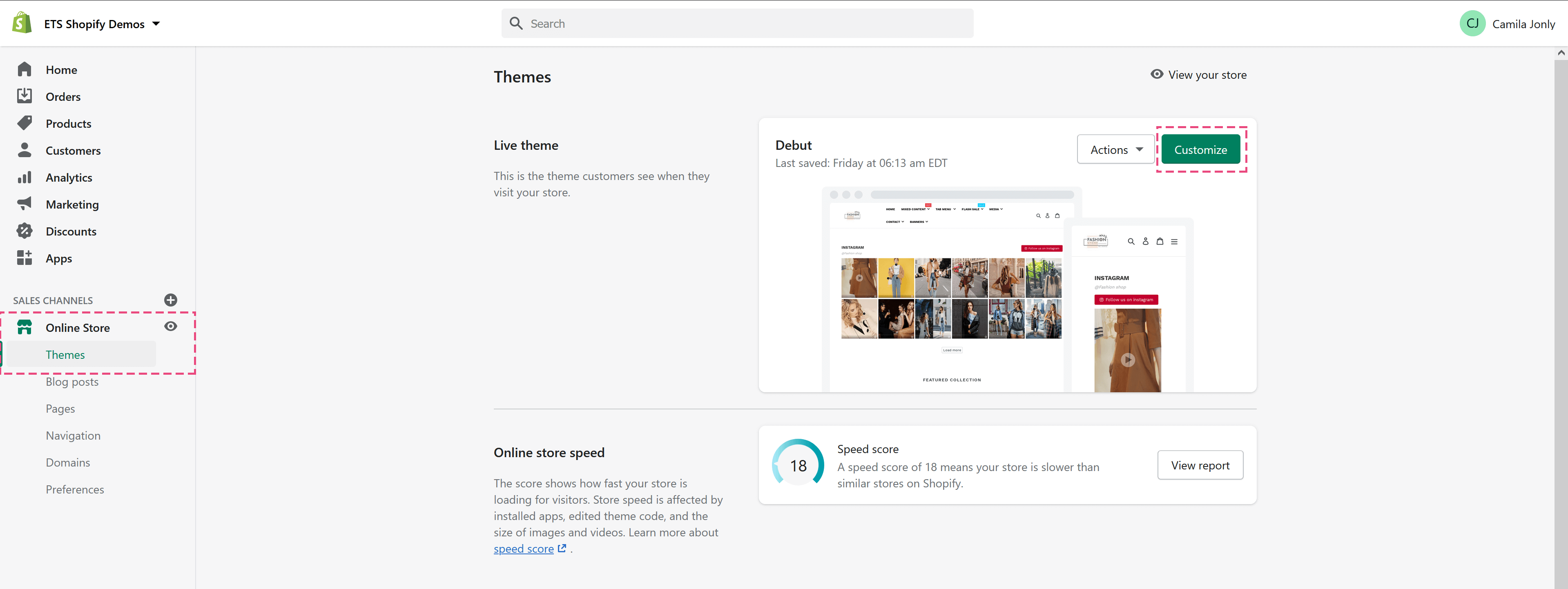
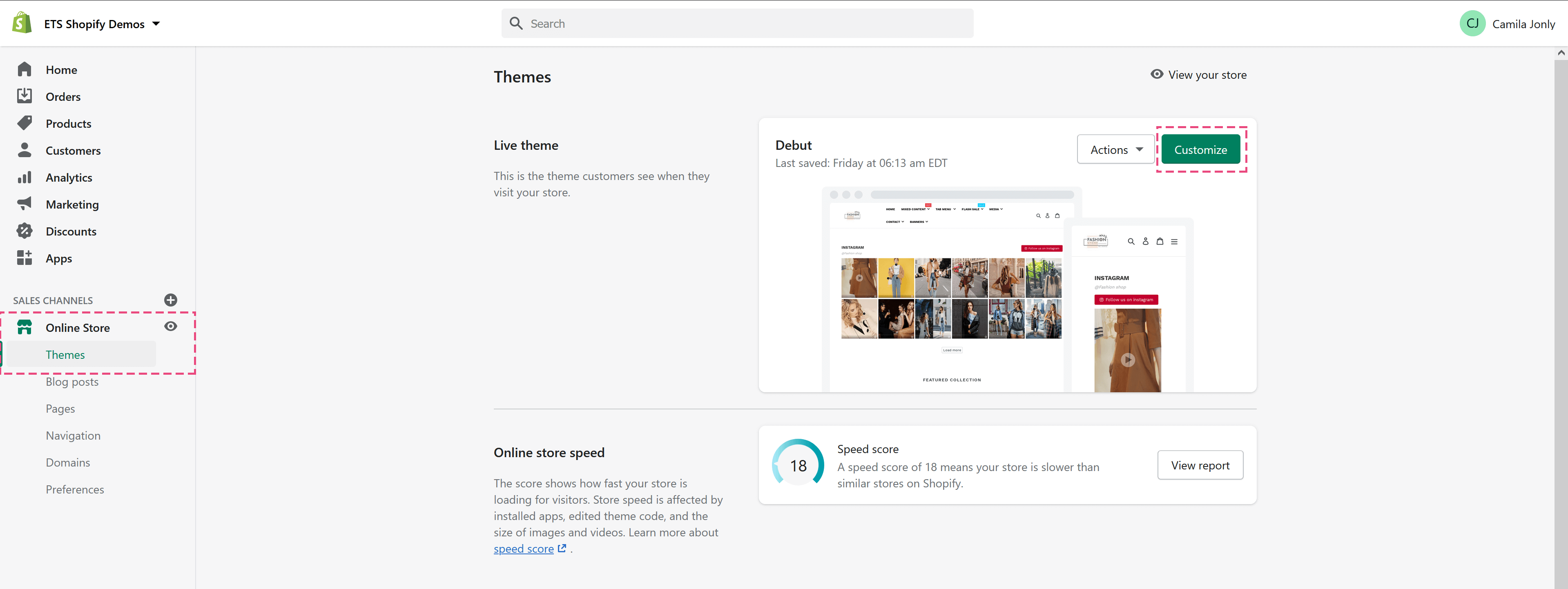
Navigate to “Online store“ > “Themes” page. Click on “Customize” button to open the settings editor page where you can change the appearance and content of the theme.

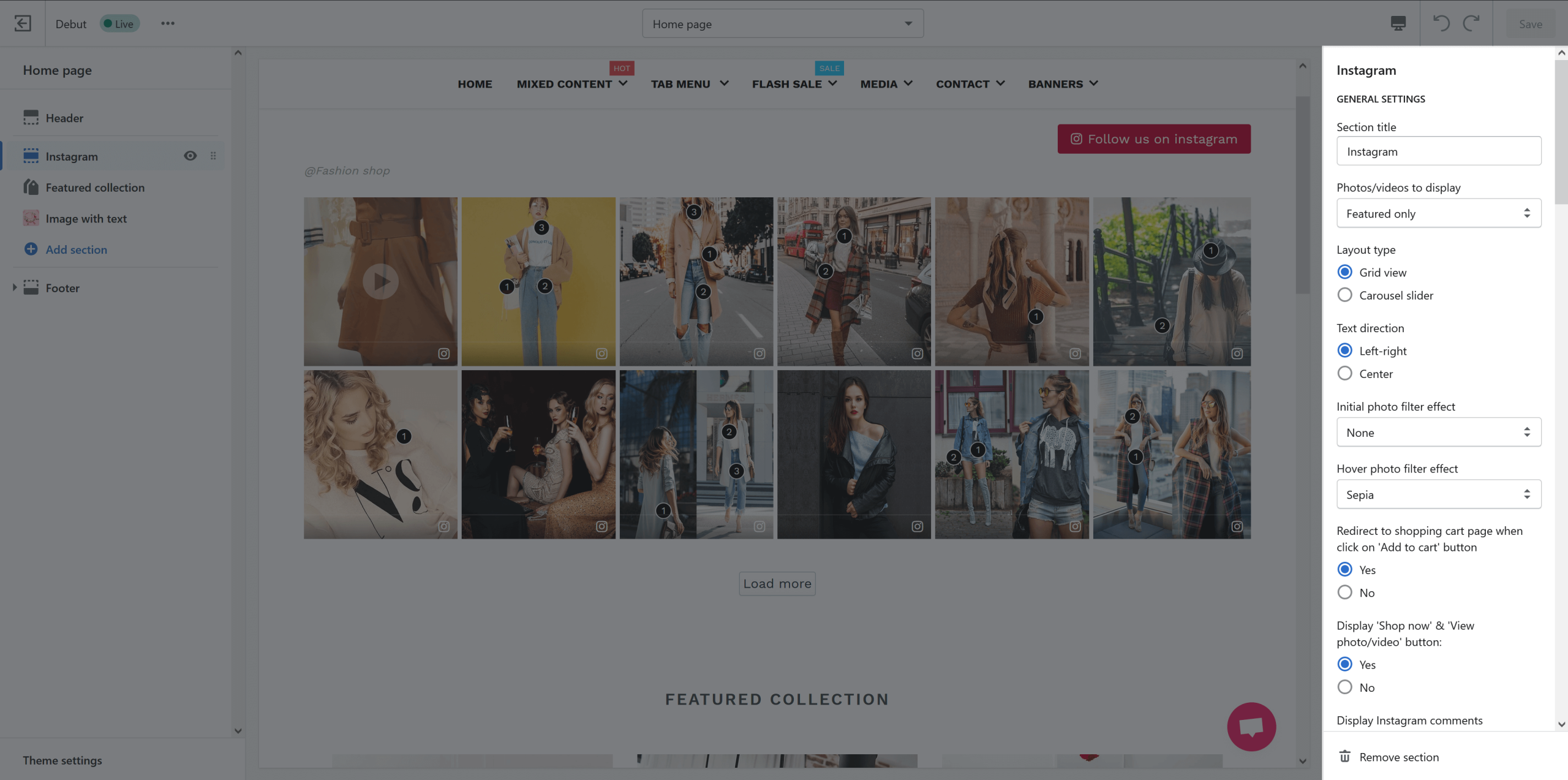
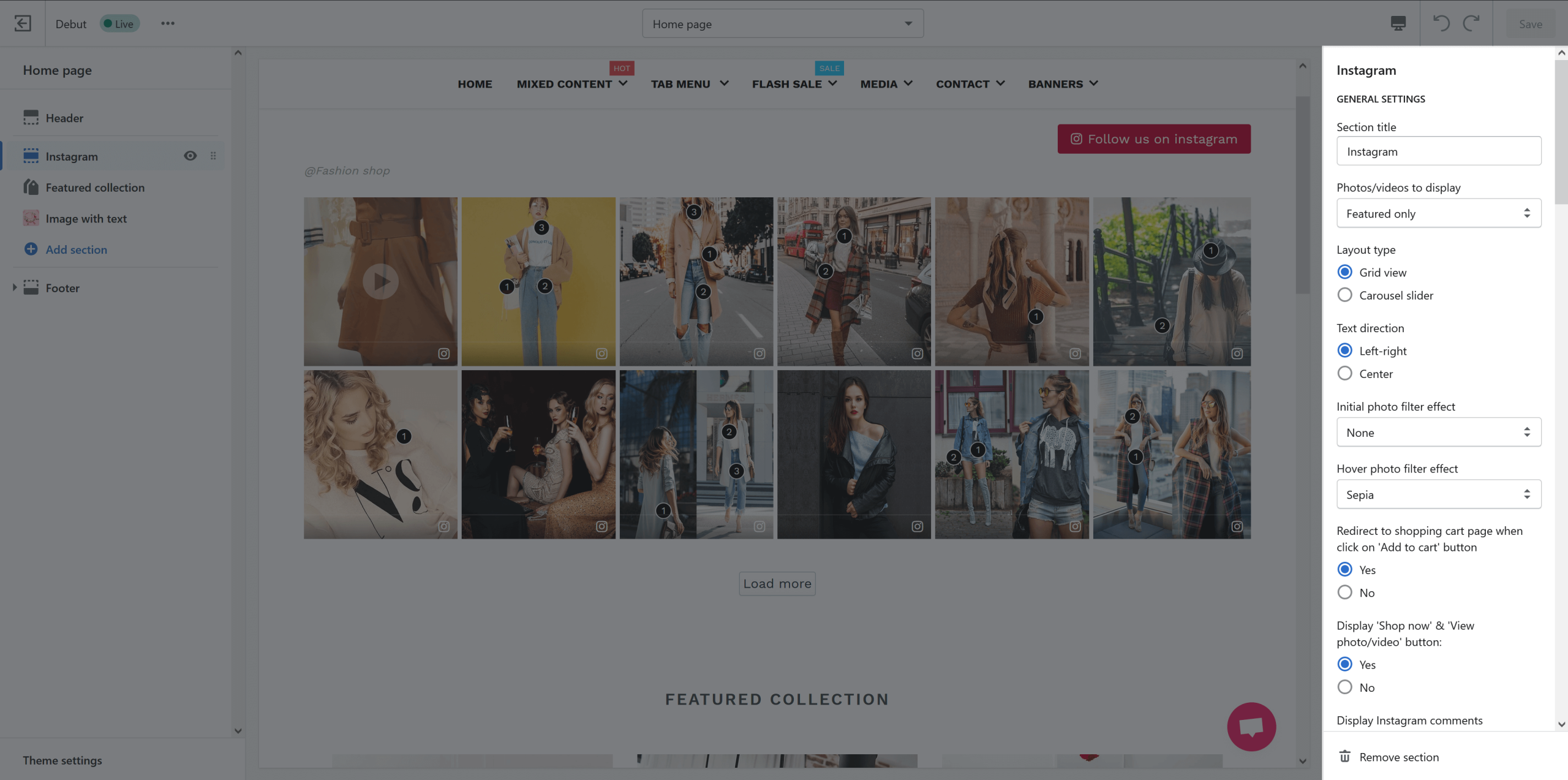
Find and select “Instagram” section on the left sidebar.

You will find the following options to customize the Instagram section:
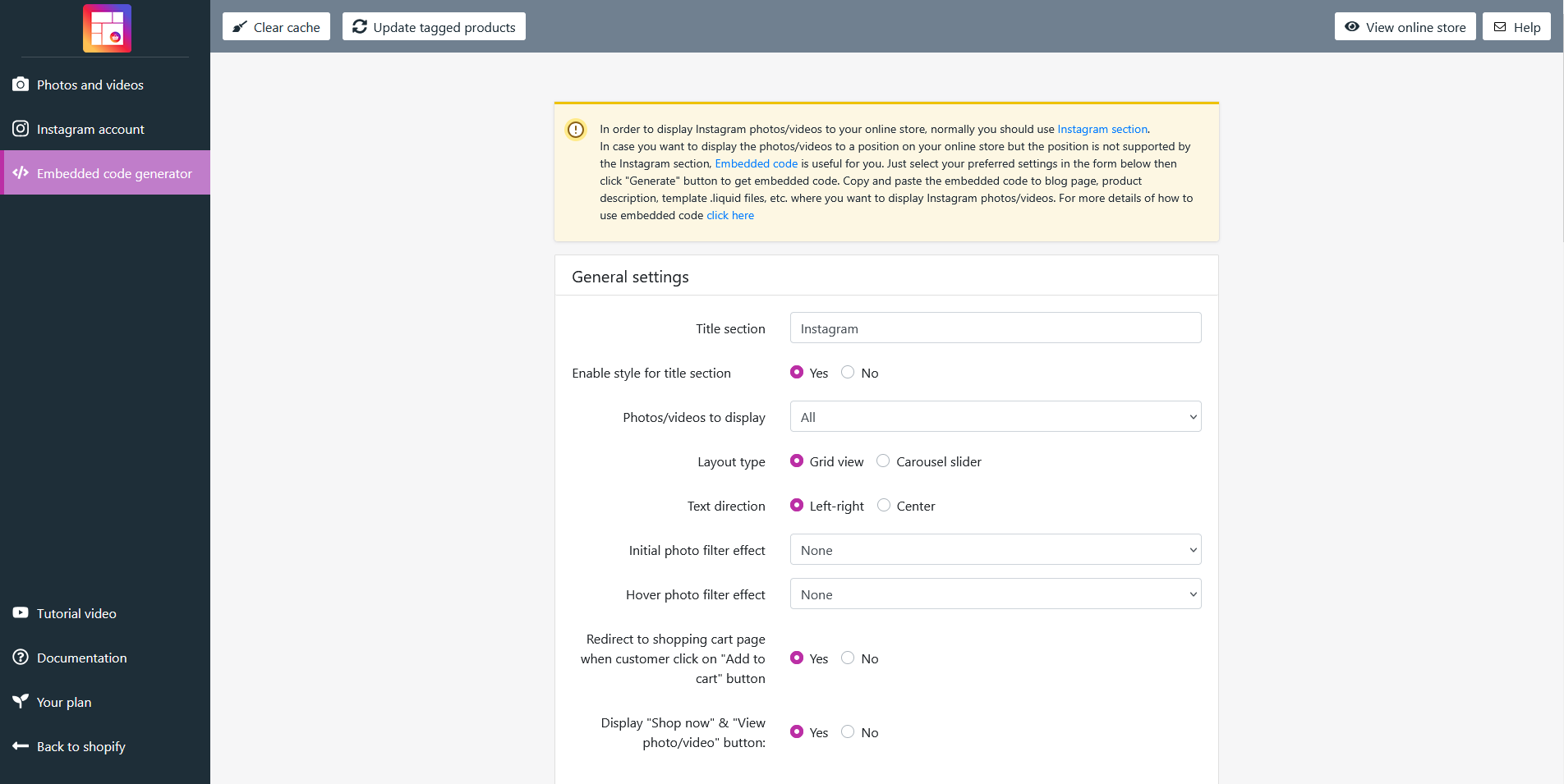
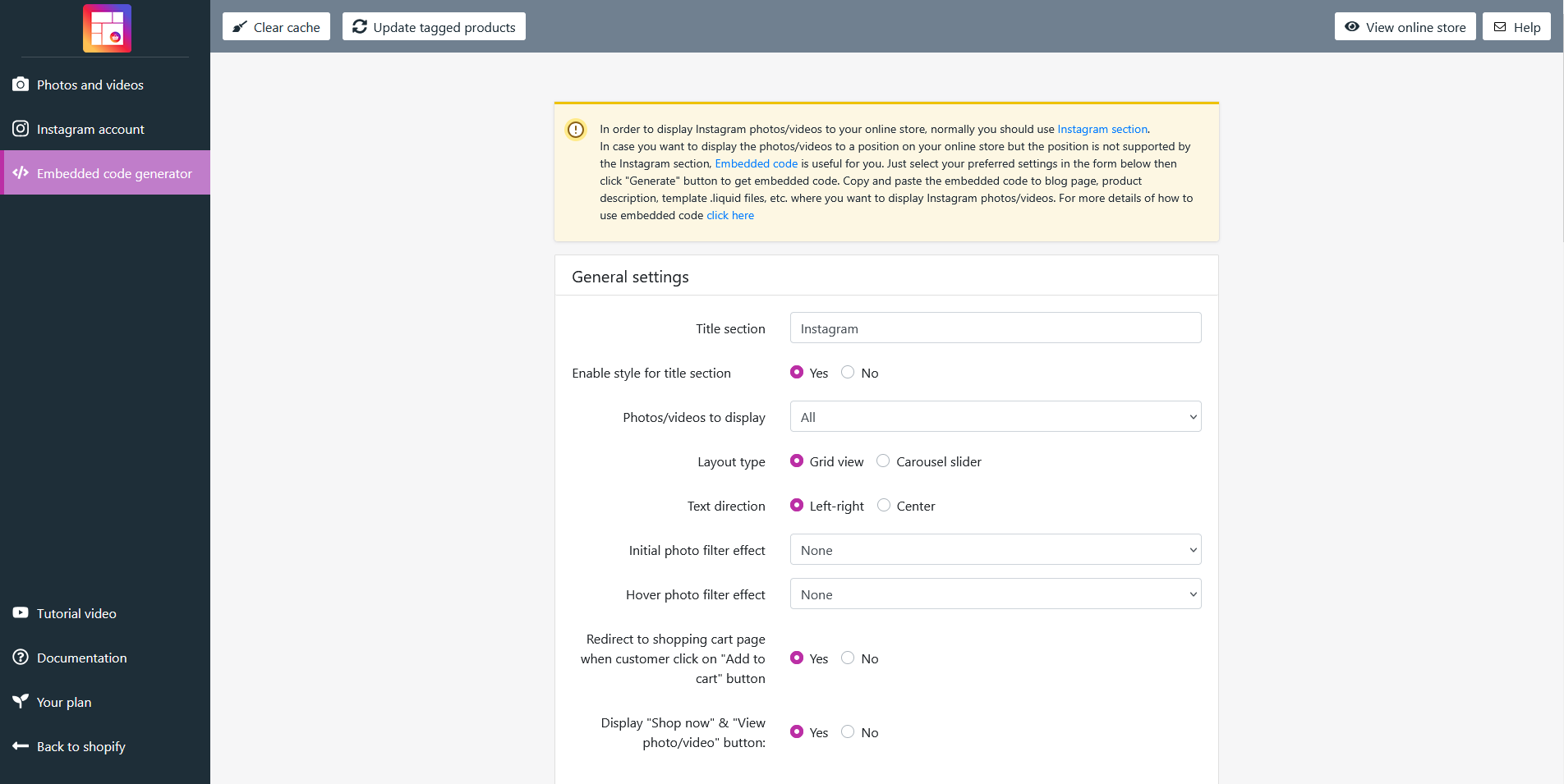
General settings

a. You can adjust Instagram section title and select which type of photos/videos to display.
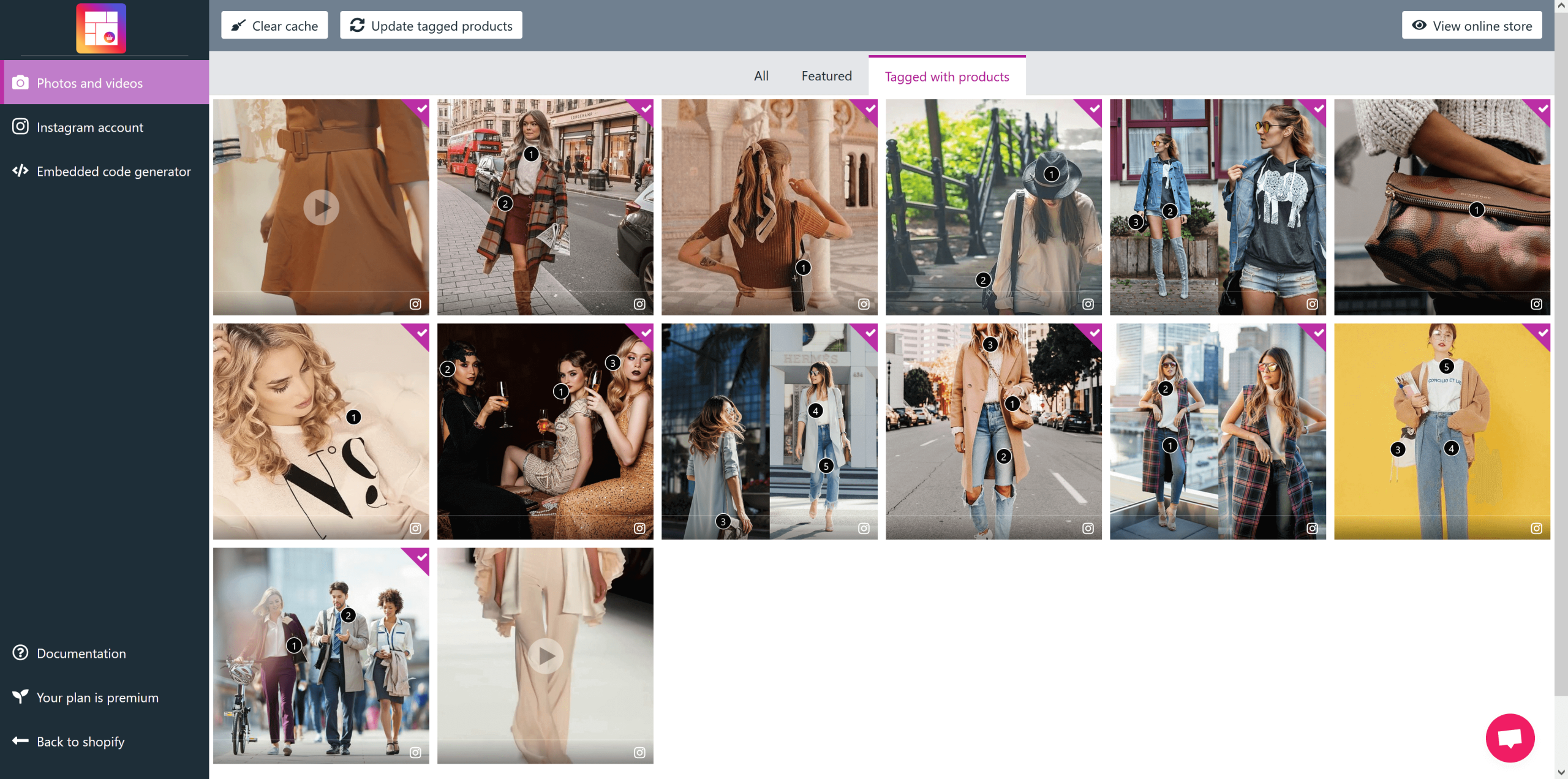
Display “Featured only” photos/videos and display “tagged with products only” photos/videos options are available after you marking featured photos/videos and tagging products onto photos/videos.

To read more about how to mark featured photos/videos, please navigate to “Featured photos/videos” section.
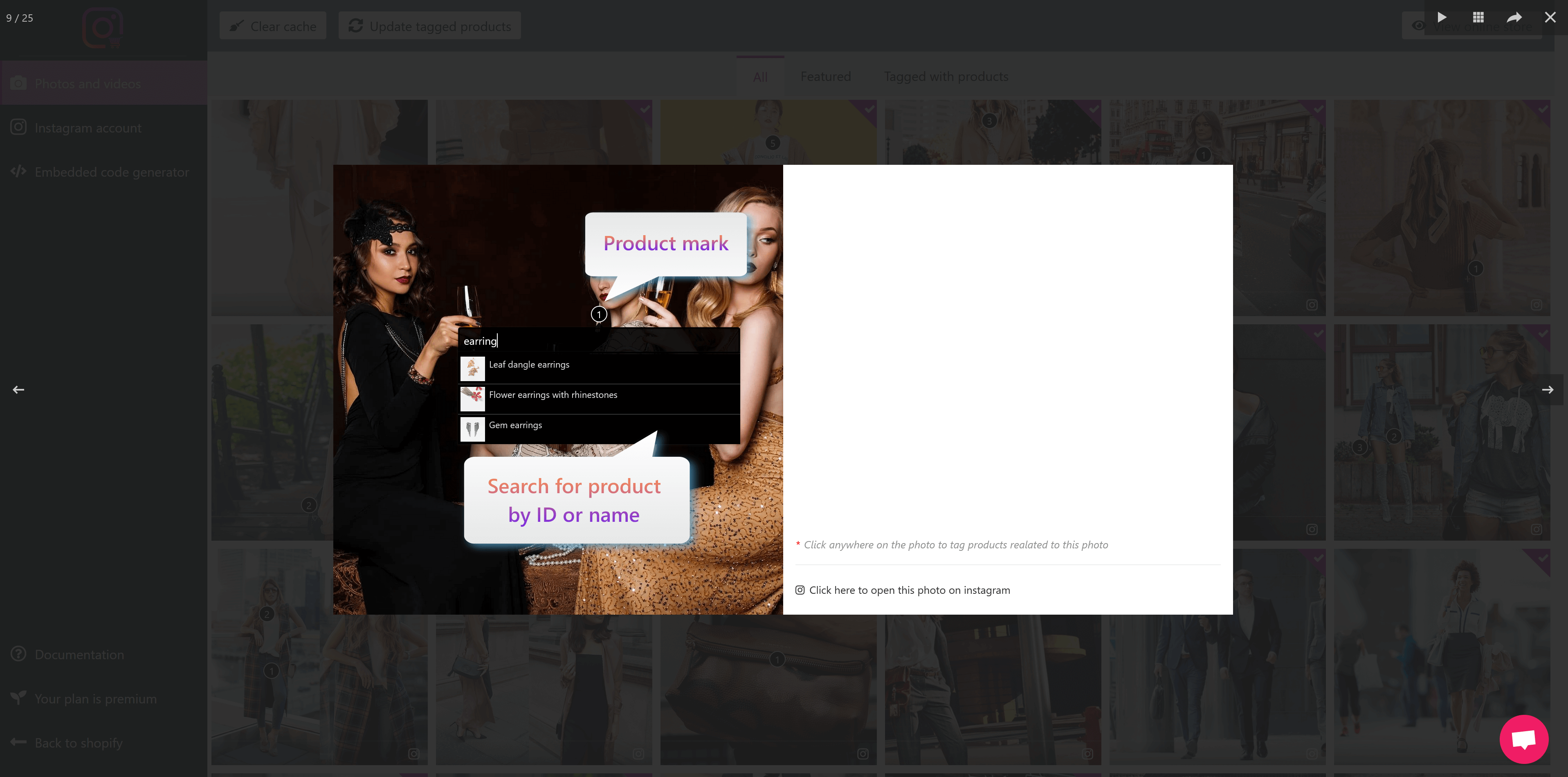
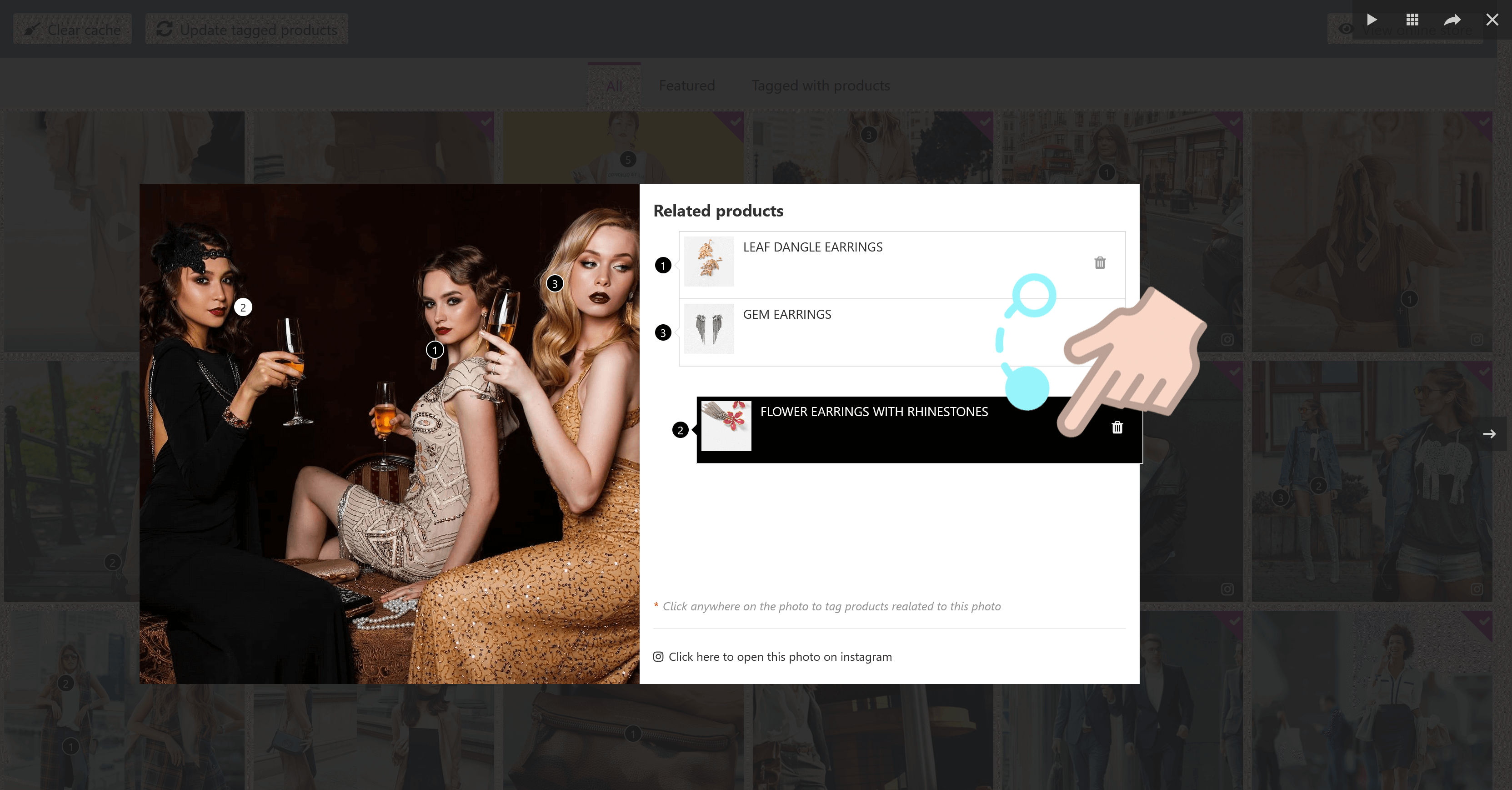
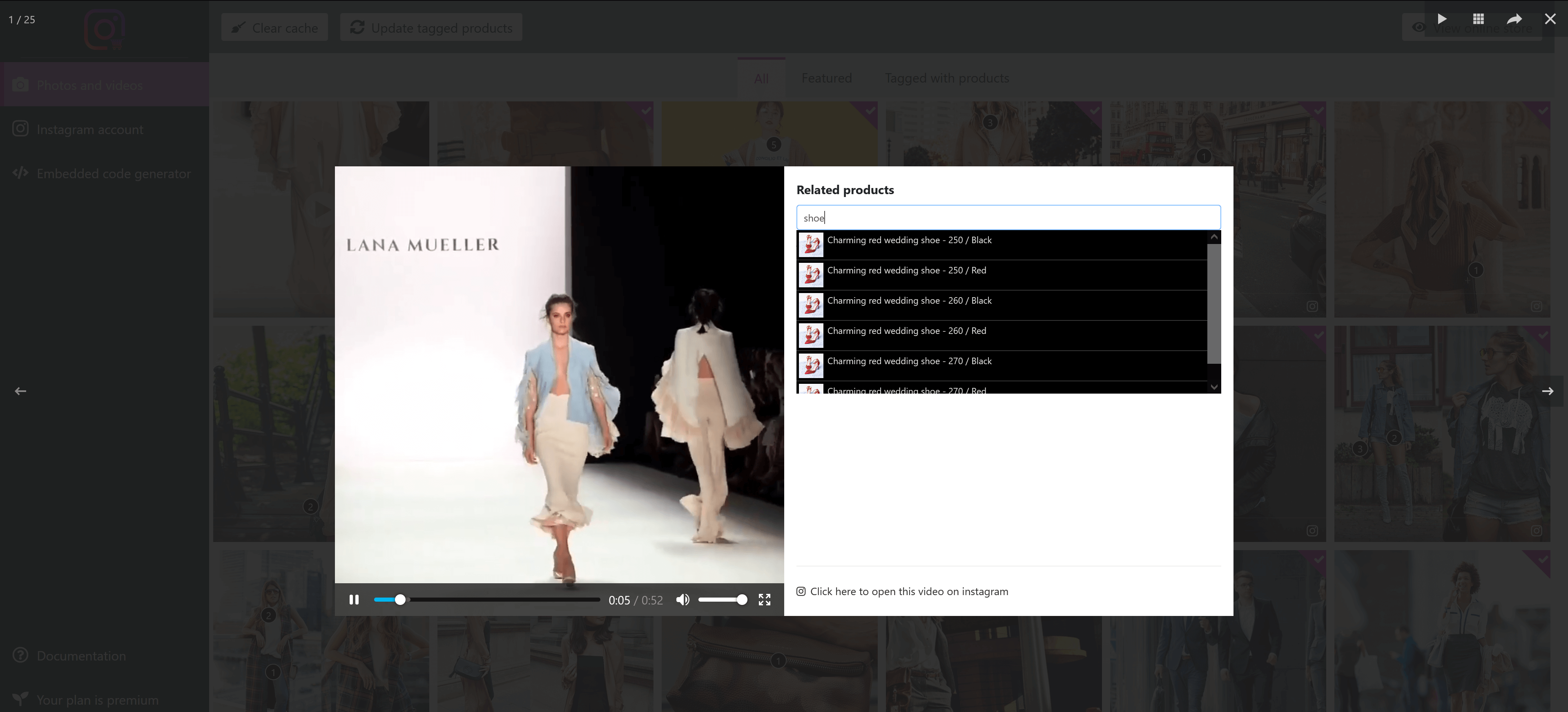
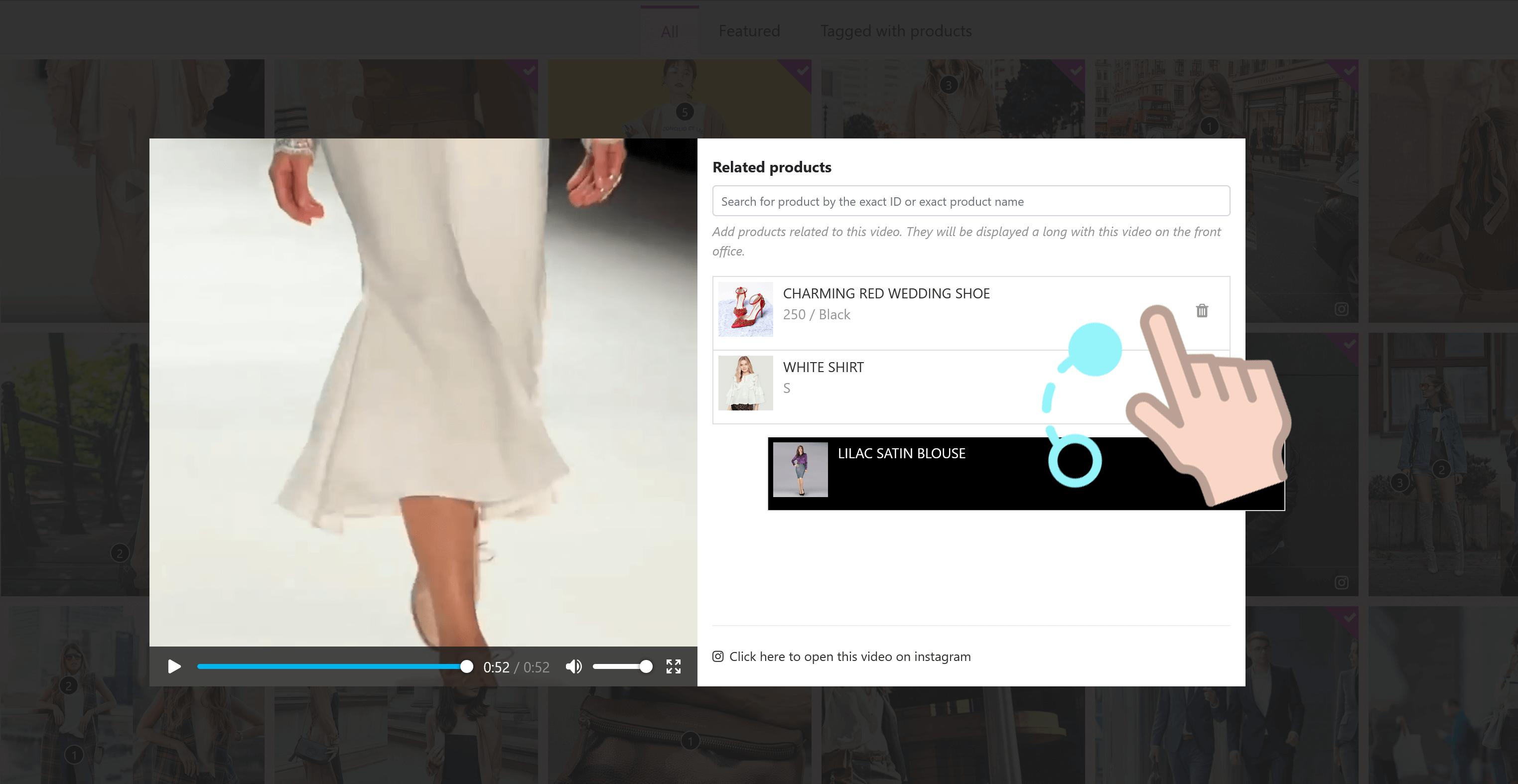
To read more about how to tag products onto photos/videos, please navigate to “Shopping feature” section.
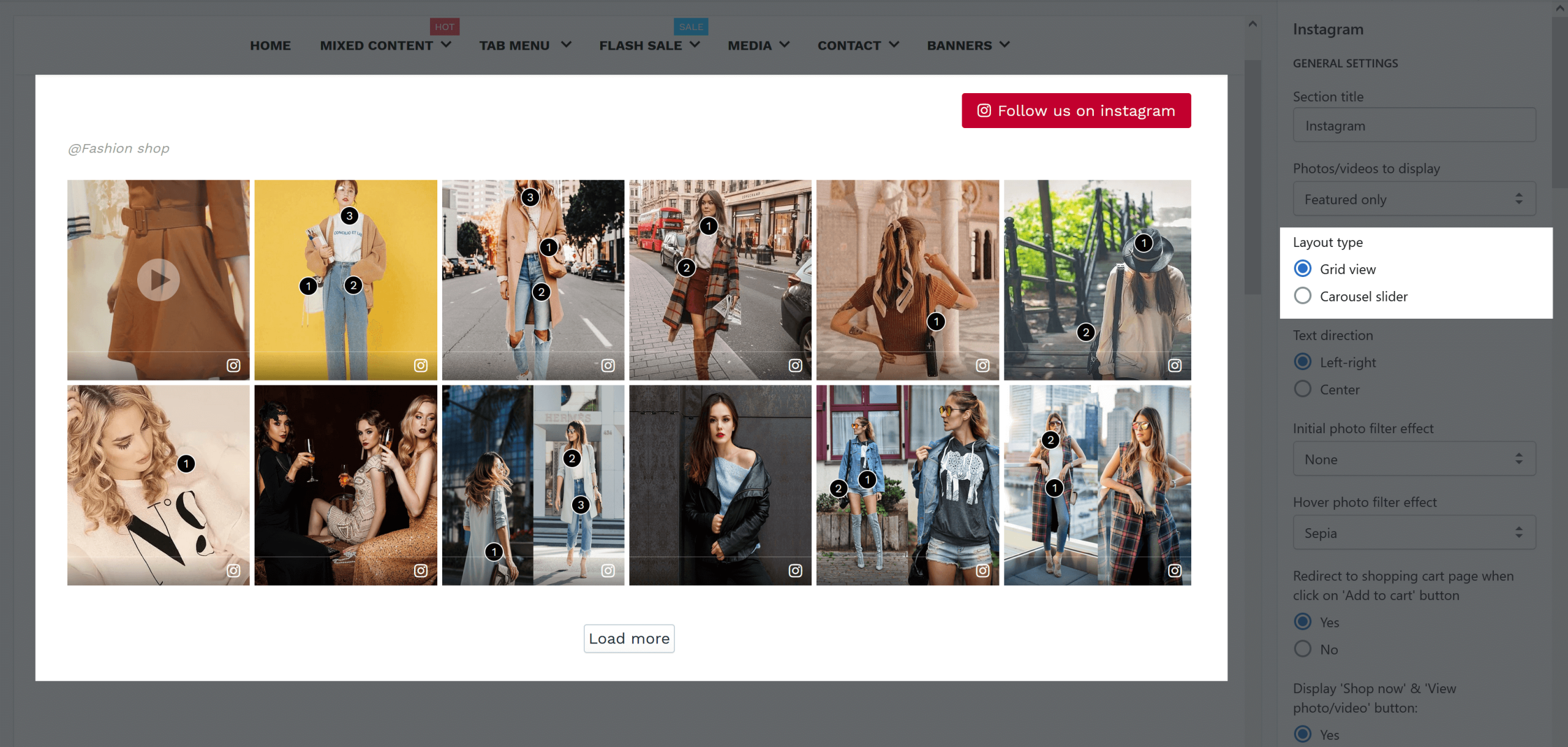
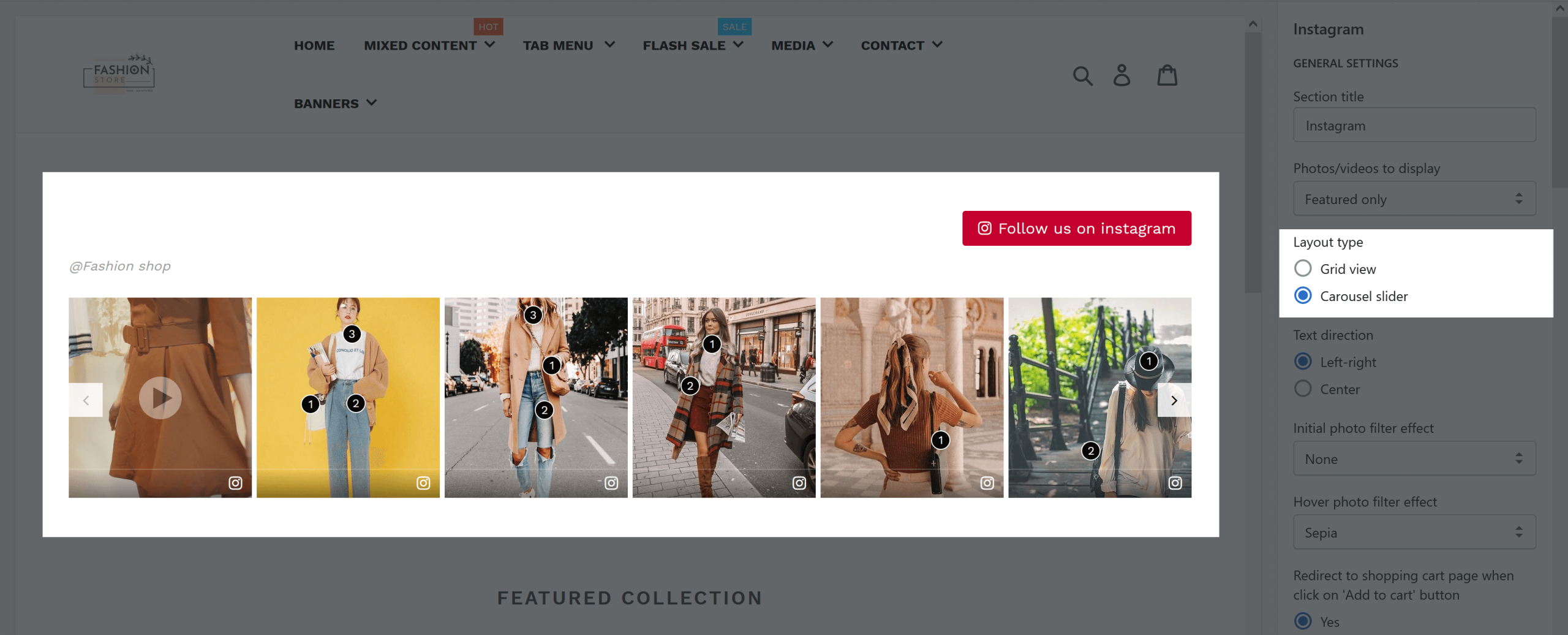
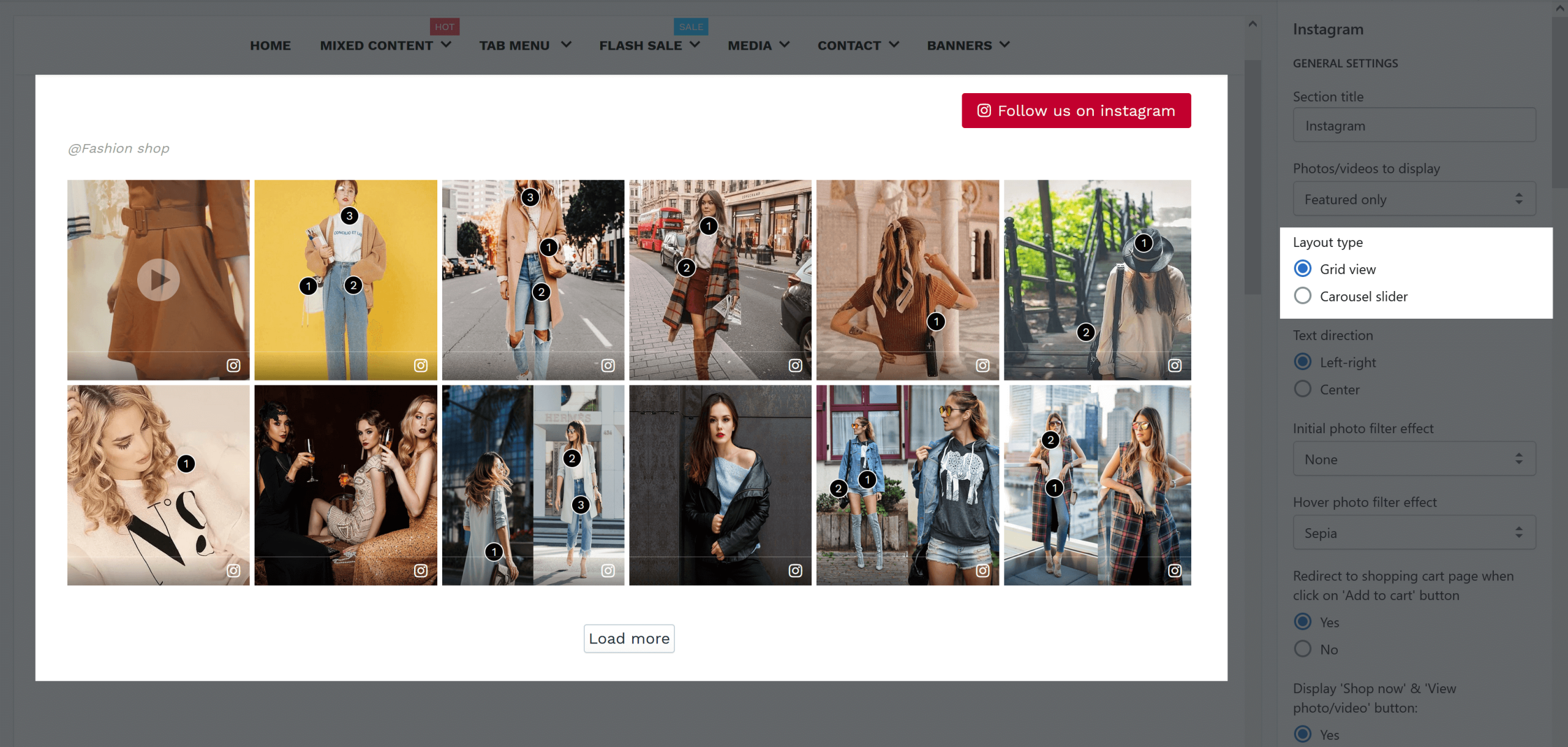
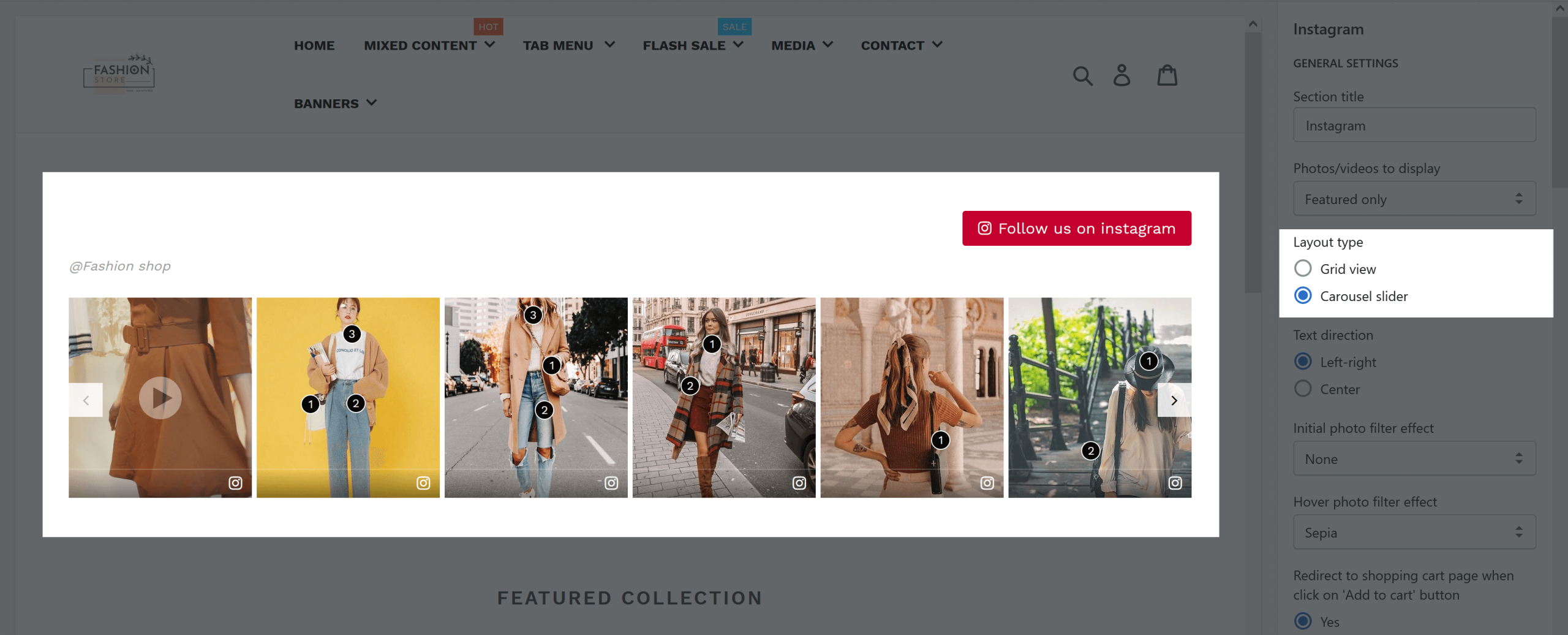
b. Layout type: INS Shopping & Feed app supports 2 layout types for the Instagram section: grid and carousel slider.
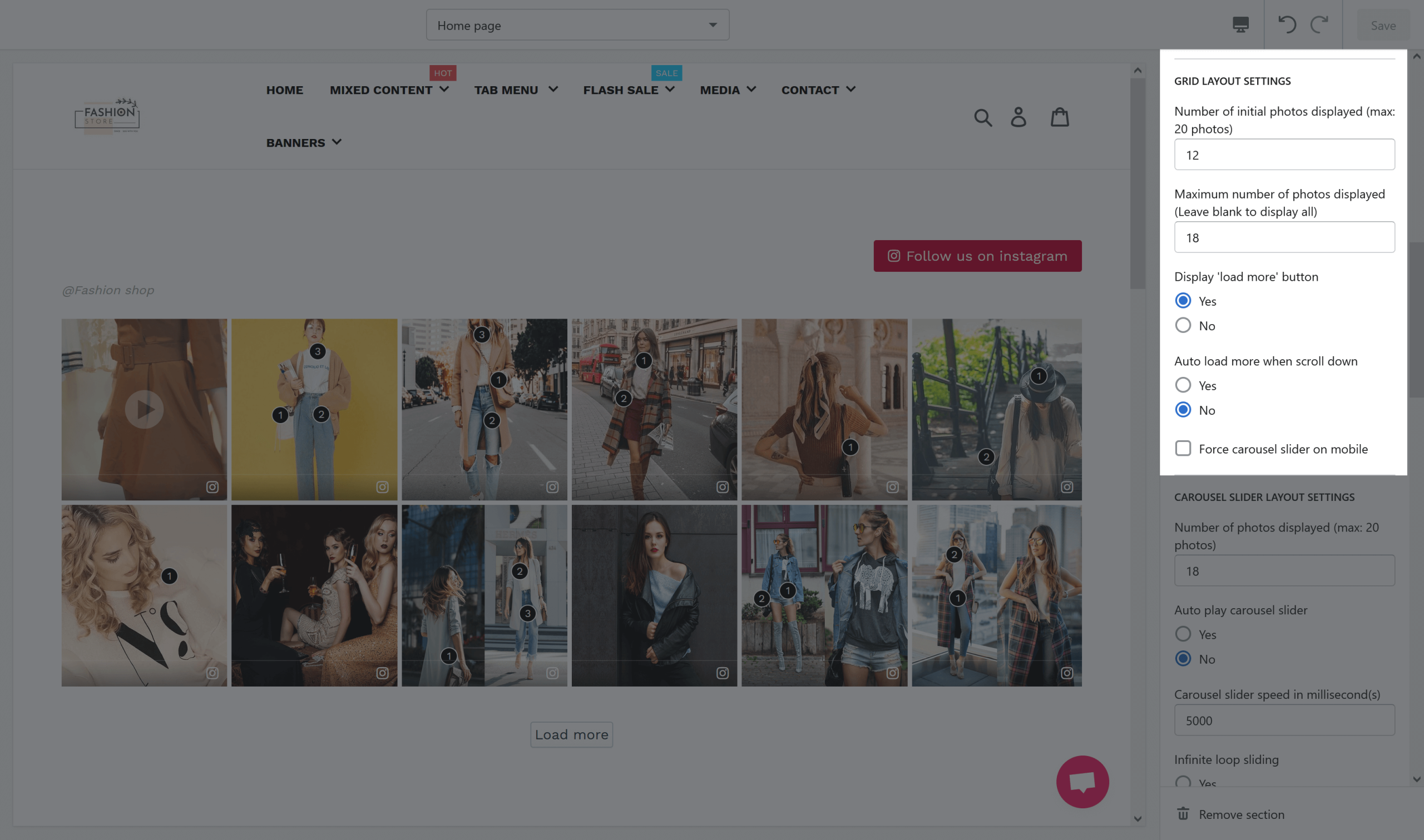
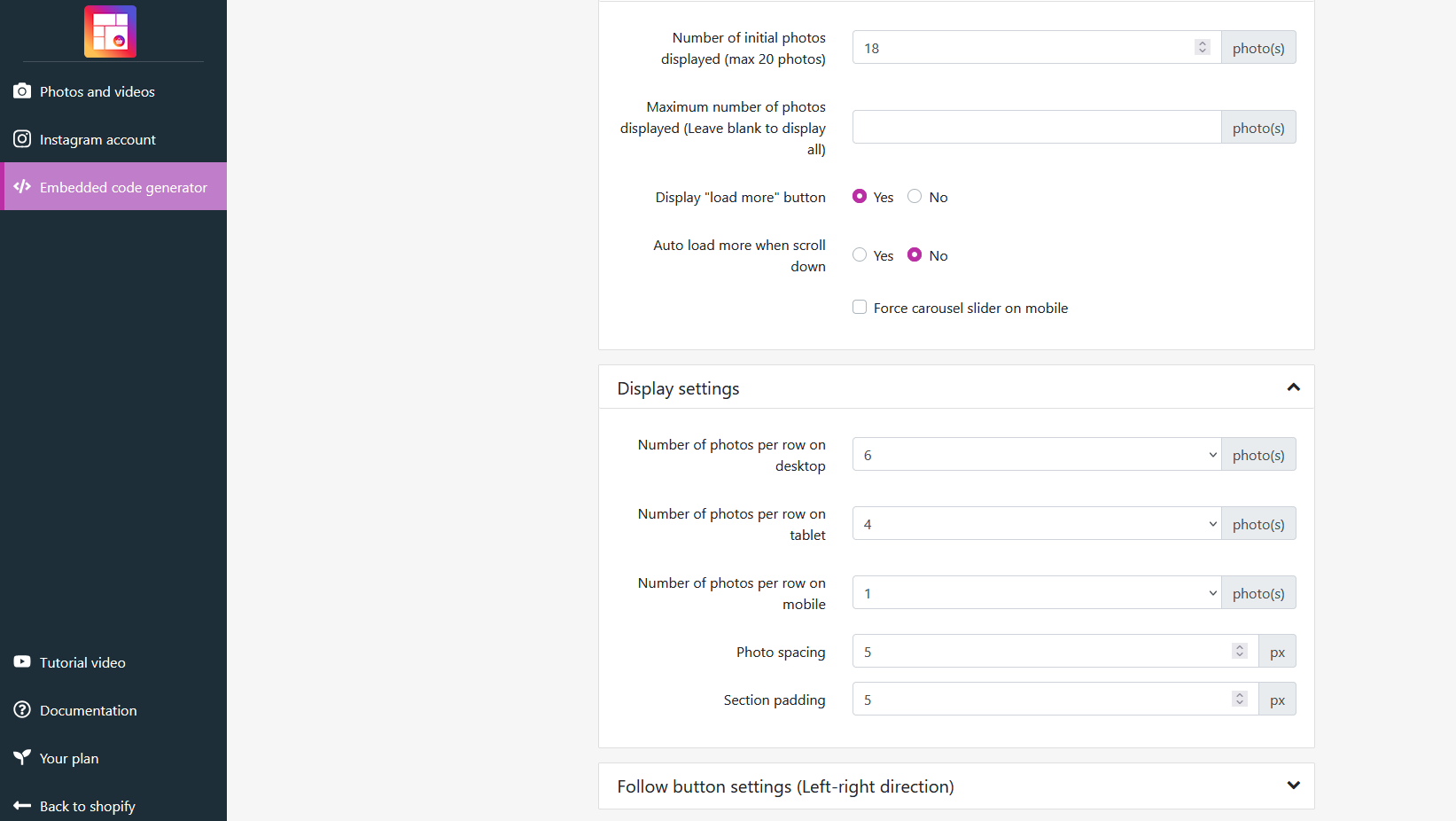
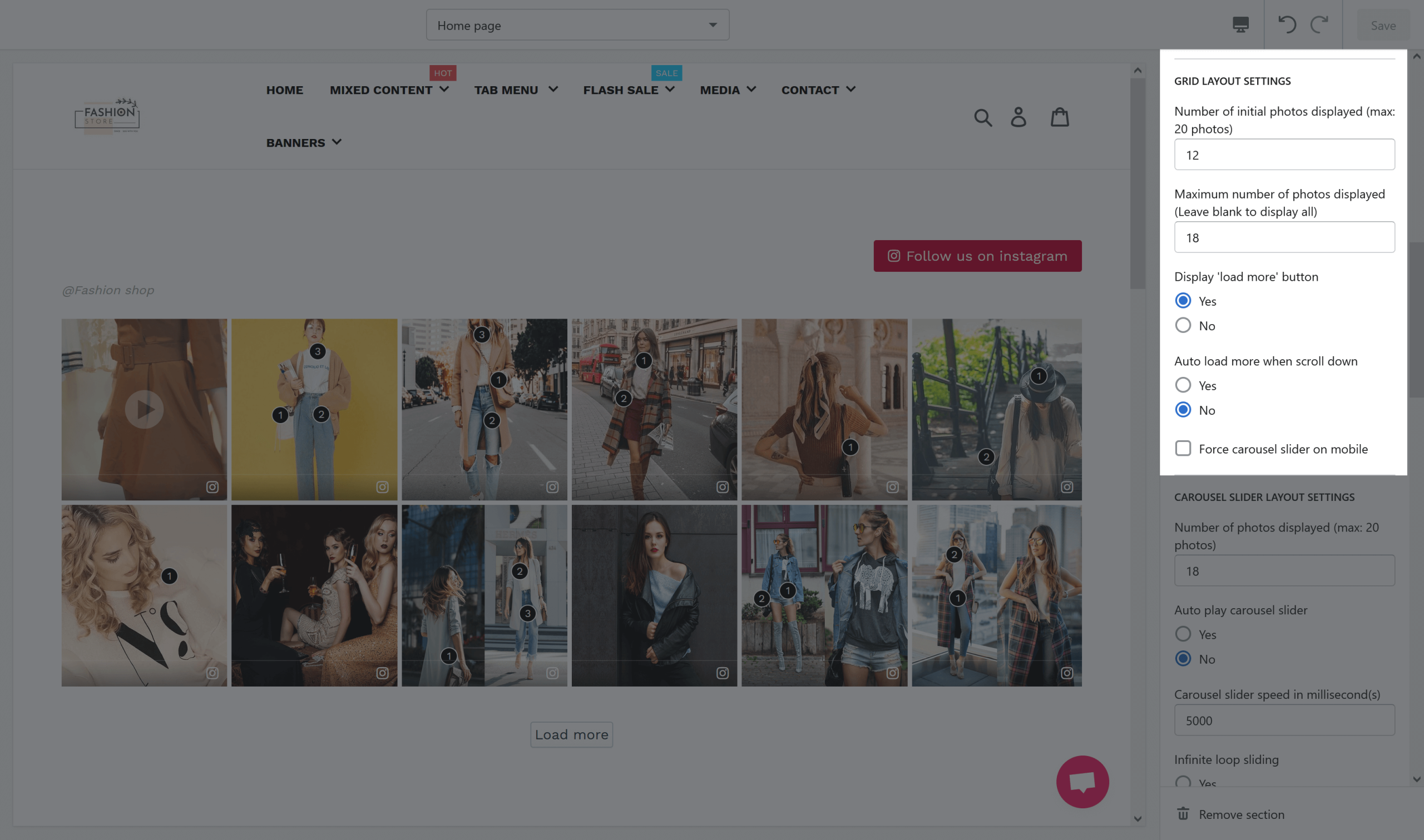
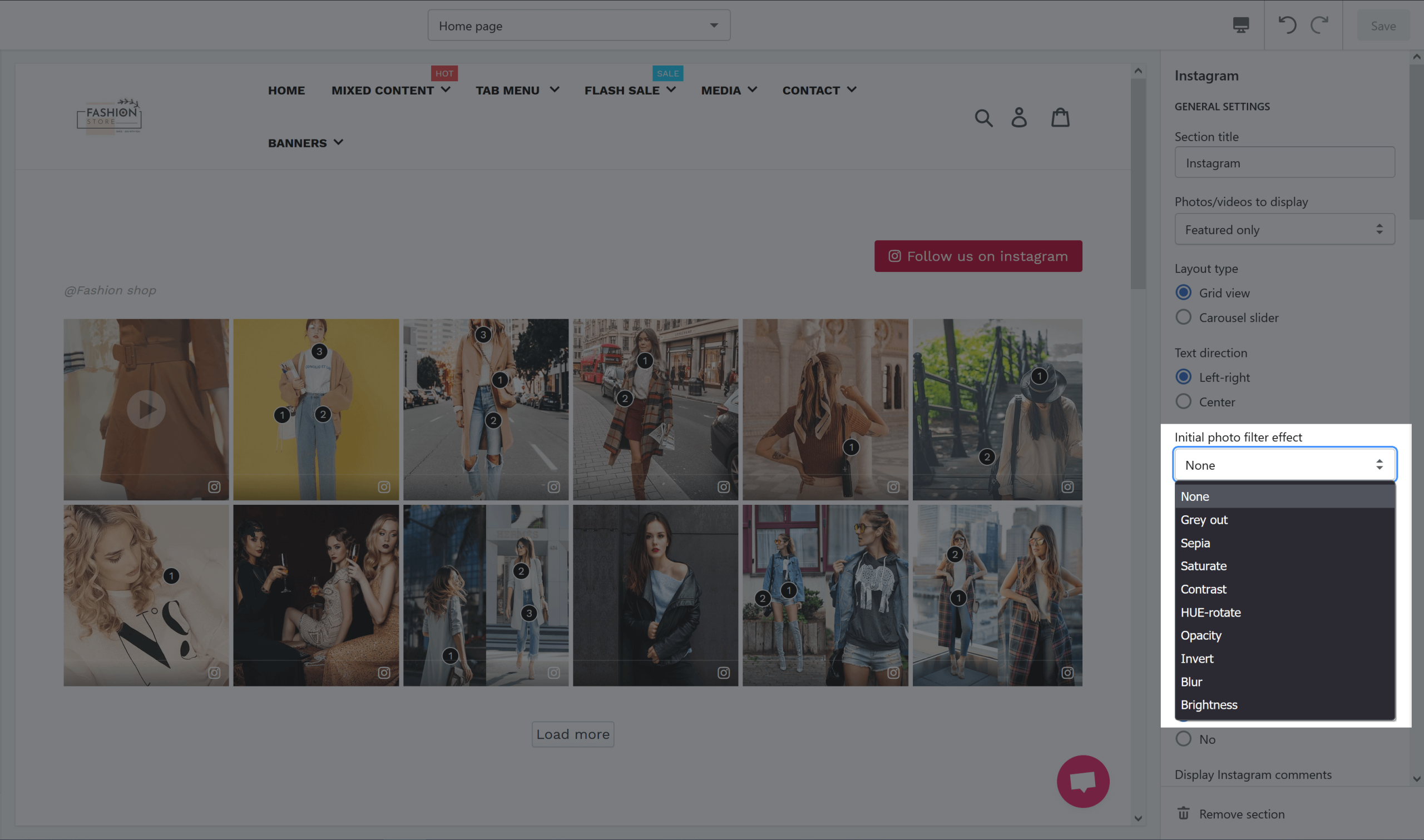
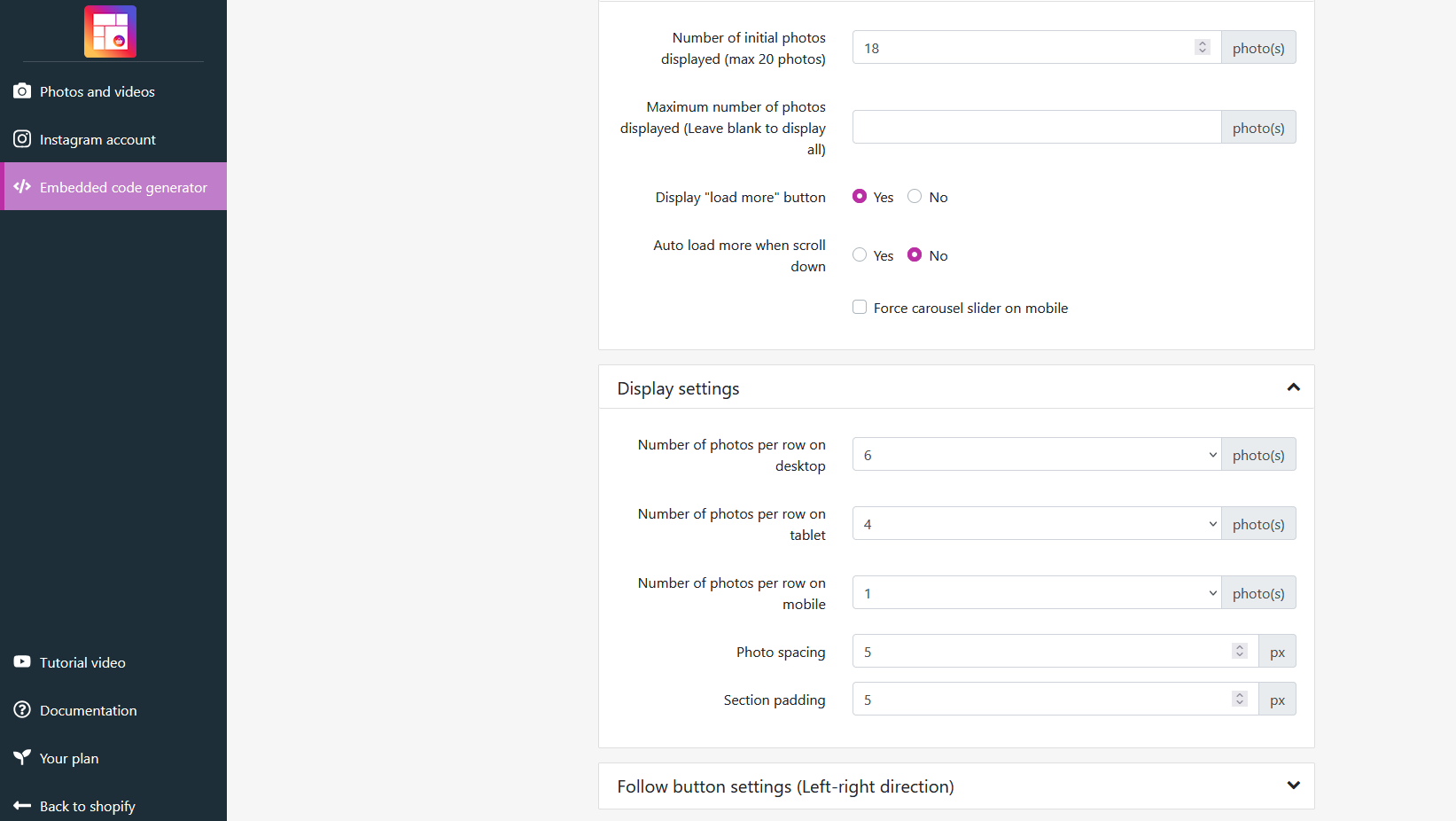
- Grid layout settings: you can set up the number of initial photos displayed and the maximum number of photos displayed. You can also display or hide “Load more” button.


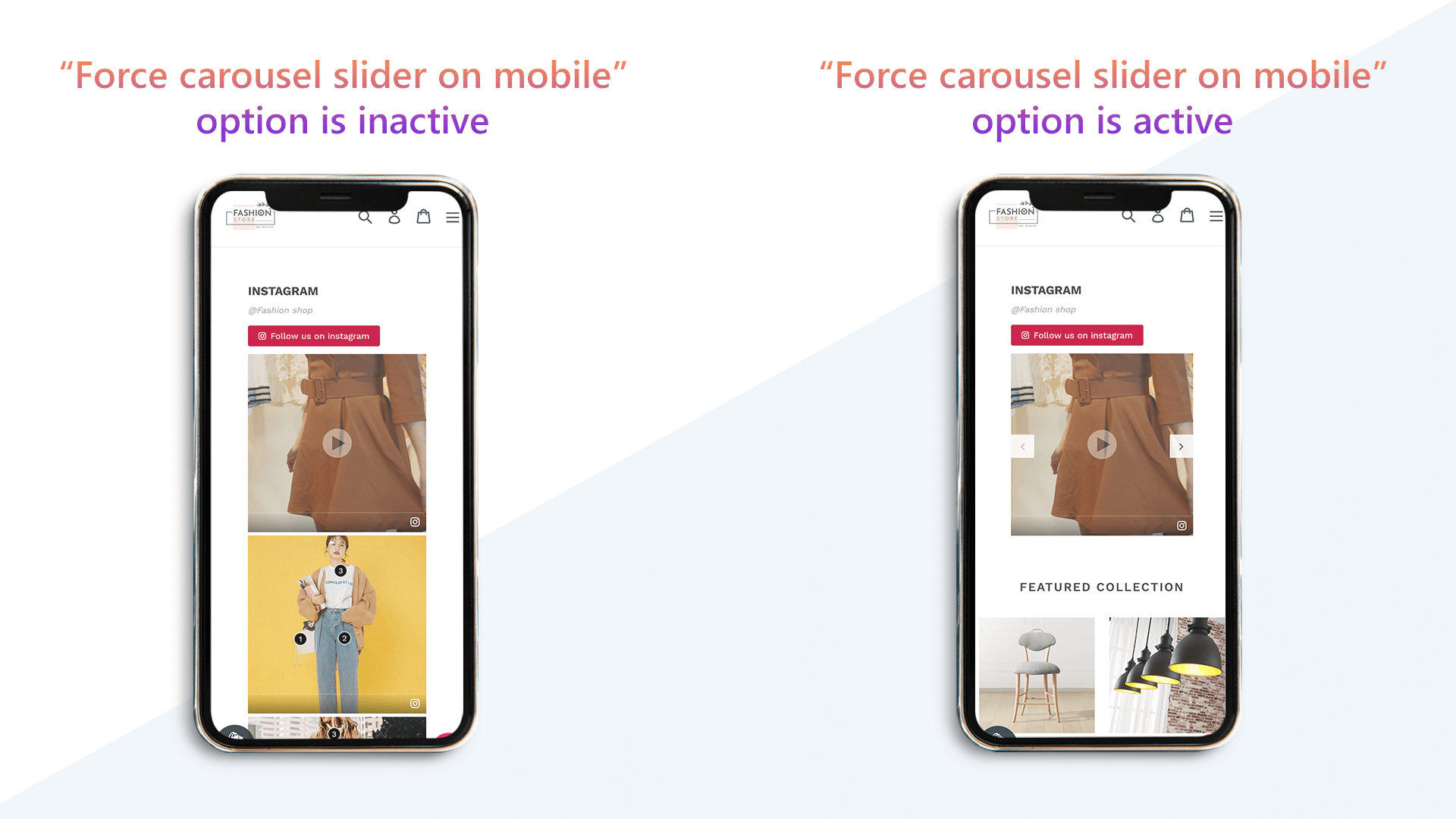
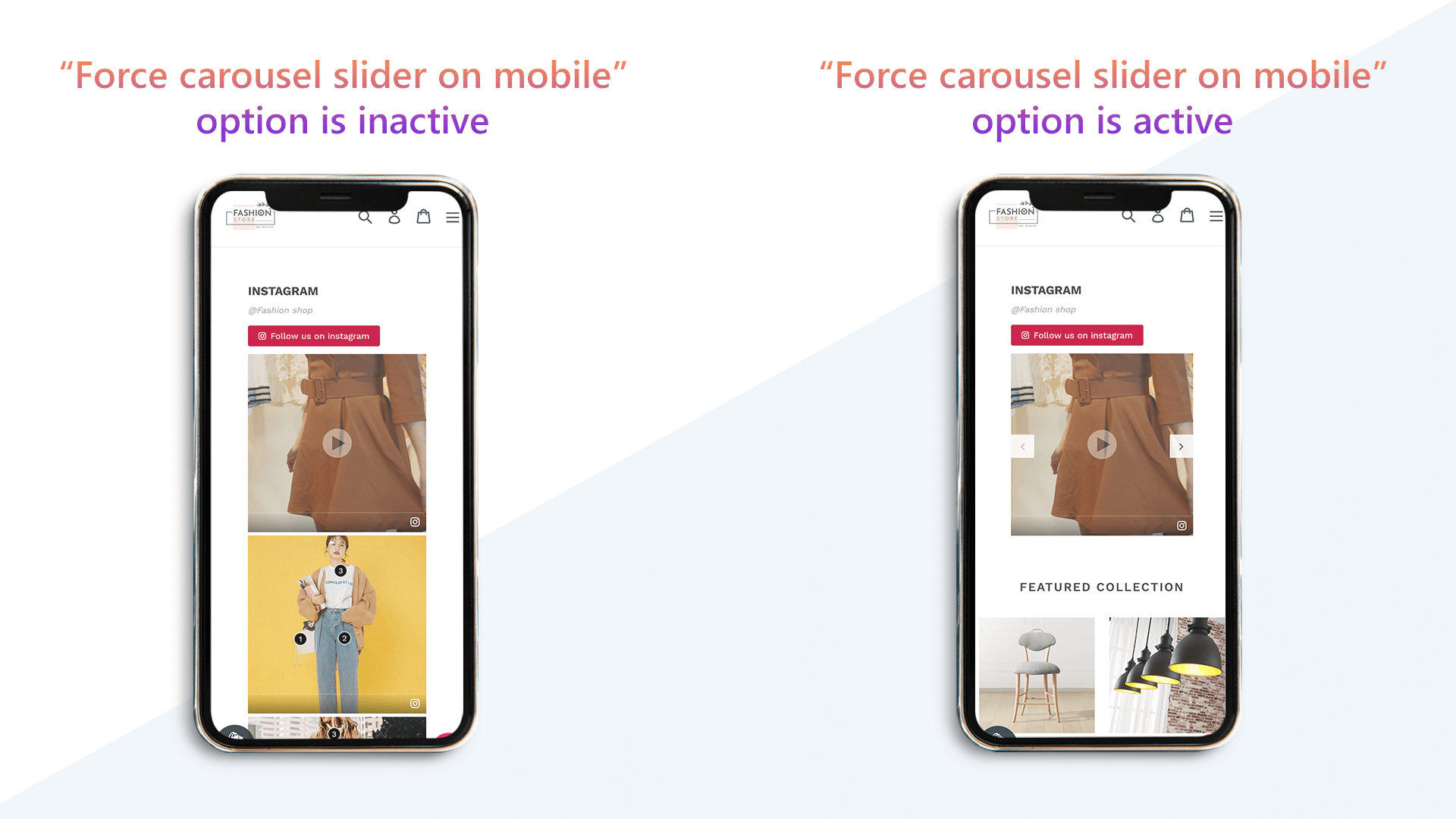
By default, when you select grid layout type, the Instagram section on mobile devices will be displayed on a grid layout. If you enable “Force carousel slider on mobile” option, the Instagram section on mobile devices will be displayed on the carousel slider layout even though the layout type on the desktop is grid layout.

- Carousel slider layout settings: you can set up the number of photos displayed, enable/disable auto-play carousel slider, set up slider playing speed (in millisecond), and enable/disable infinite loop slider.


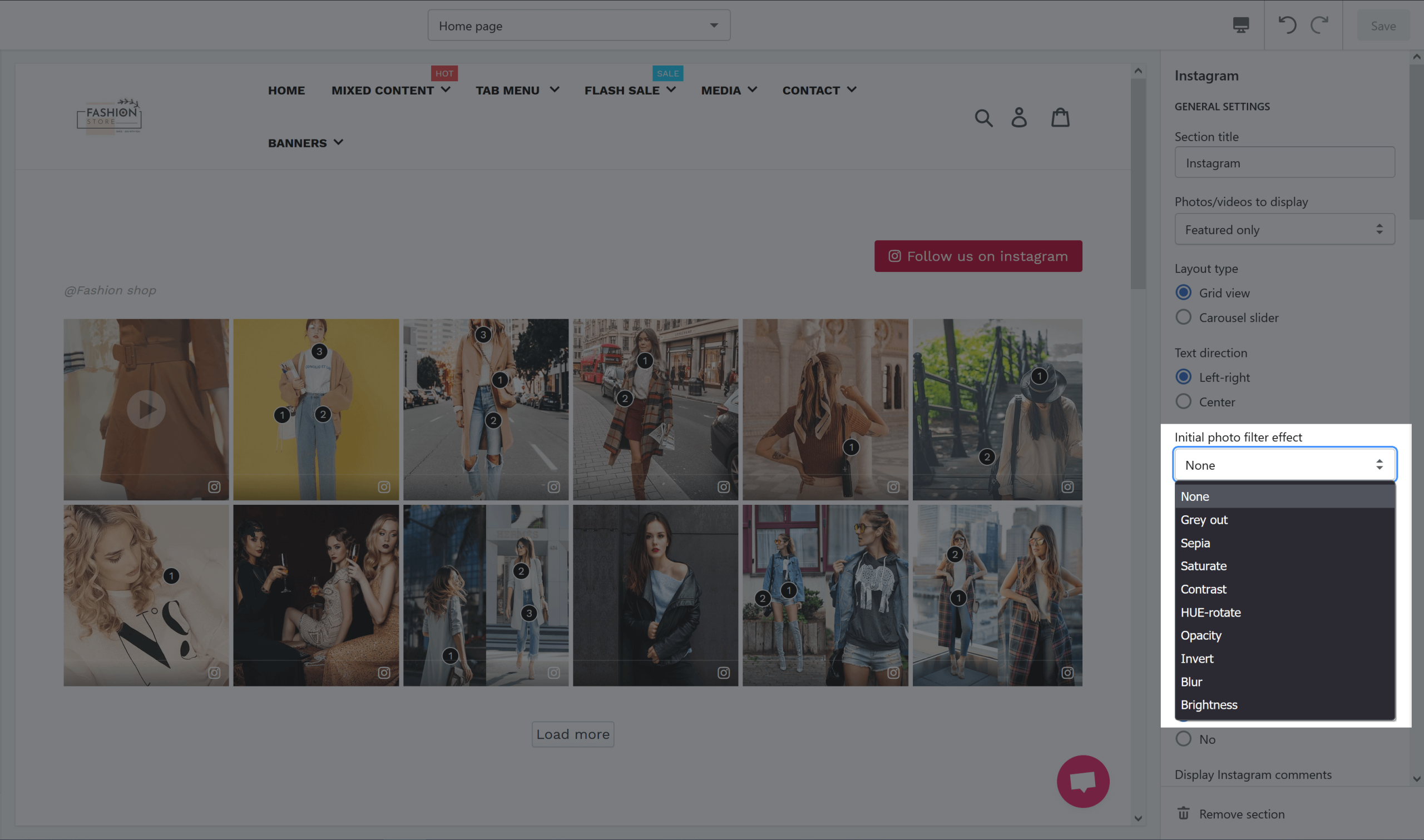
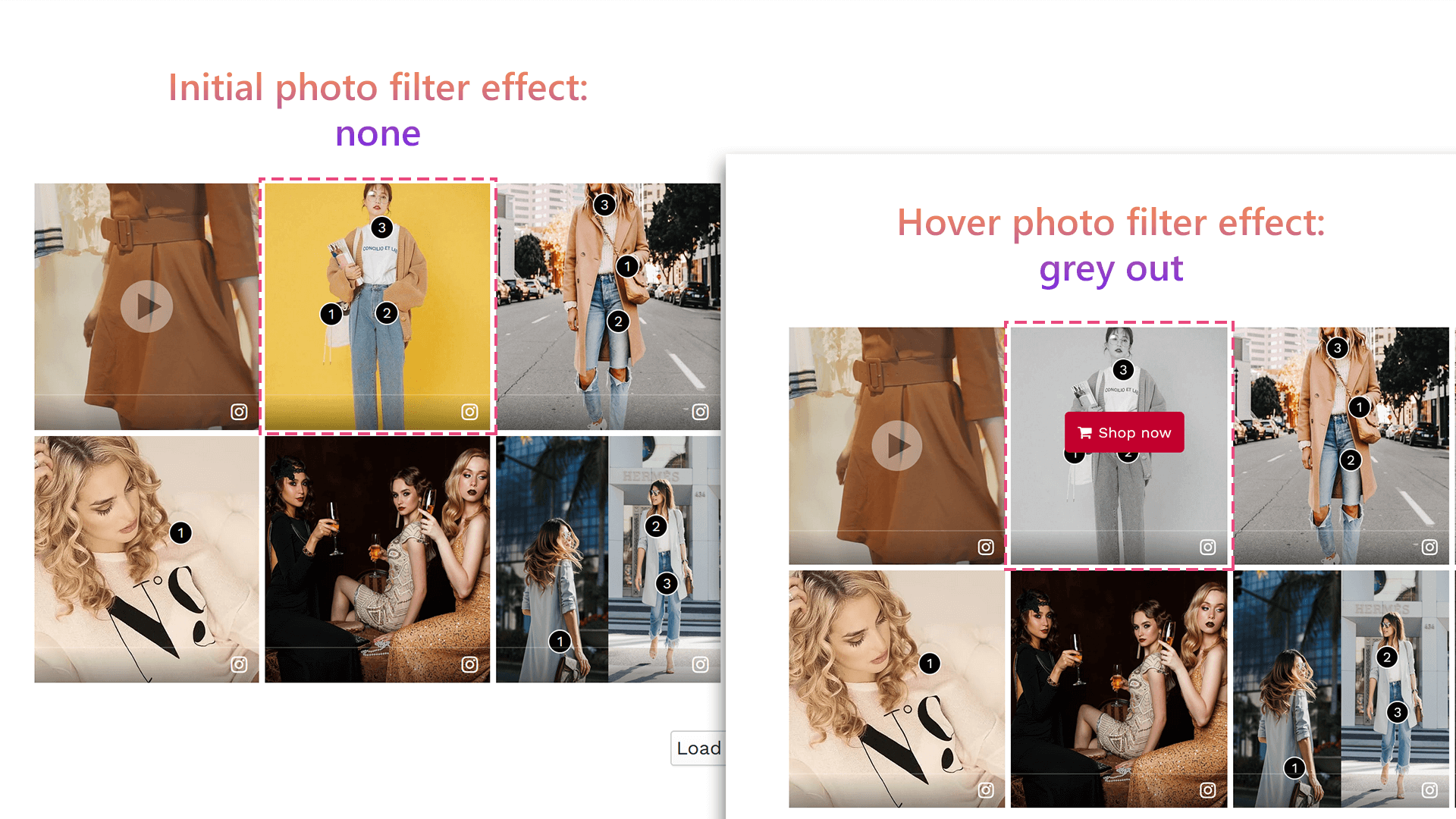
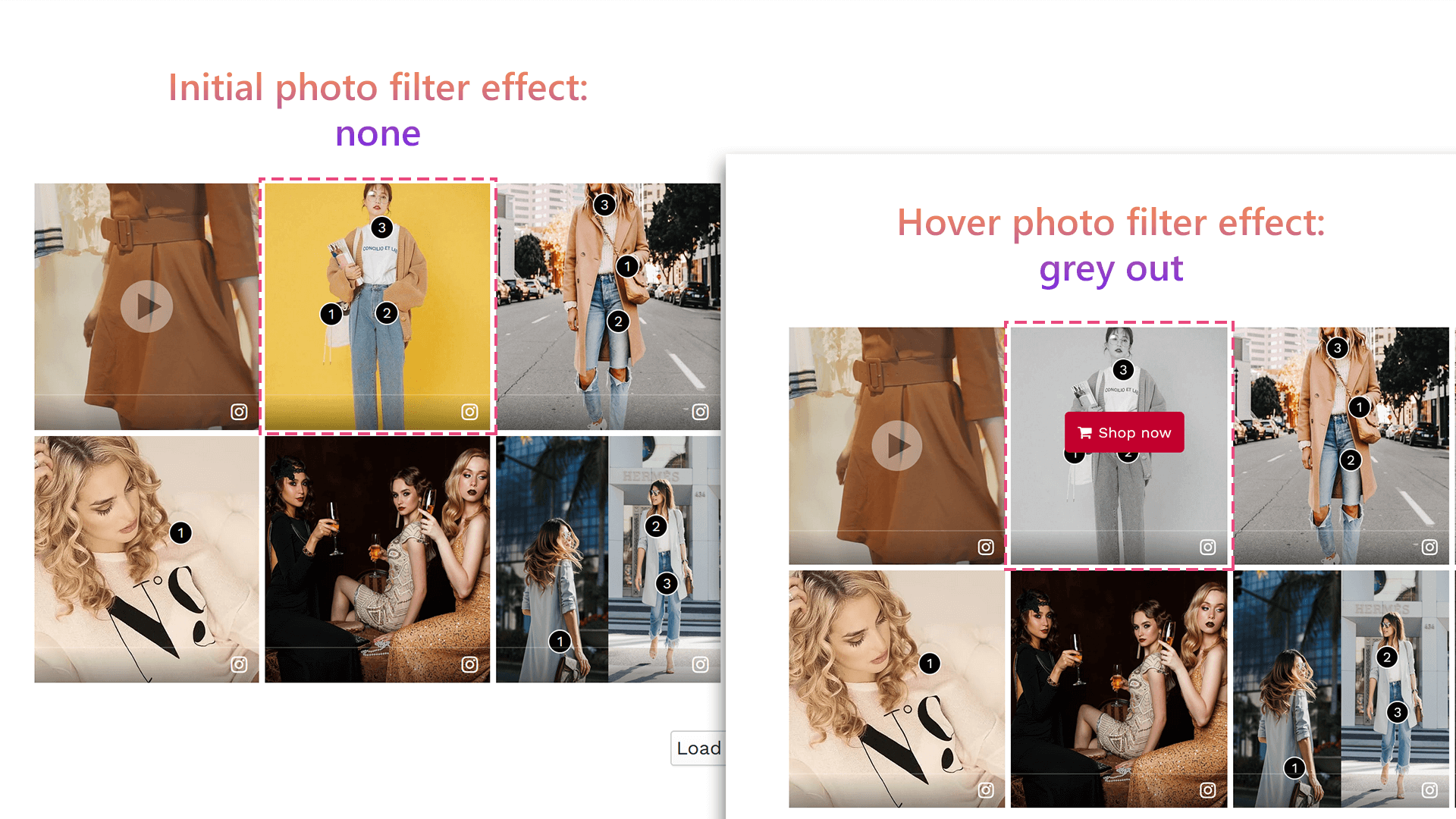
c. Photo filter effects: INS Shopping & Feed supports 9 beautiful photo filter effects to make your Instagram photos/videos more attractive. You may select the preferred filter effect for initial photos and when hovers mouse pointer over photos.

Here is an example:

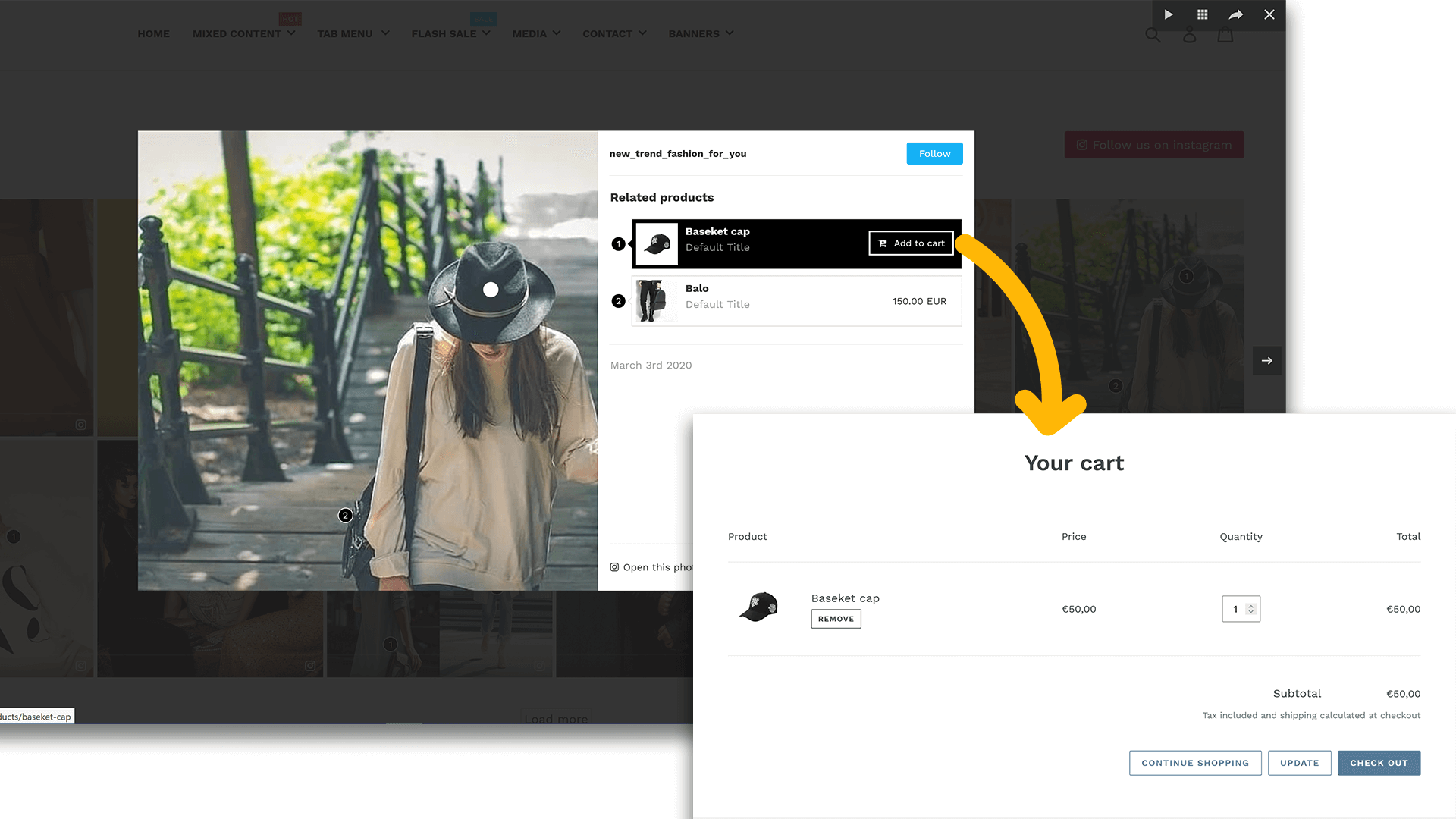
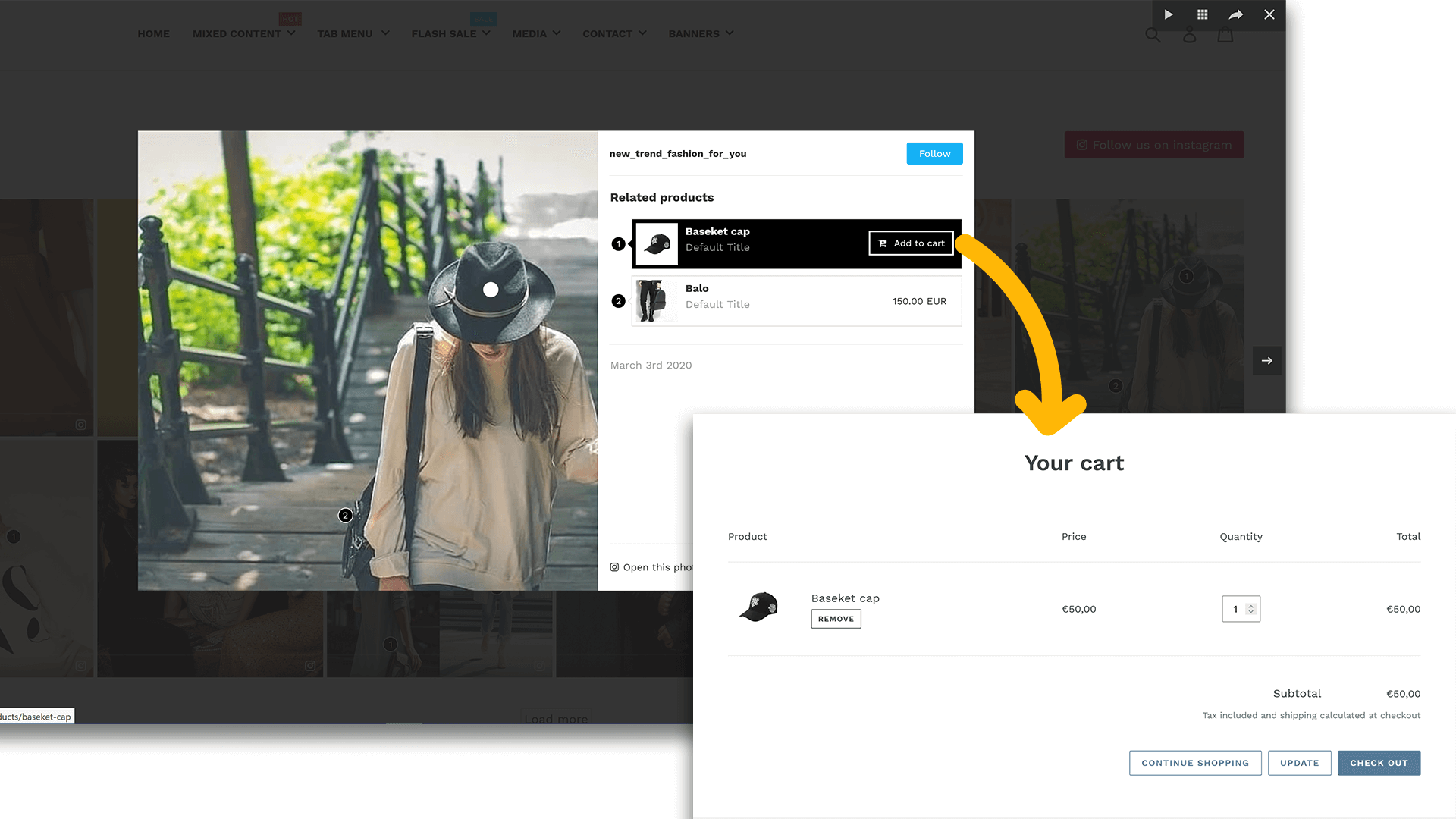
d. Redirect to shopping cart page when clicking on “Add to cart” button
When customers view a photo/video and want to purchase any product, they can click on “Add to cart” button to add that product to the shopping cart. You may redirect customers to shopping cart page or keep them staying on the current page.

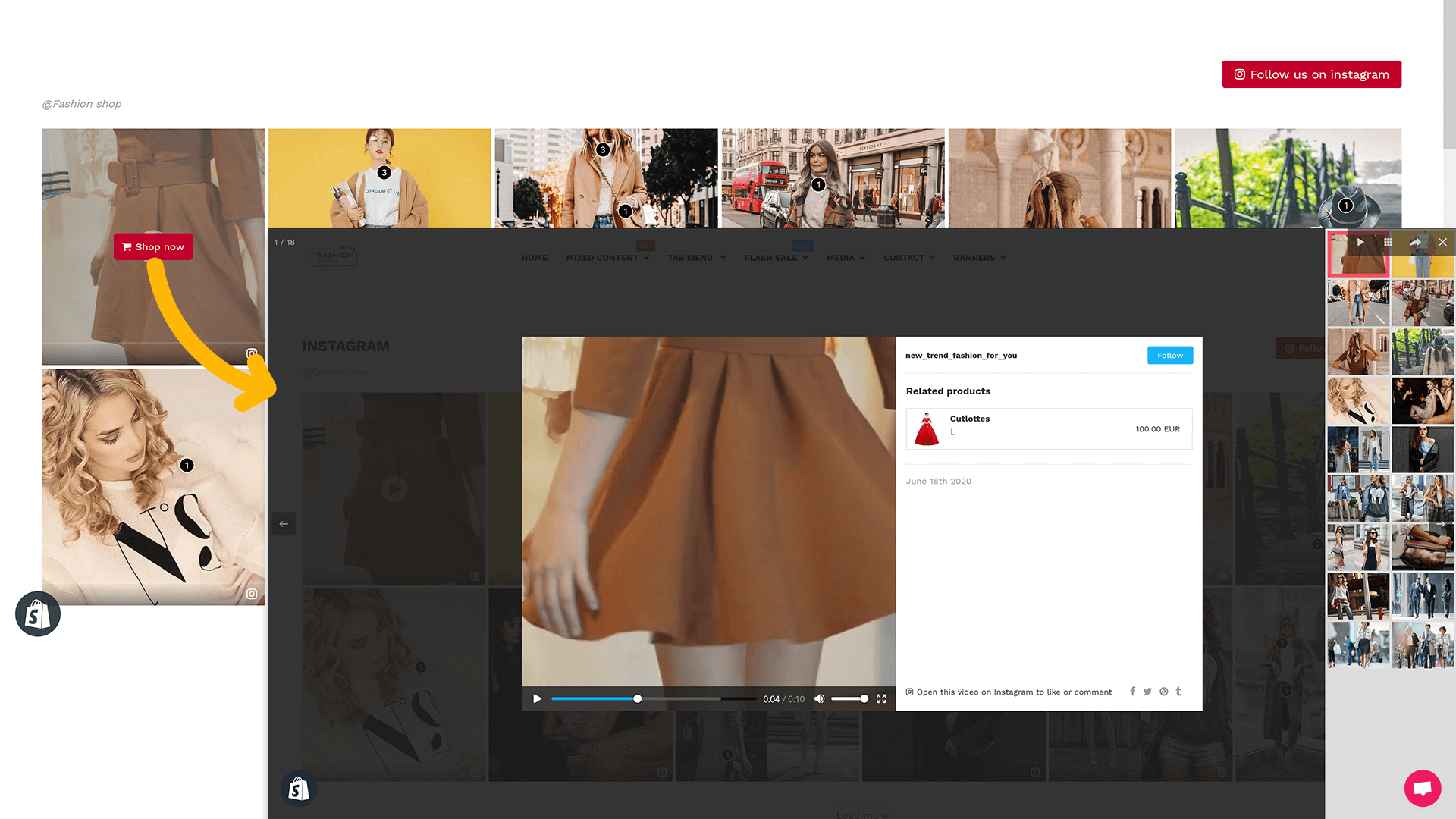
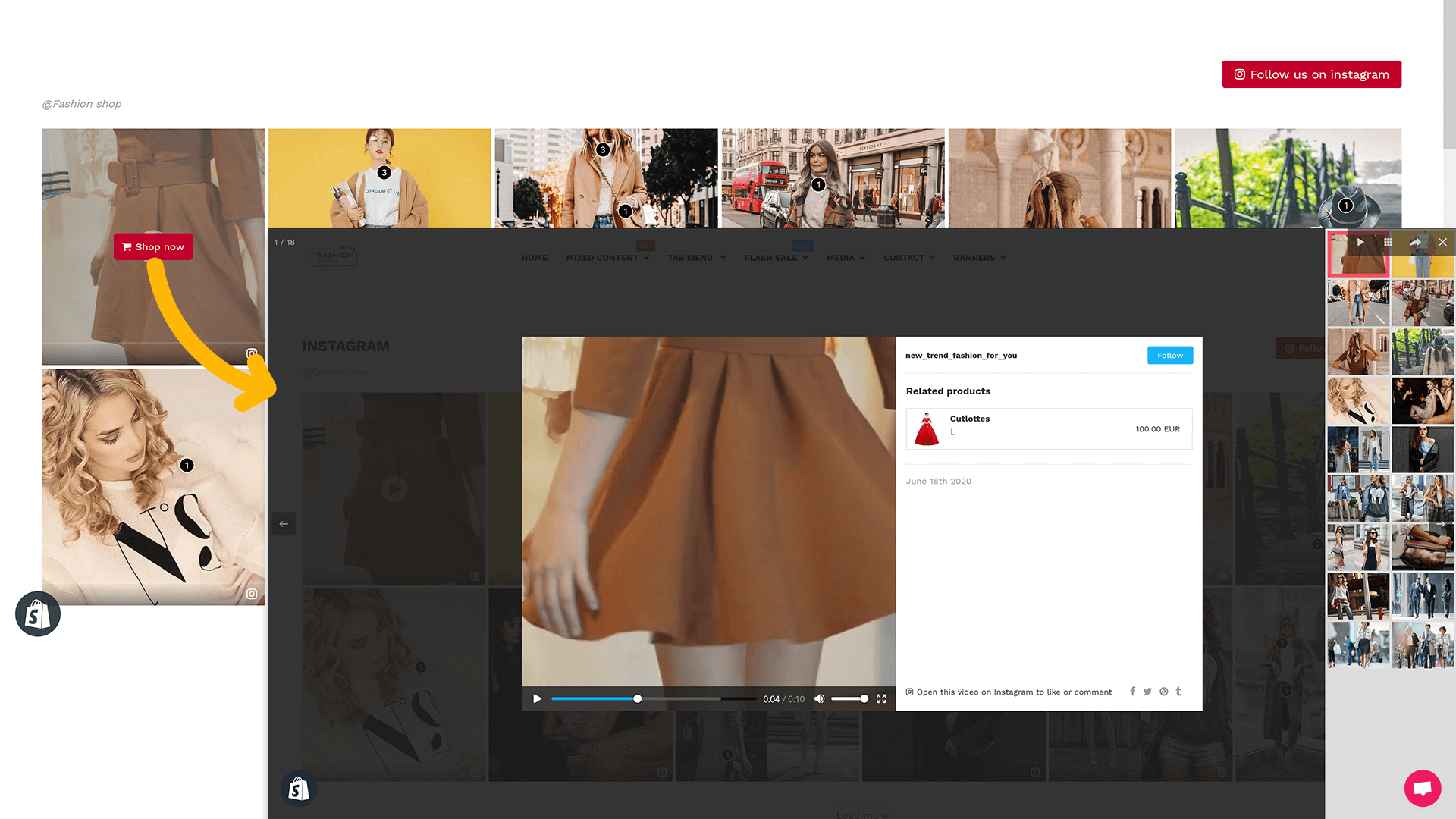
e. Display ‘Shop now’ & ‘View photo/video’ button
When you hover the mouse pointer over a photo/video, a shopping cart button will appear if you enable “Display “Shop now” & “View photo/video” button” option.
Store visitors can click on this button to open the full-screen Instagram photo slider using Fancybox 3.

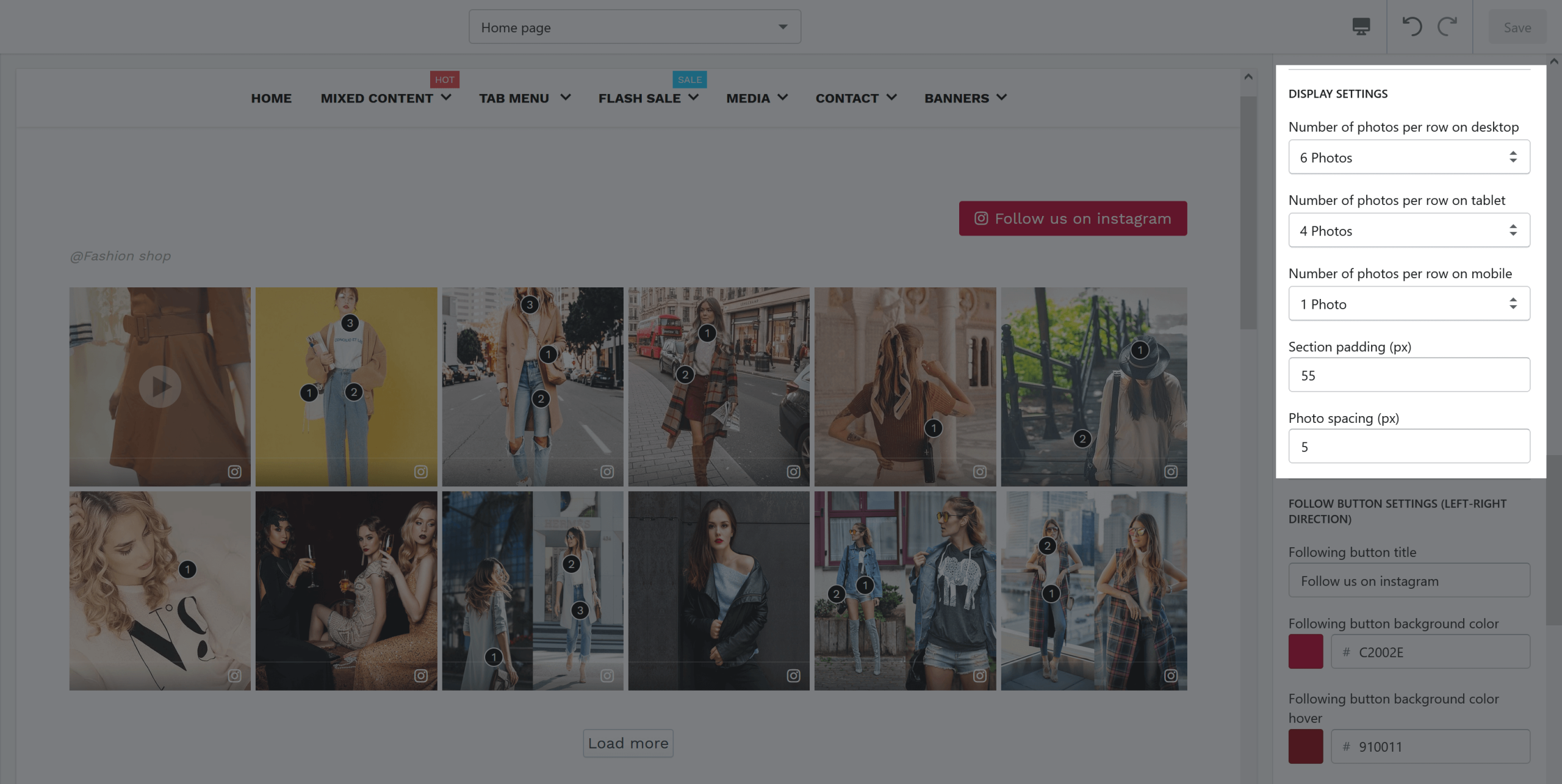
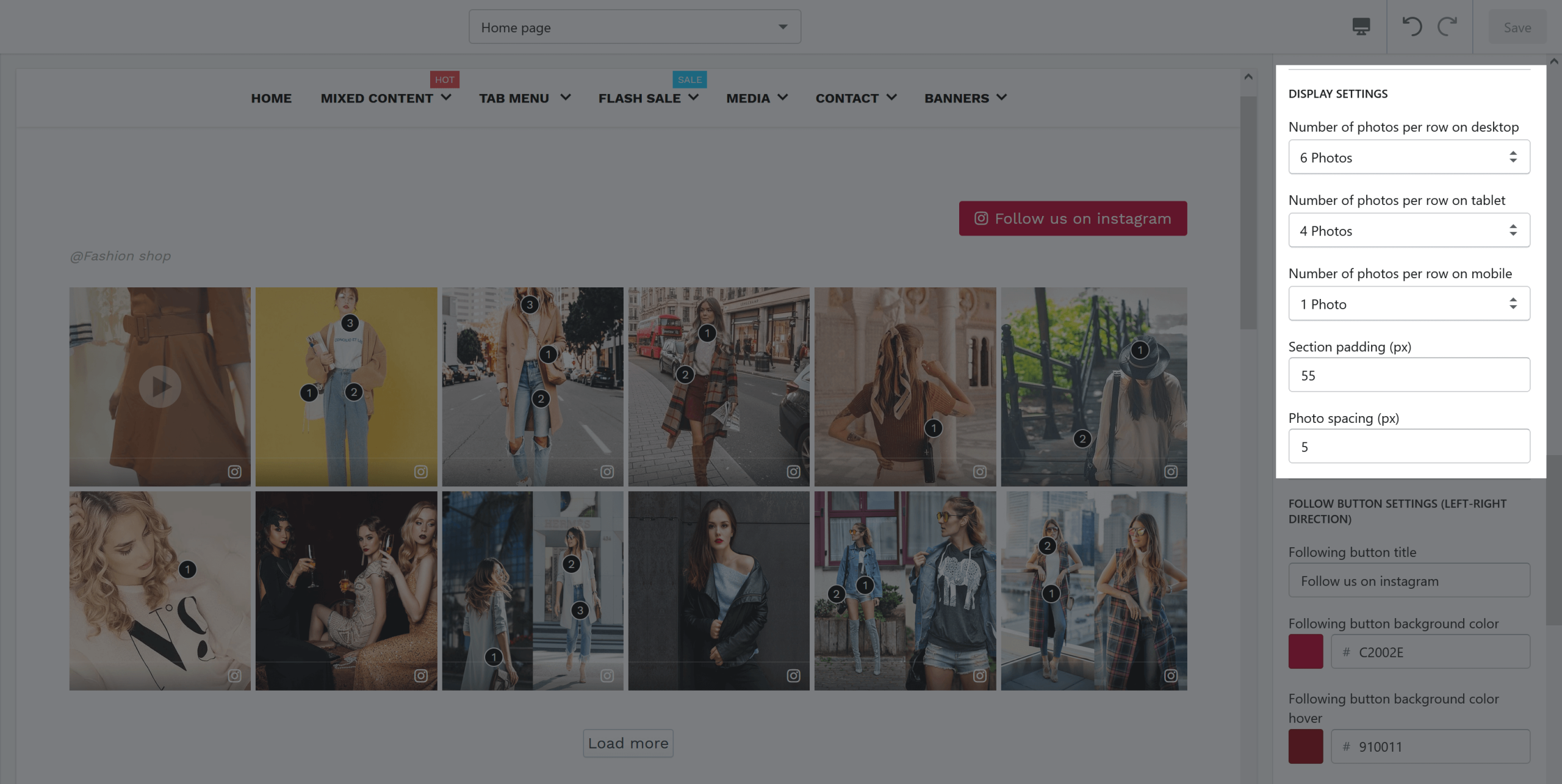
Display settings
You can modify the following settings:
- Number of photos per row on desktop
- Number of photos per row on tablet
- Number of photos per row on mobile
- Section padding (px): the spacing value between the Instagram section and other sections
- Photo spacing (px): the spacing value between each photo on the Instagram section

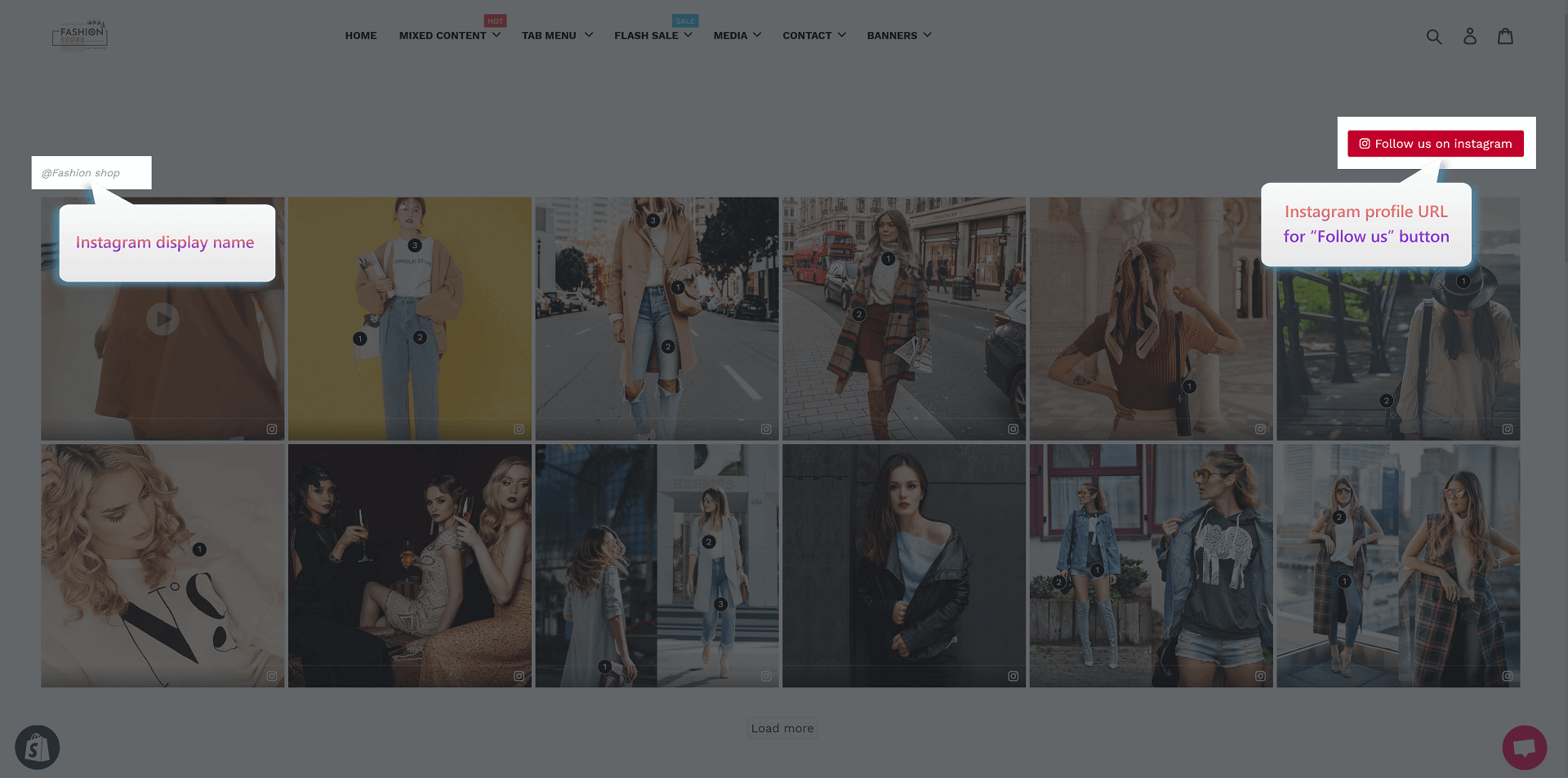
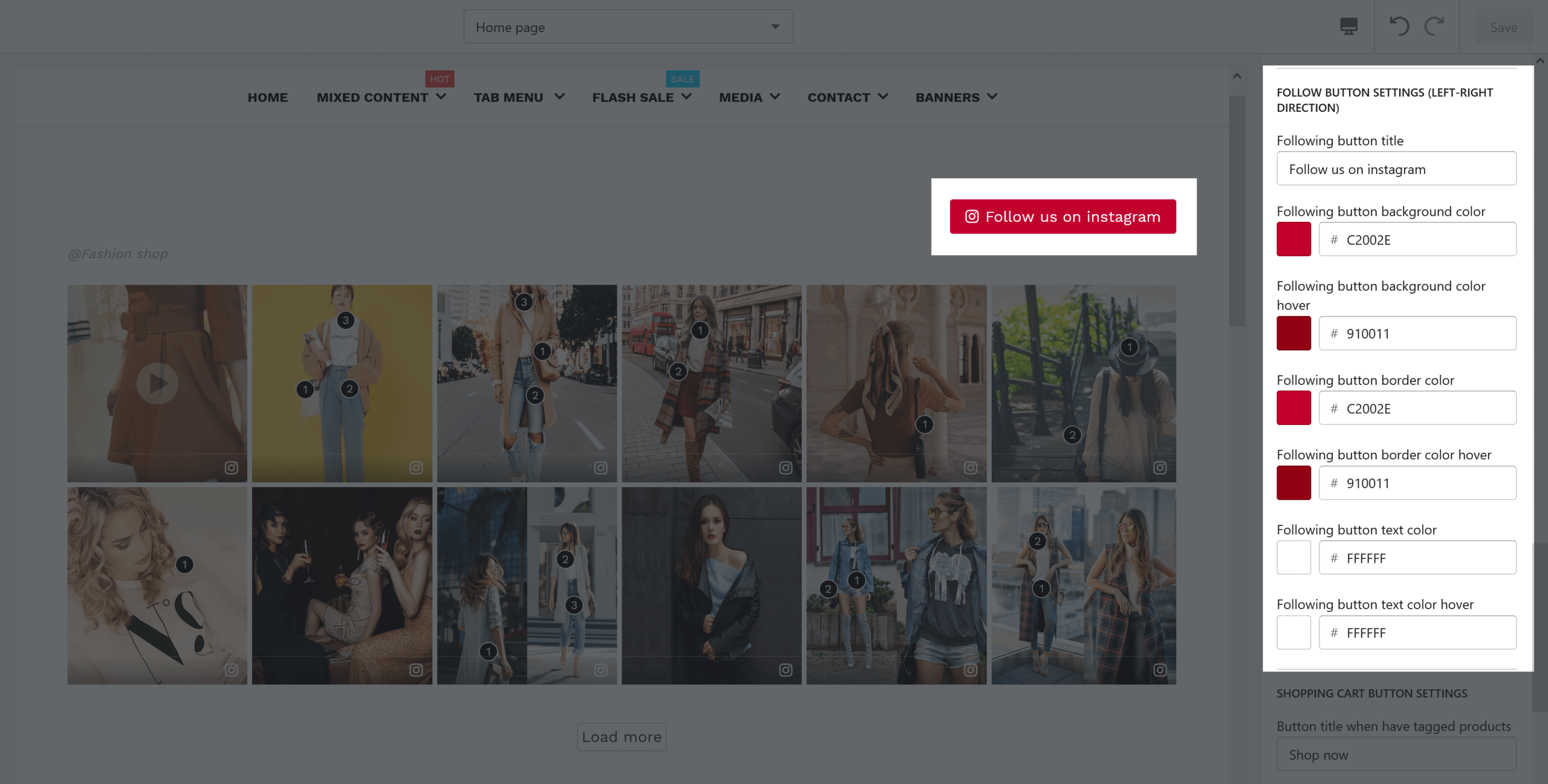
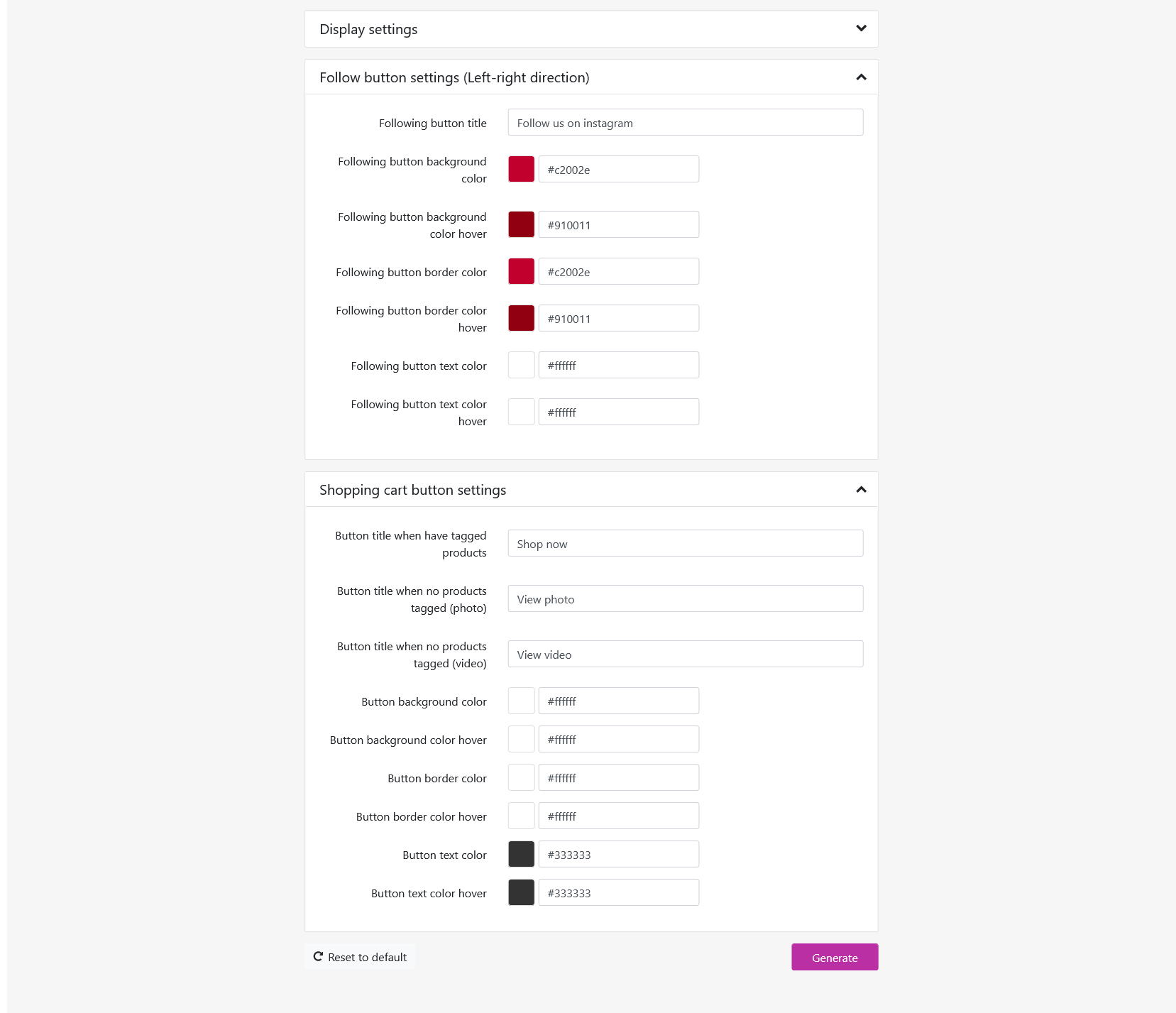
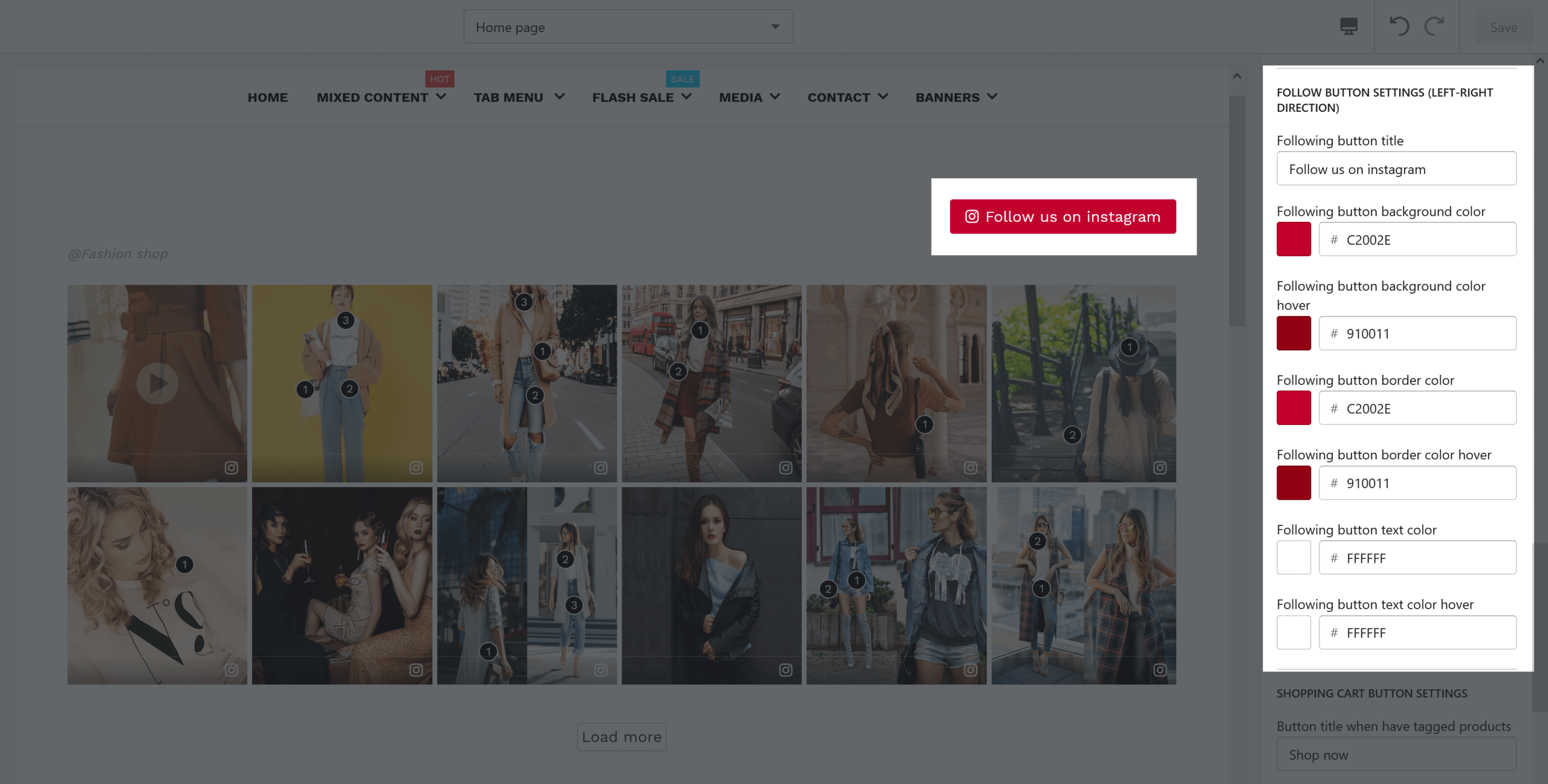
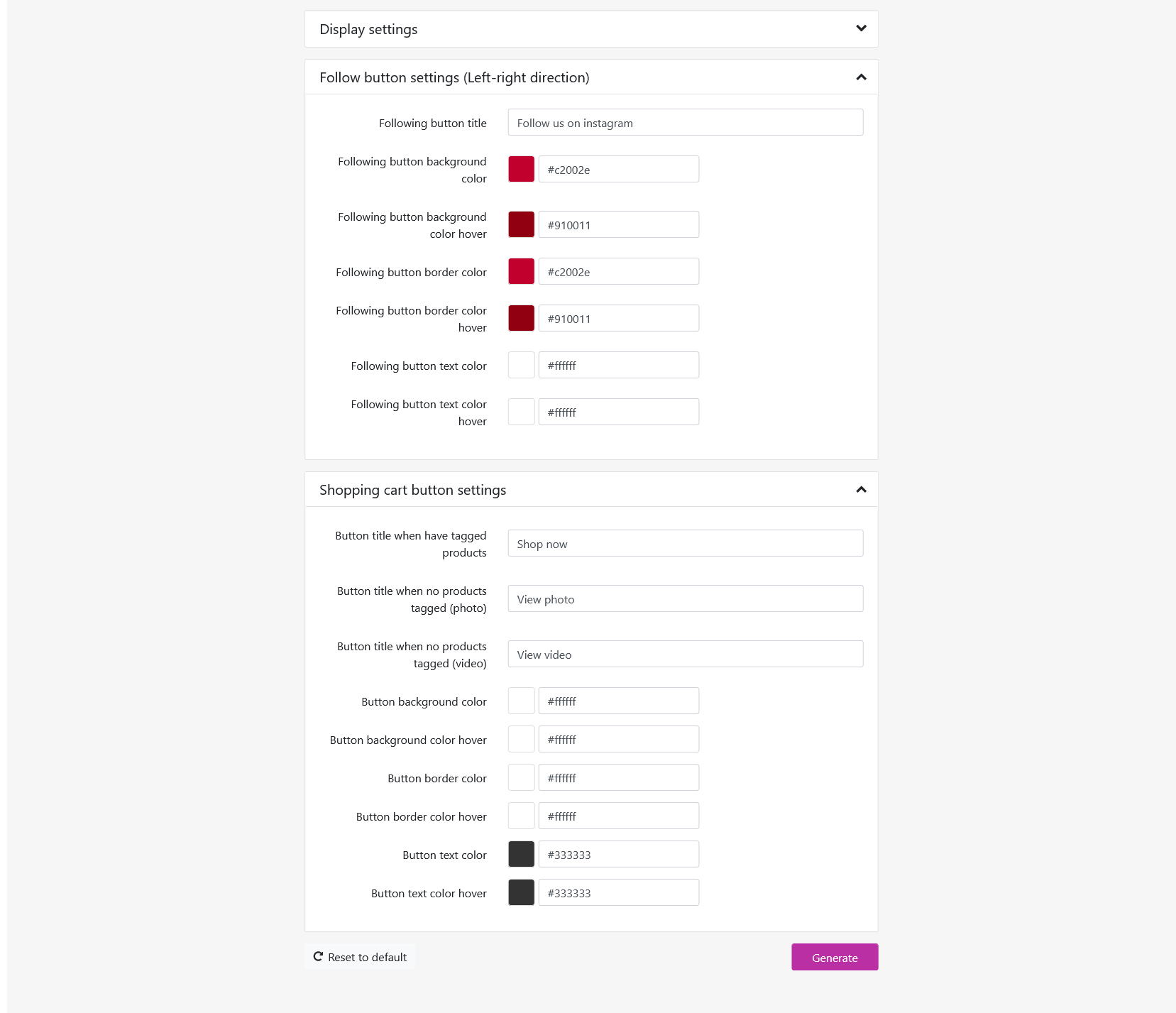
Follow button settings
You can modify “Follow” button label and its design, such as button background color, background color when mouse pointer hover, button border color, etc.

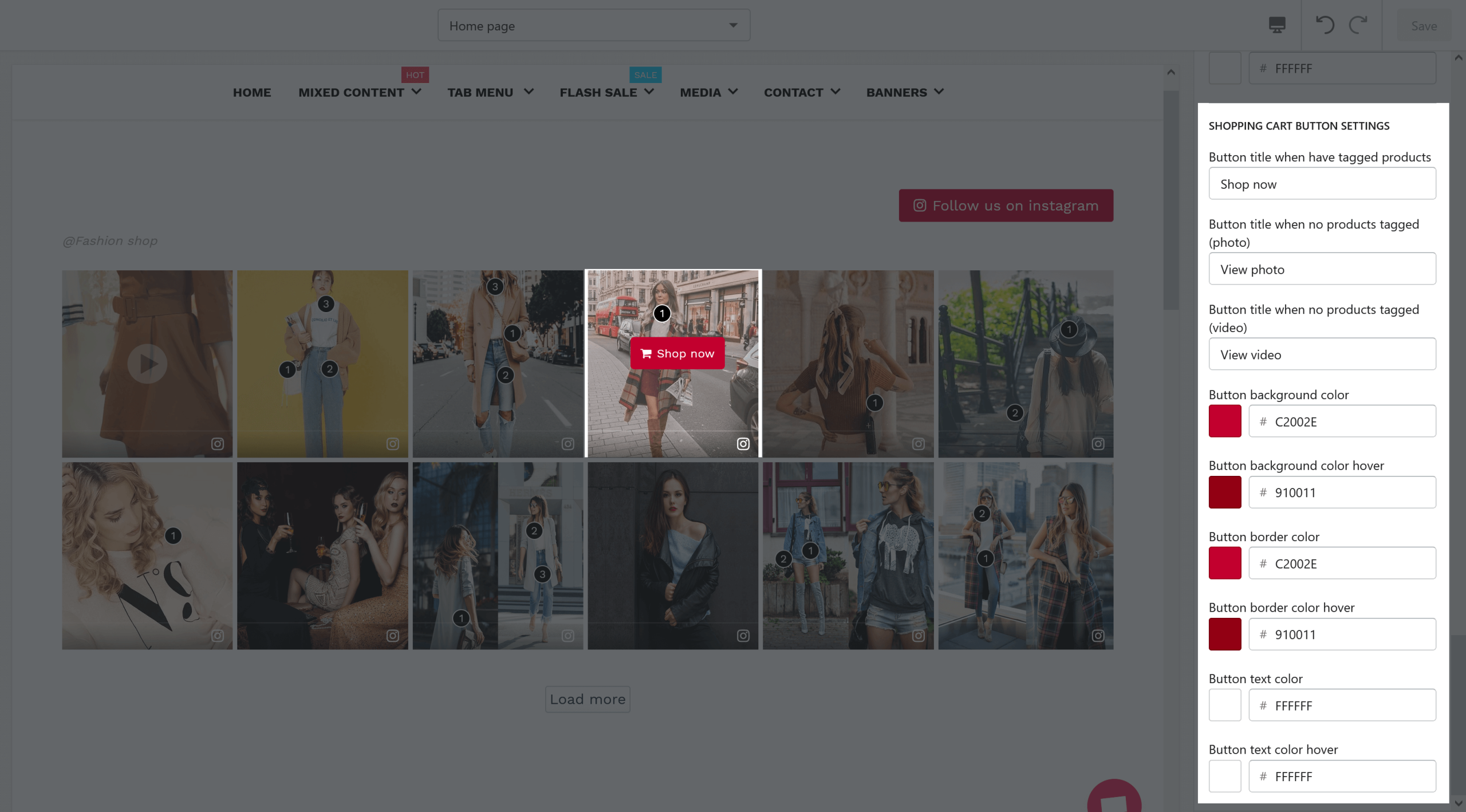
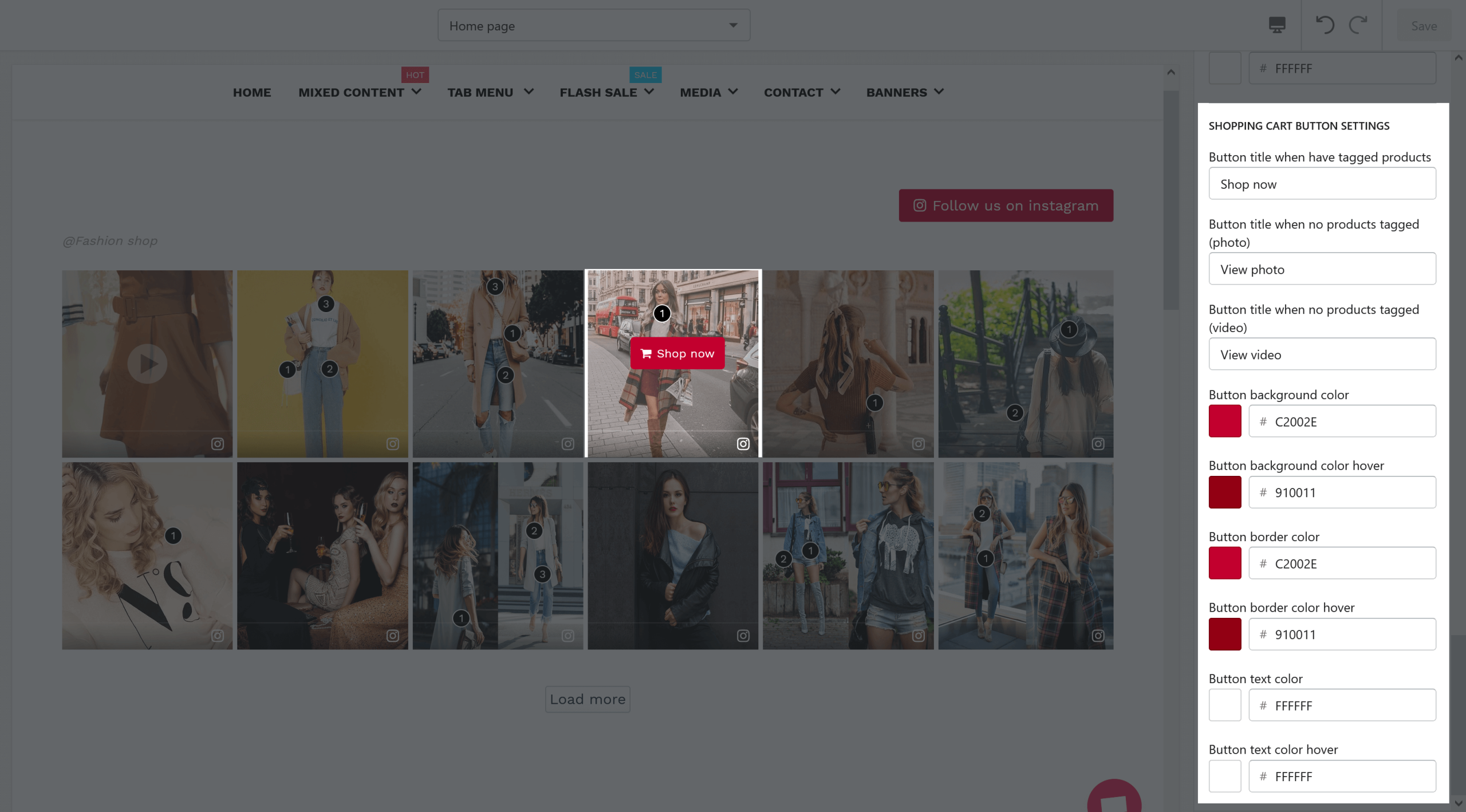
Shopping cart button settings
You can change the button title of the shopping cart button on specific cases and change the button design.

Remember to click “Save” to apply your settings.
B. Display Instagram section anywhere you want with embedded code
In order to display Instagram photos/videos to your online store, normally you should use Instagram section. In case you want to display the photos/videos to a position on your online store but the position is not supported by the Instagram section, Embedded code is useful for you.
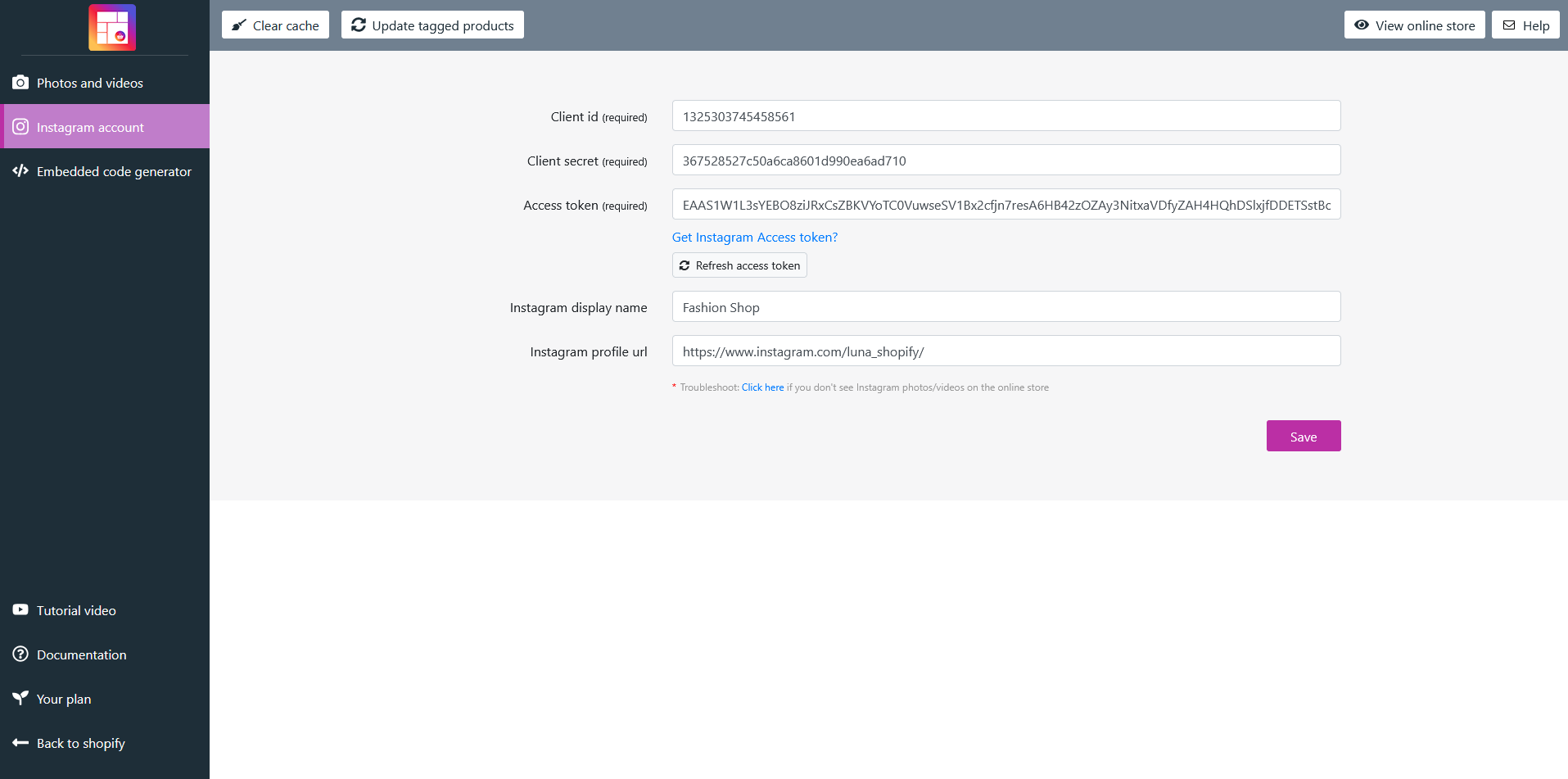
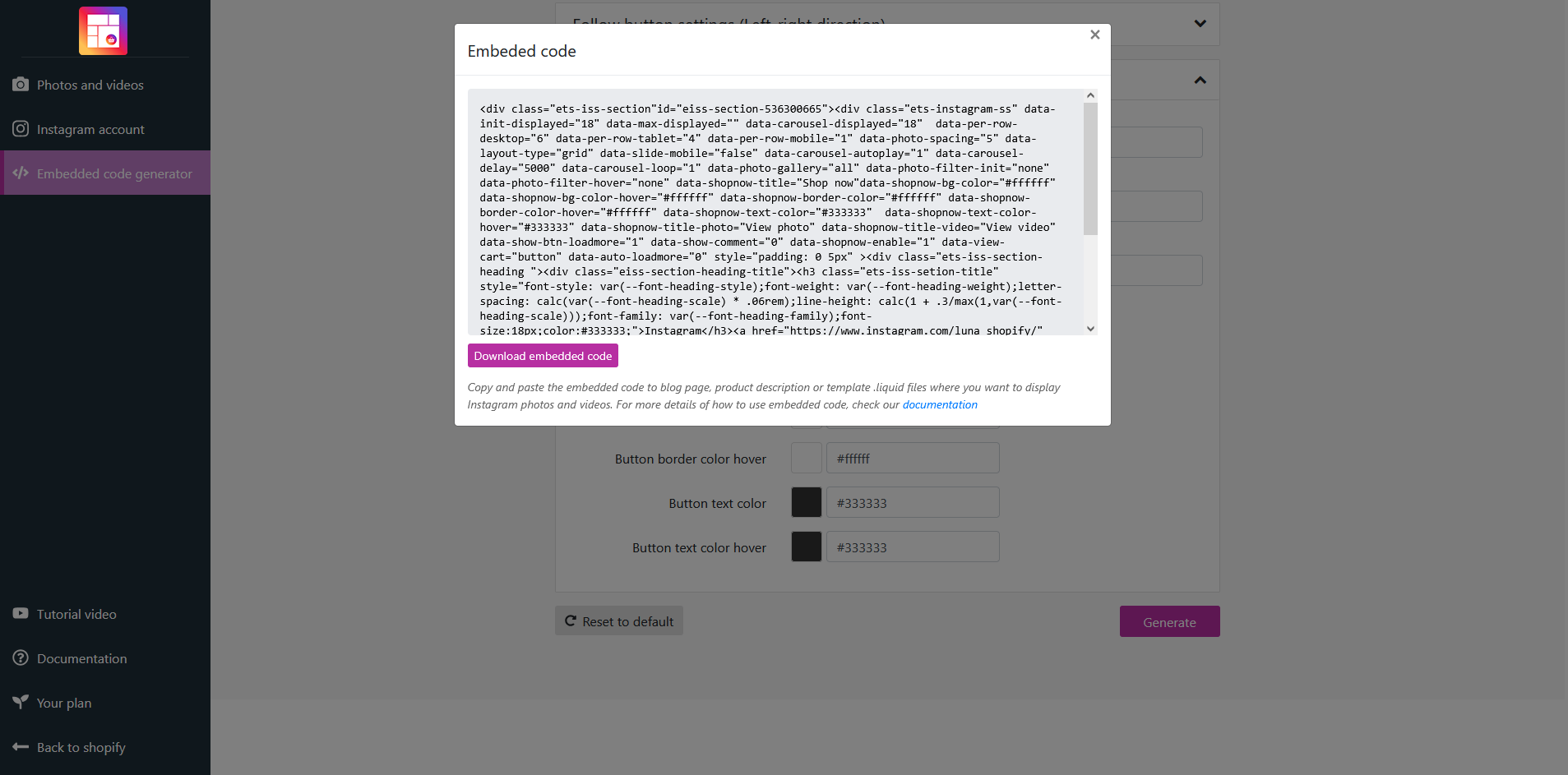
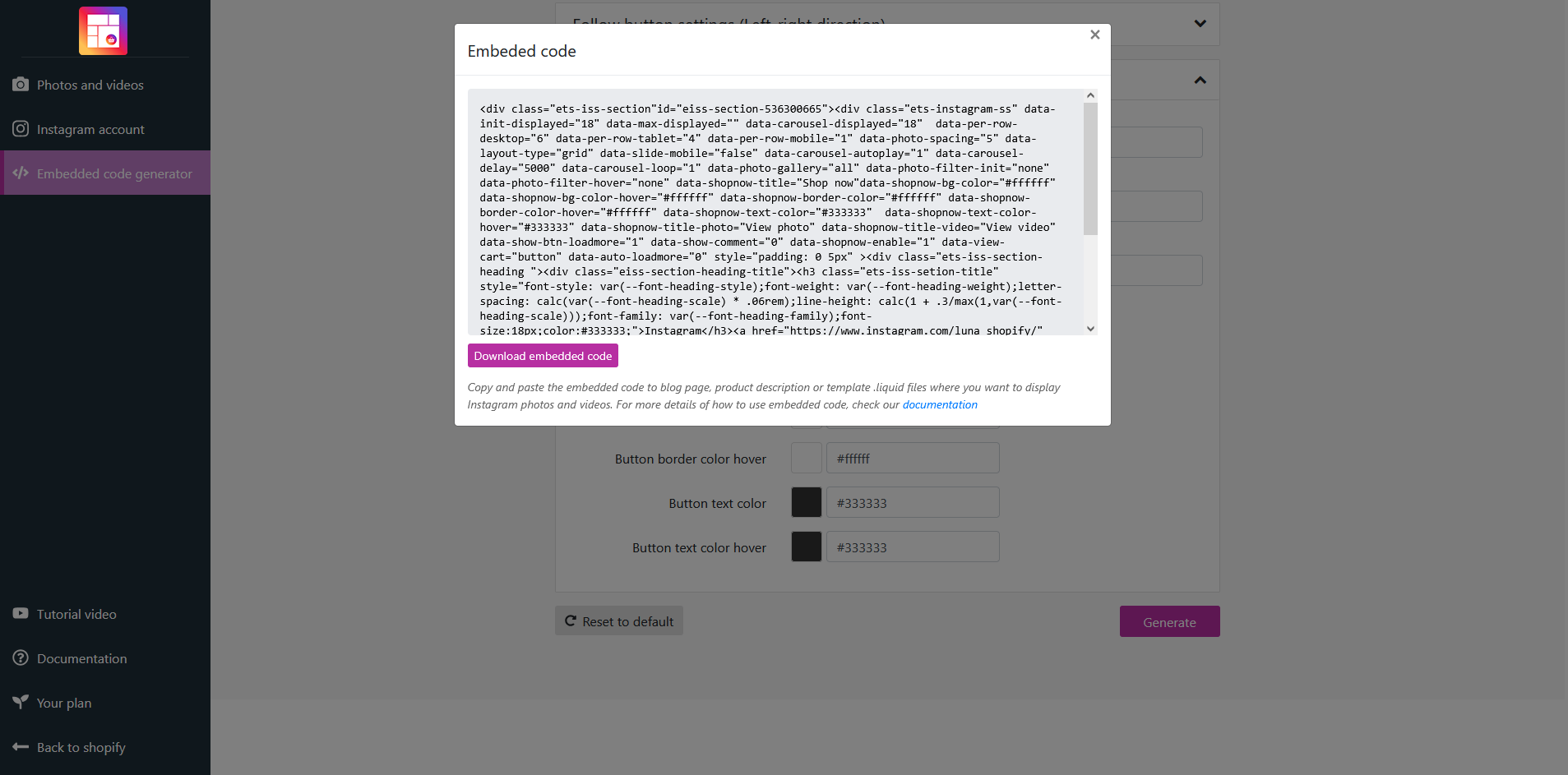
On the app configuration page, just select your preferred settings in the form of “Embedded code generator” tab then click “Generate” button to get embedded code.




How to use your embedded code
After getting the embed code for the Instagram section as instructed above, you can paste it into any template .liquid file you want to display Instagram section. Here are some examples of using embed code on the product description area, on a .liquid file, and a blog post page.
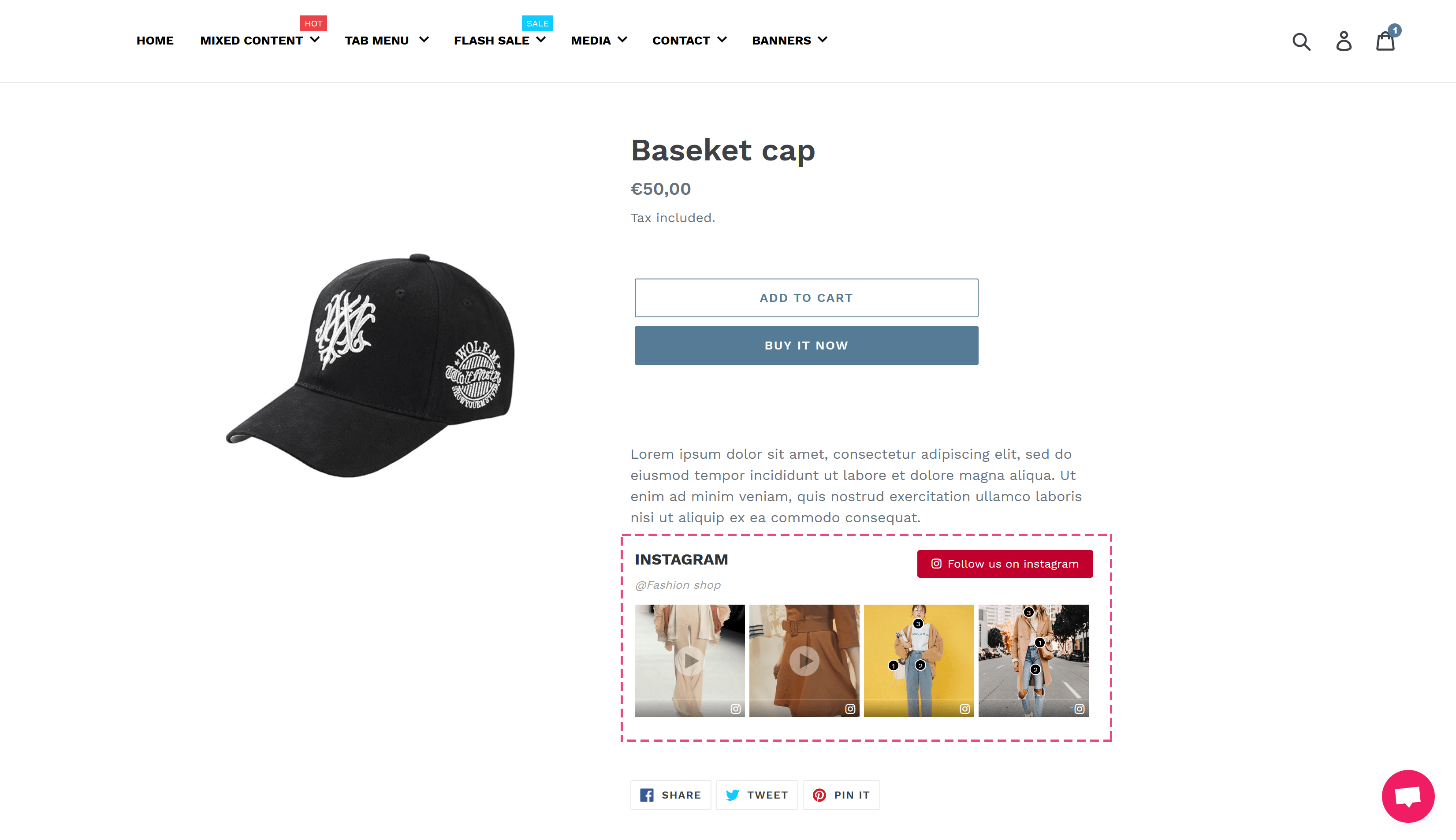
Embed code on the product description area
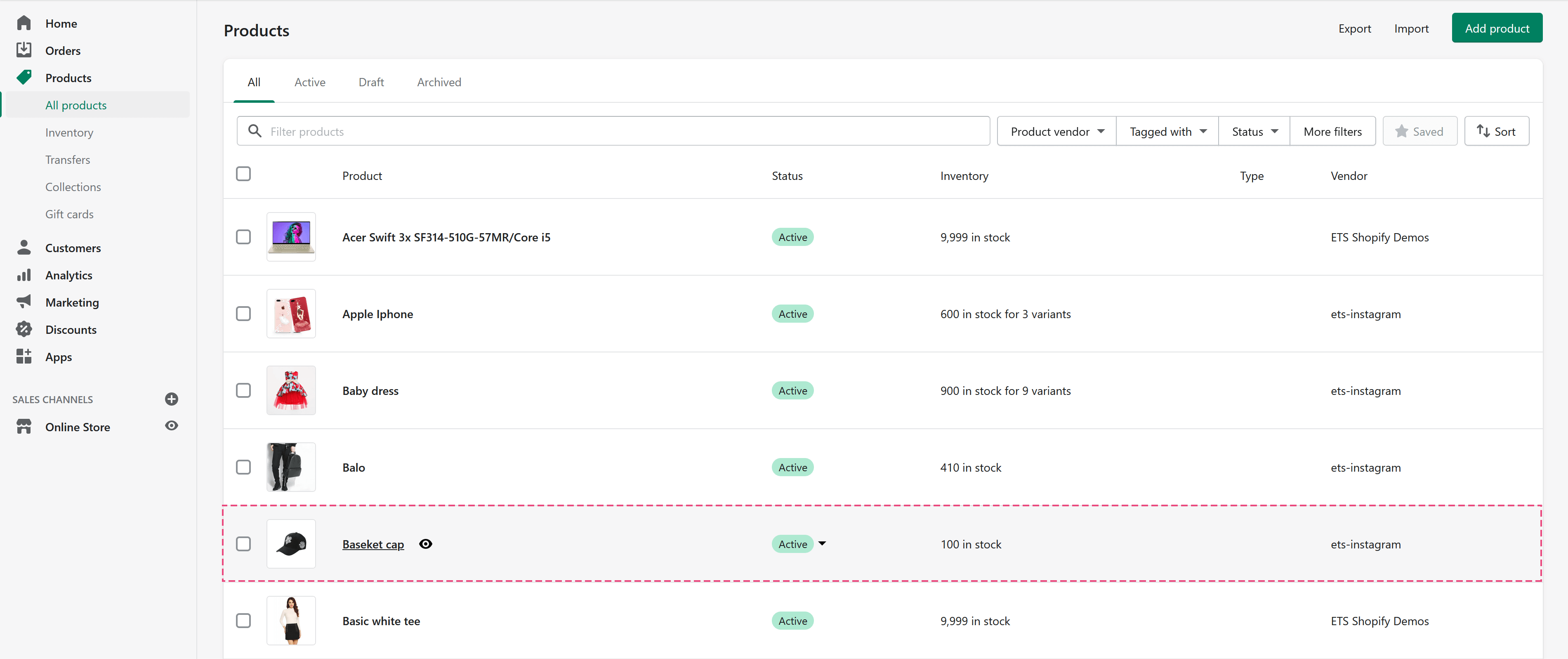
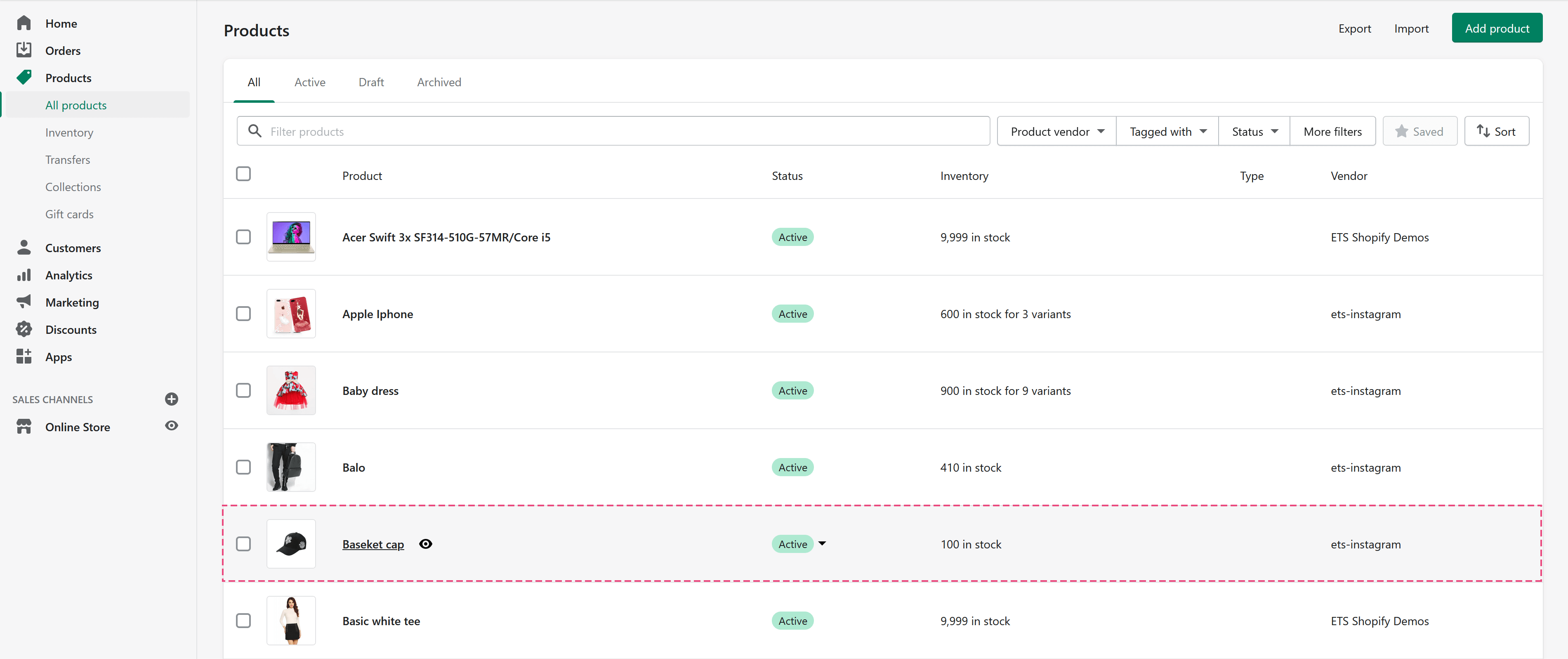
STEP 1: On your Shopify admin, navigate to Products page. Click on a product you want to display Instagram section on the product description area.

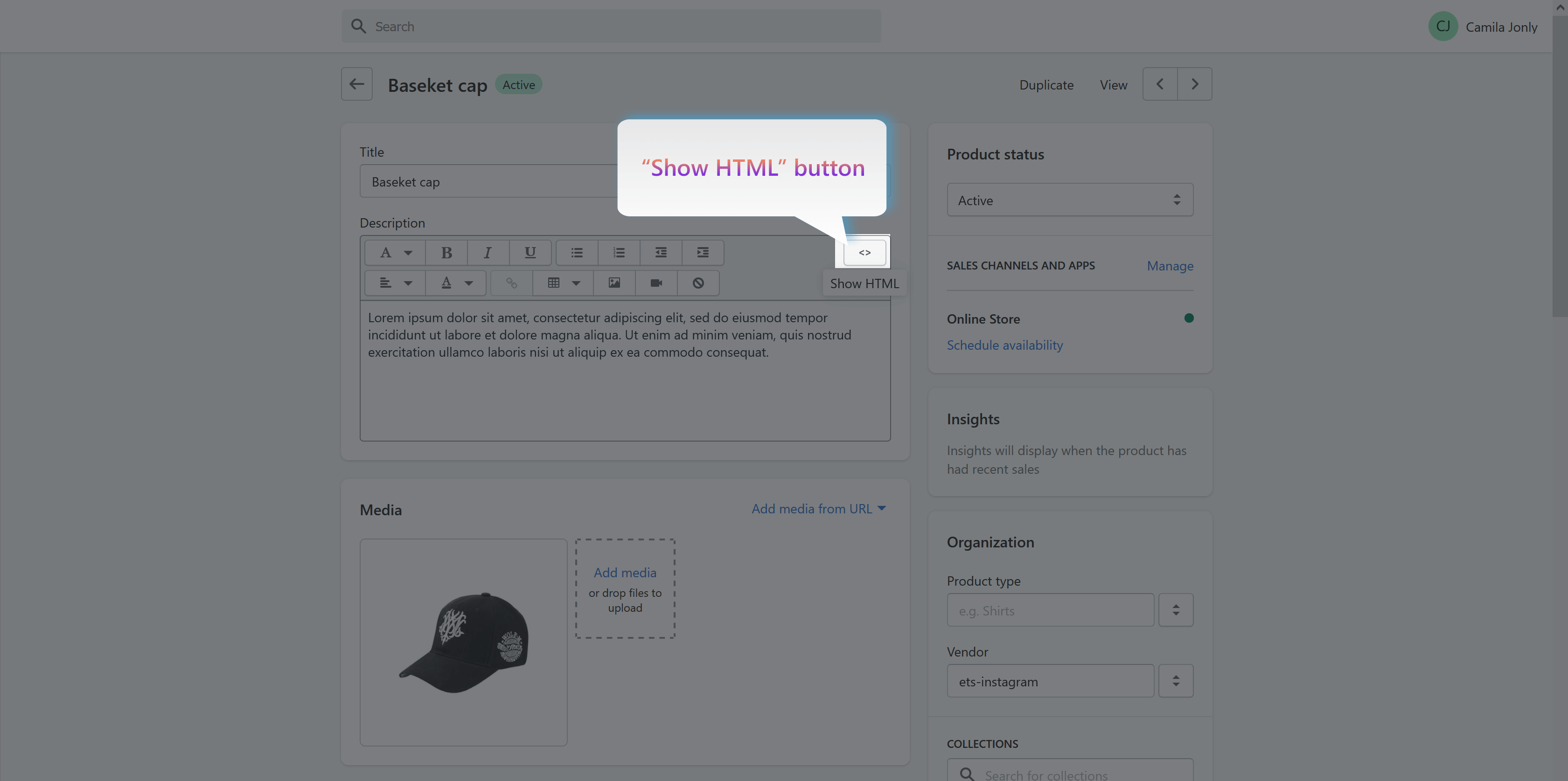
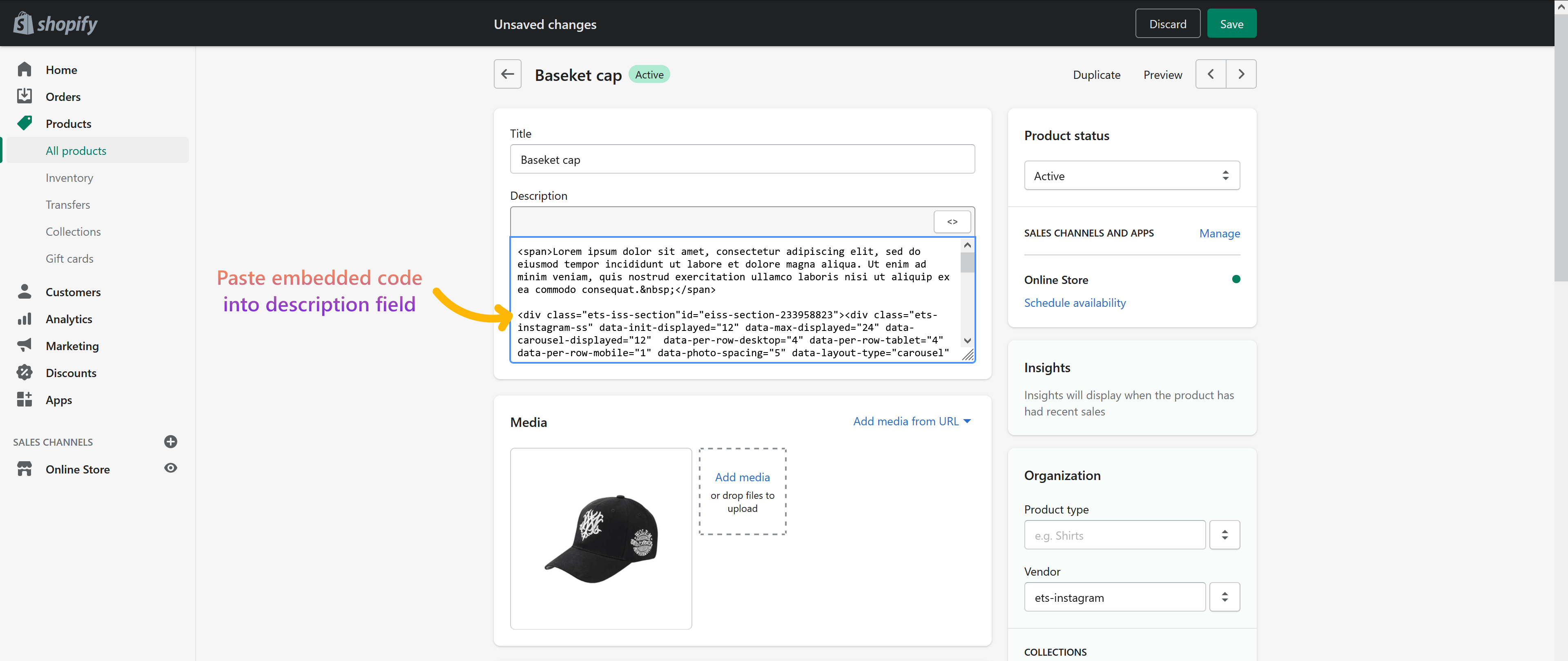
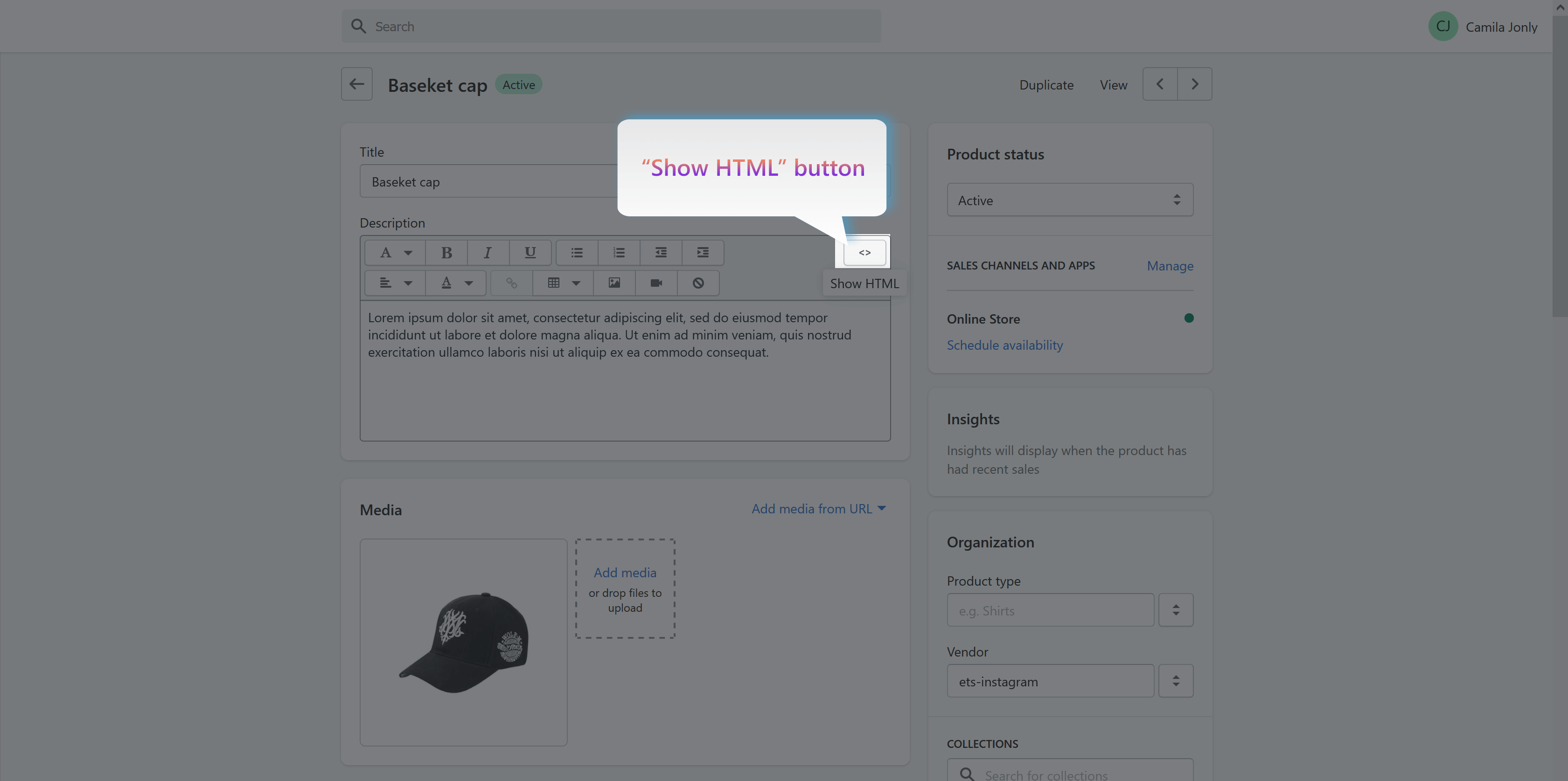
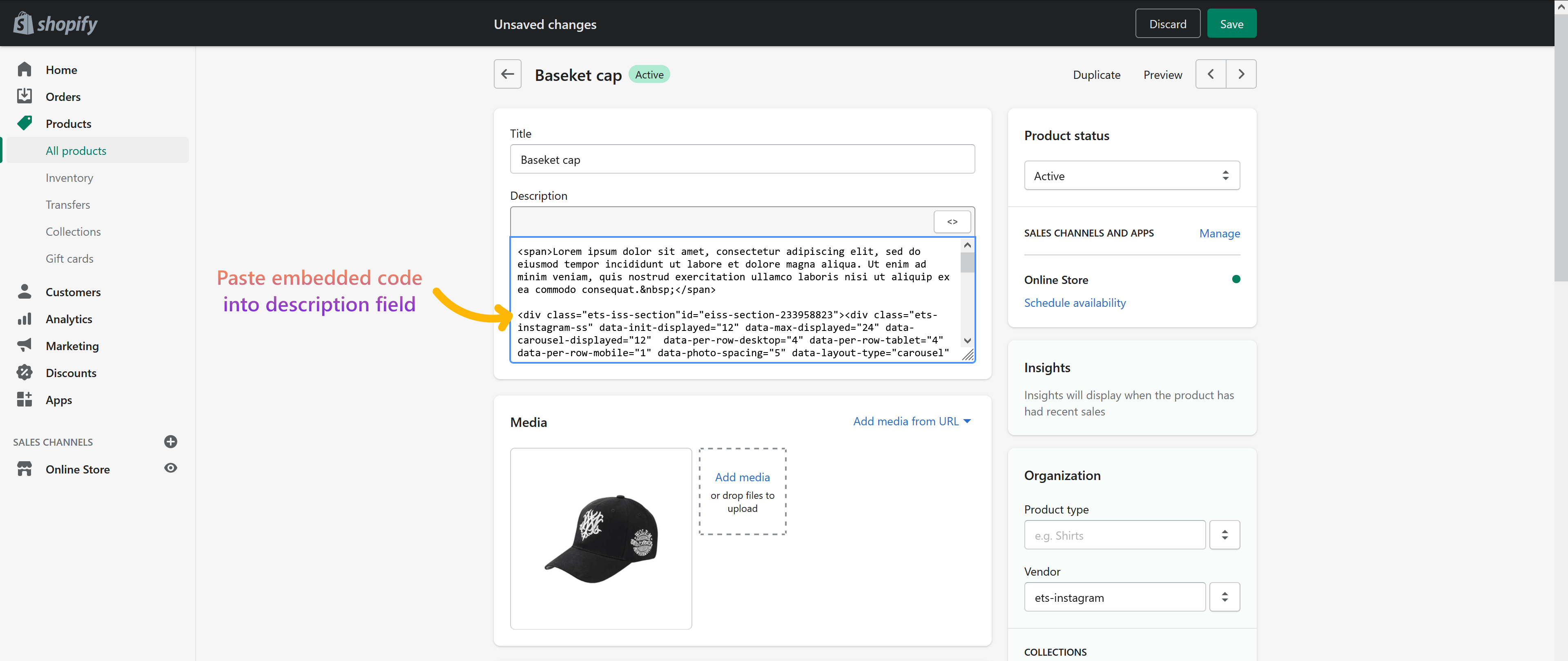
STEP 2: On “Description” field, click on “Show HTML” button. Paste the embed code on “Description” field. Click “Save“.


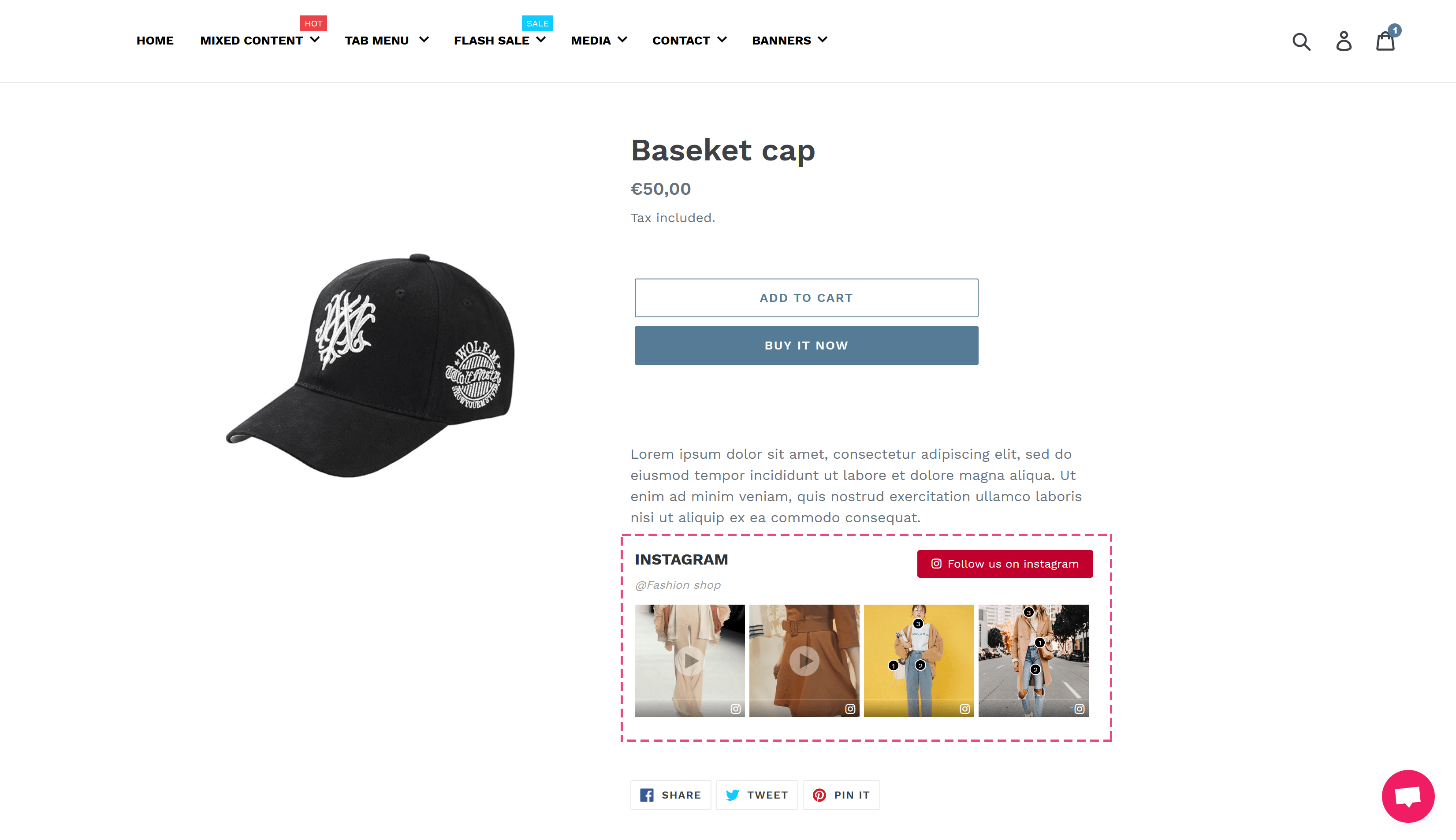
STEP 3: And we’re done! Open your product detail page and see the change!

To remove the Instagram section out of the product description area, just delete the embed code on “Description” field.
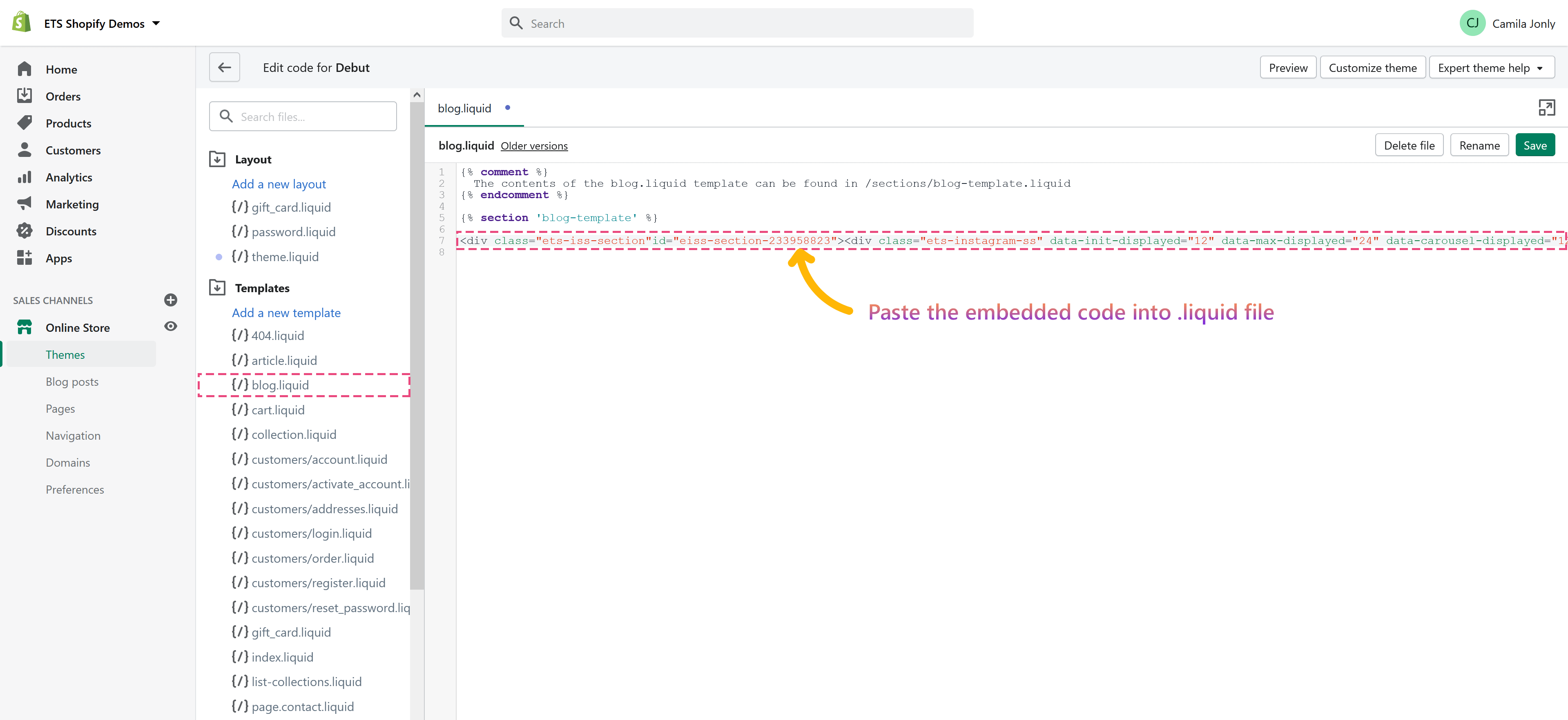
Embed code on a .liquid file
STEP 1: Navigate to “Online store“ > “Themes” page. Click on “Actions” dropdown menu. Select “Edit code“.
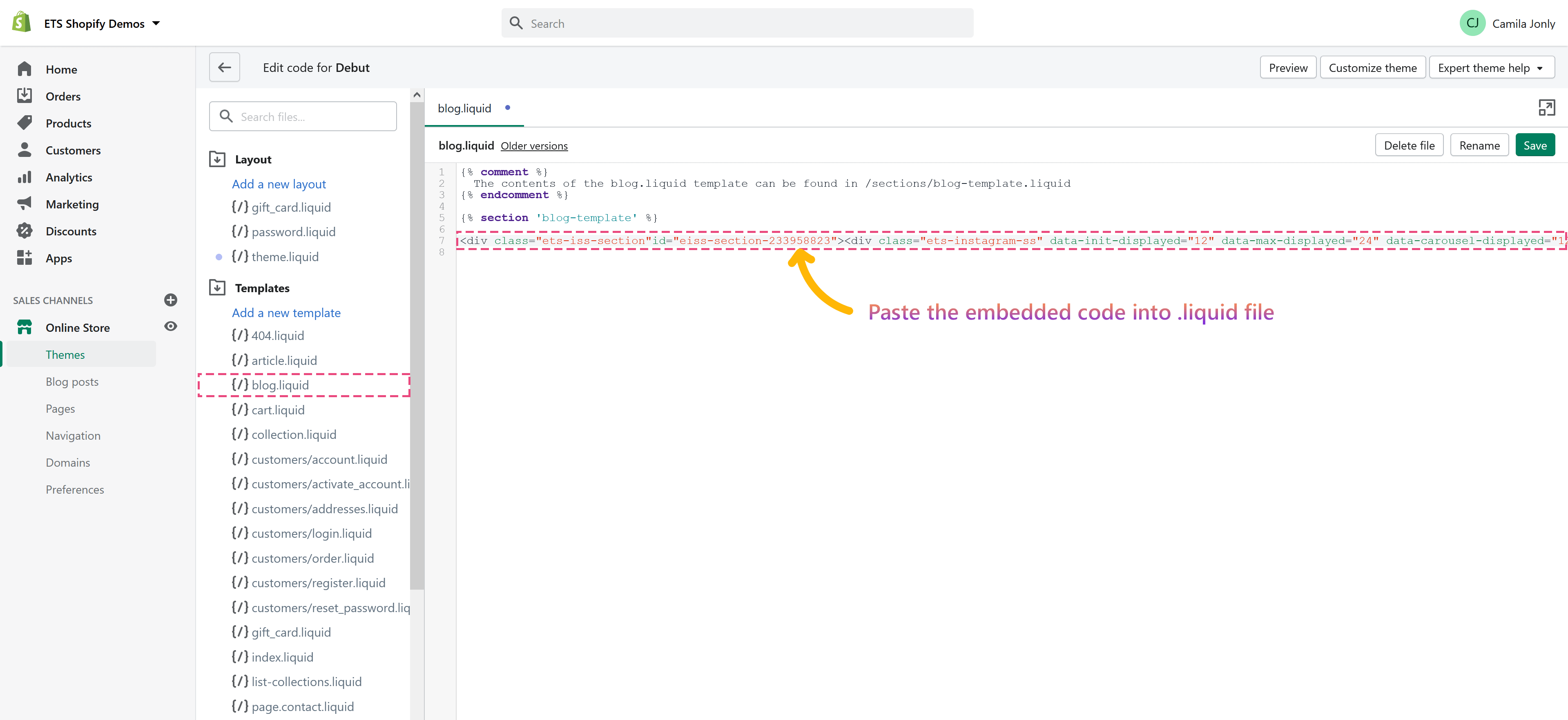
STEP 2: Scroll down and select blog.liquid file. Paste the embed code. Click “Save“.

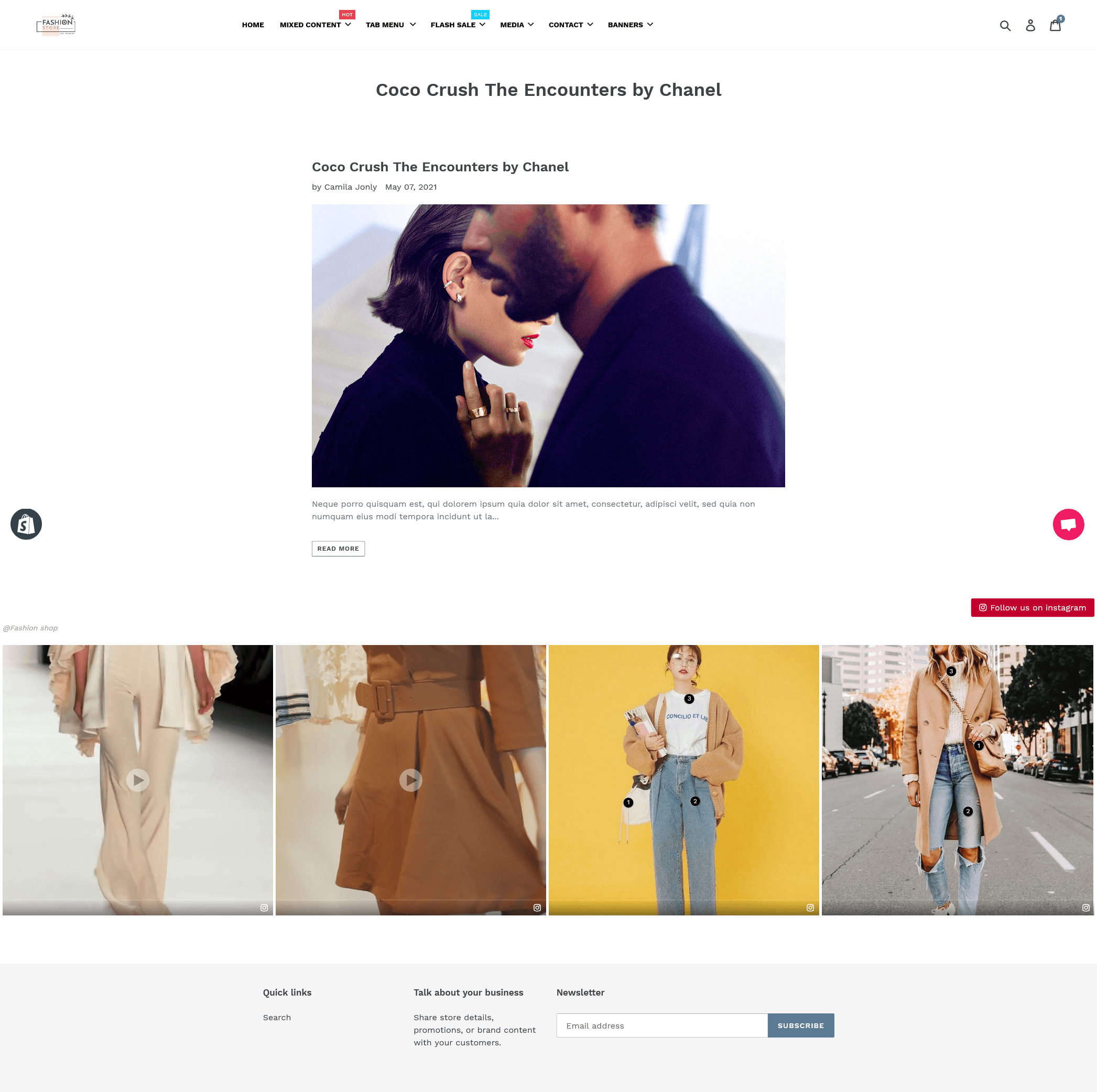
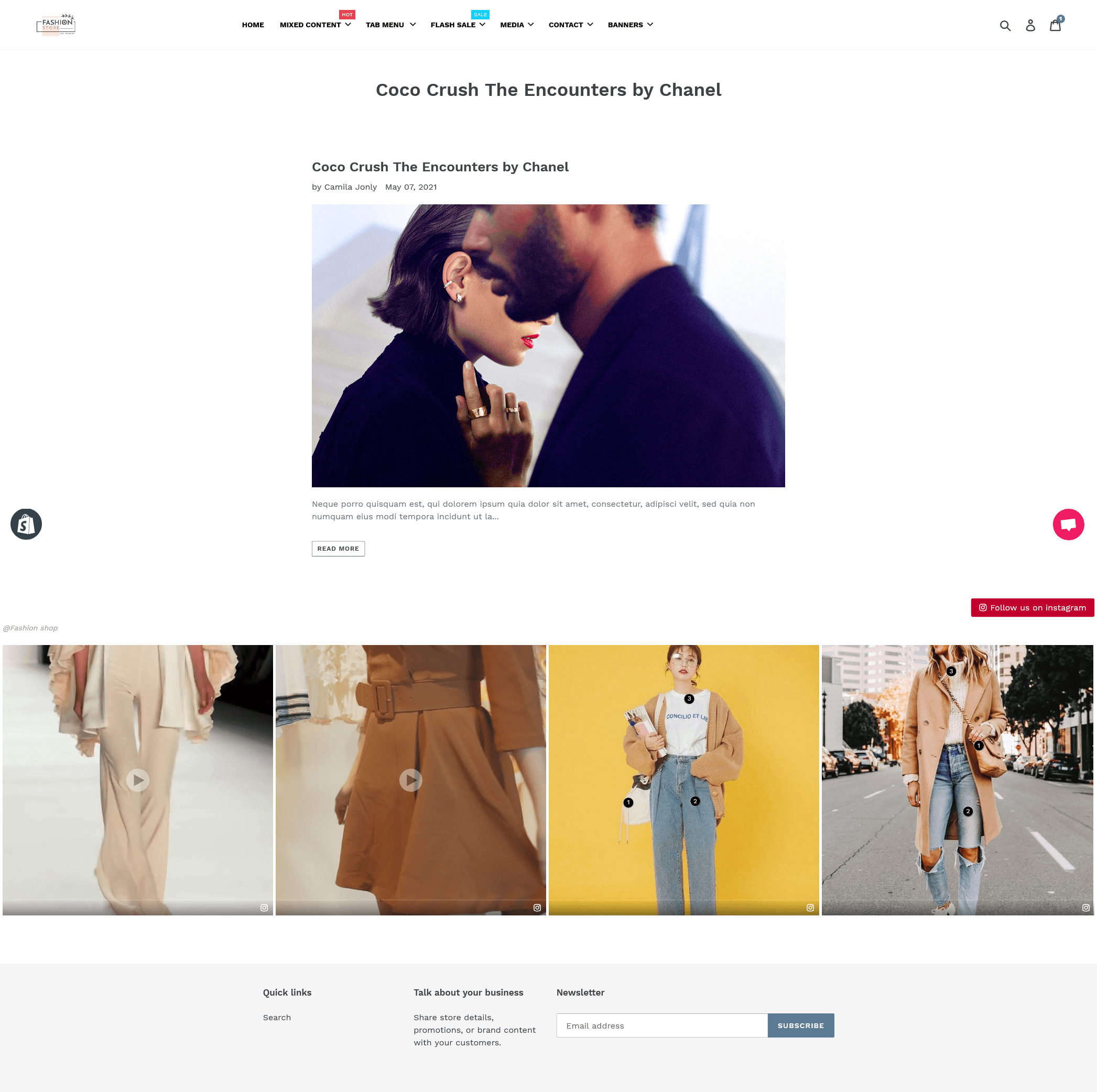
STEP 3: Open your blog page and see the change.

Similar to blog page, you can add an Instagram section to any place you prefer by inserting embed code to the respective .liquid file. If you want to remove the Instagram section from your web page, just delete the embed code on .liquid file.
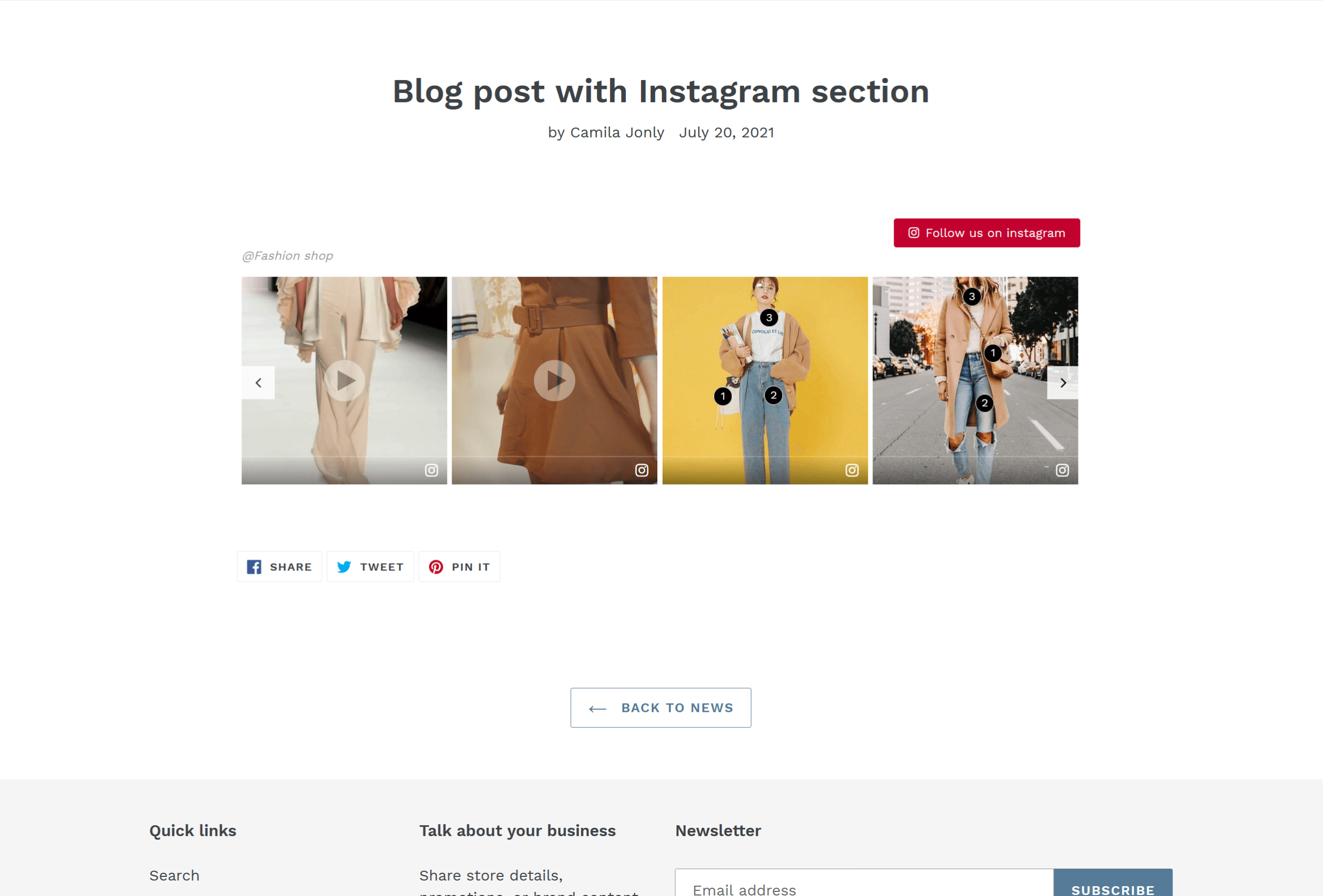
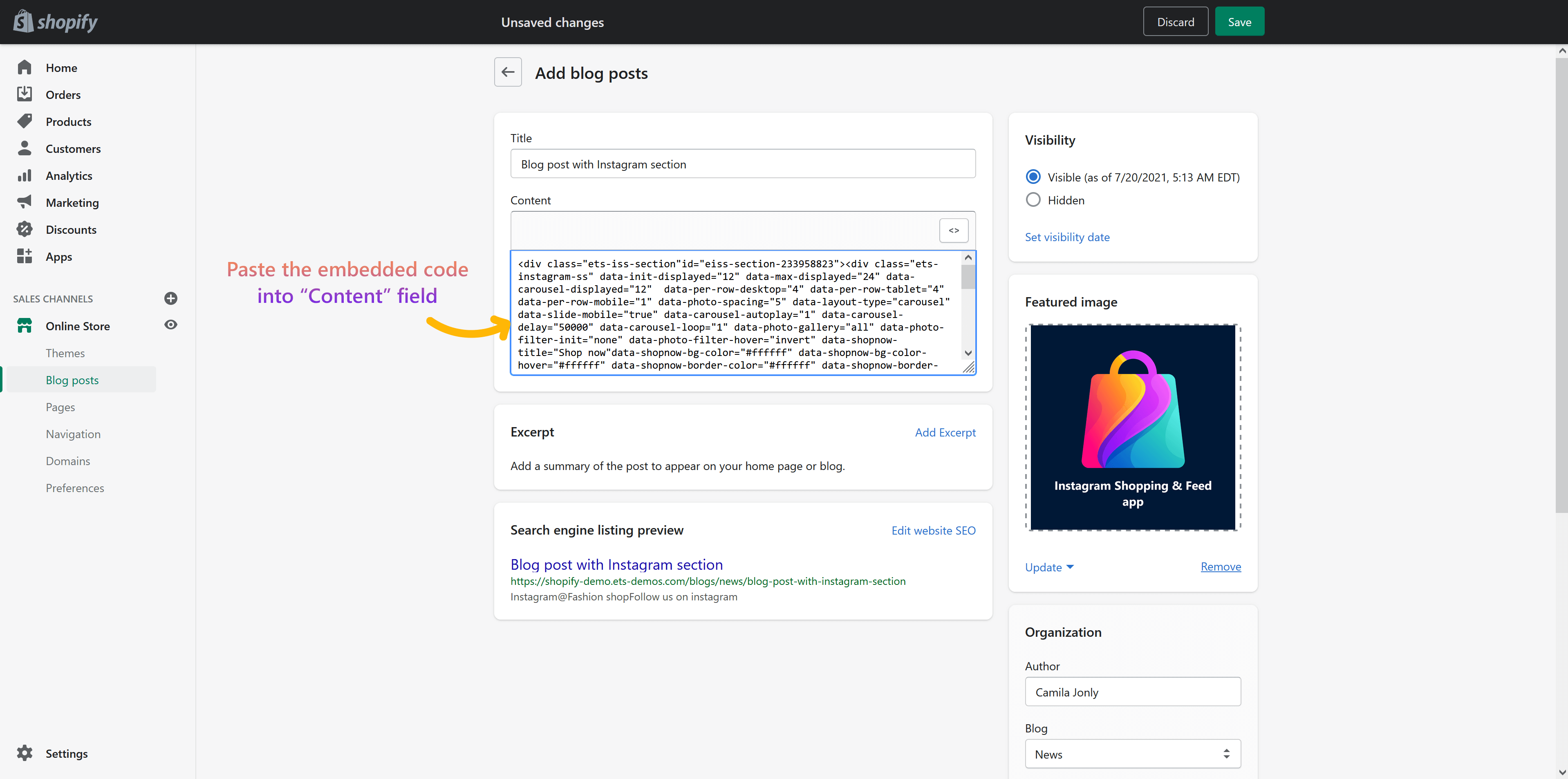
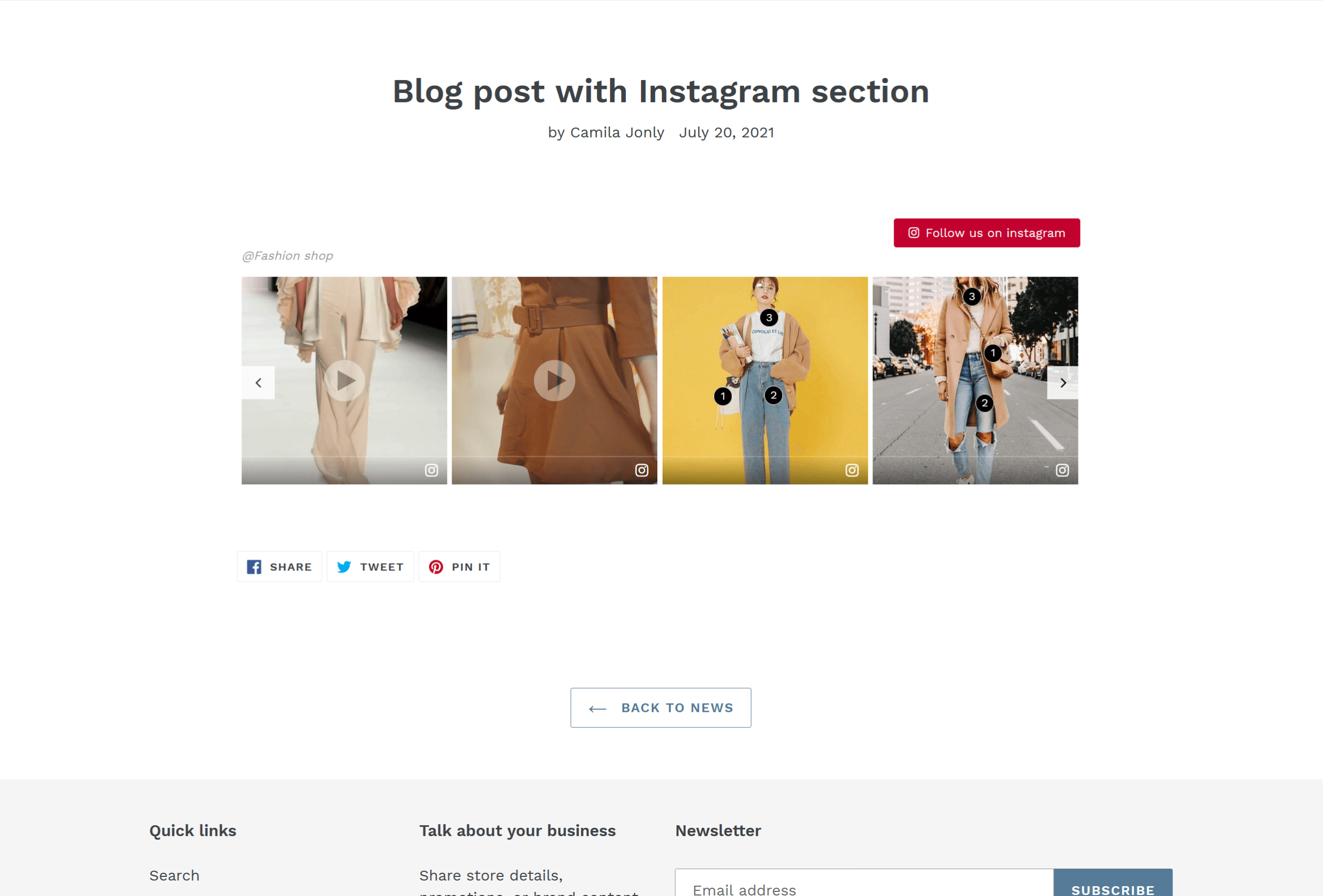
Embedded code on a blog post page
STEP 1: Navigate to Online Store > Blog posts > Add blog post
STEP 2: Enter blog post title, upload featured image, etc.
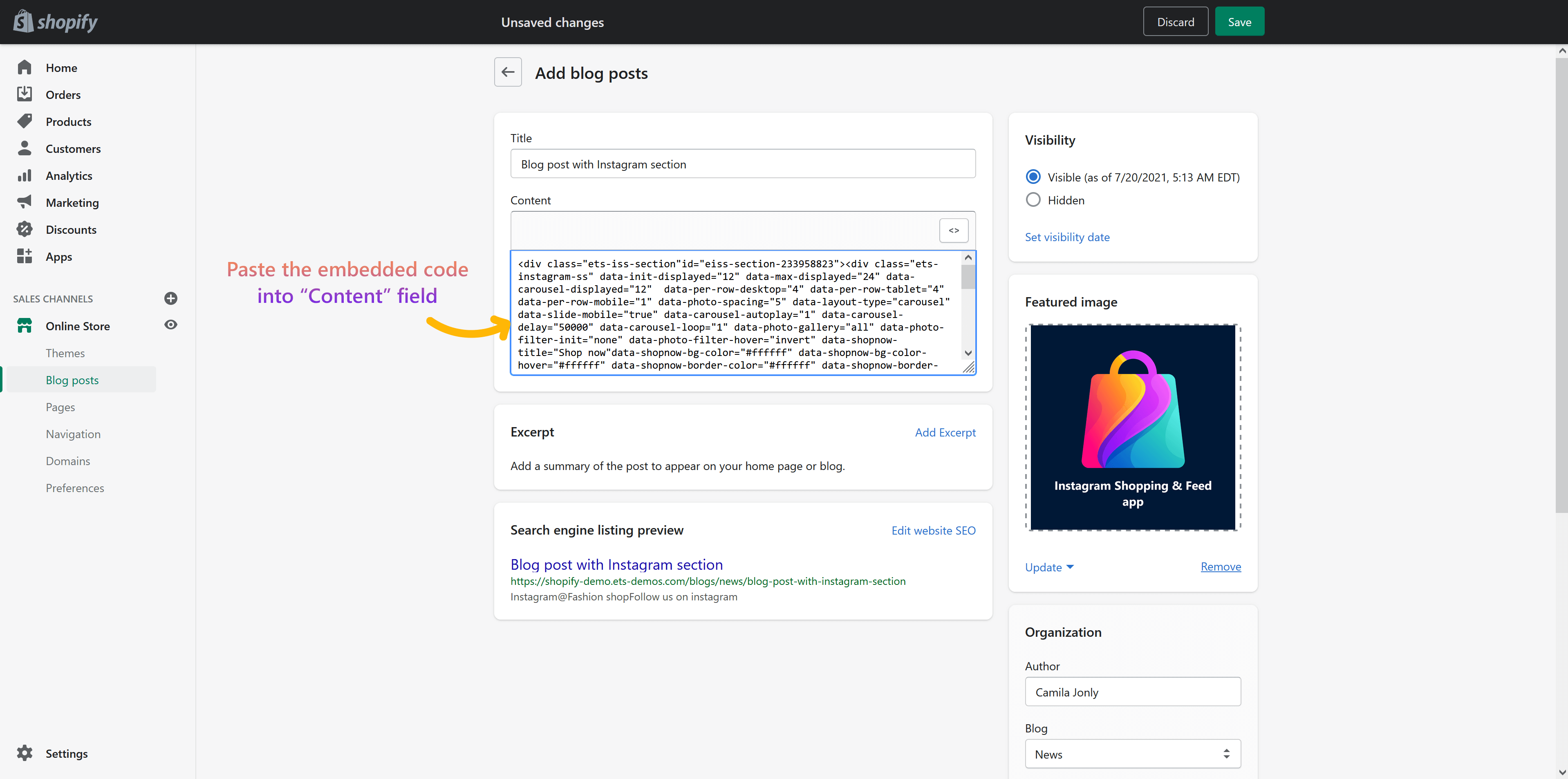
STEP 3: Click on “Show HTML” button above “Content” field. Paste embedded code into “Content” field.

STEP 4: Set your blog post visibility to “Visible“. Click “Save” to publish your post.
Now you have a separate page to showcase all your Instagram photos/videos.